はじめに
7/23(土)にVLA Hackathon(ベリロンクソゲーハッカソン)の決勝イベントが開催されました。

VeryLongAnimals 国産のNFTコレクション (画像 : Akimさん提供)
このイベントは、VeryLongAnimalsという国産のNFTコレクションのアセットを活かしたゲームを作ることに挑戦する趣旨で、「クソゲーを作る」という自虐的なテーマによって、ゲームの完成度としてのハードルを下げつつ、NFTの新しい可能性を探ることを目的としたハッカソンでした。DeNAはVLA Hackathon(ベリロンクソゲーハッカソン)のLongスポンサー及び、CTOのnekokakさんが審査員を務めました。
ハッカソンに提出されたゲームのリスト
ベリロン クソゲーギャラリー
ハッカソンのイベントURL
https://verylonganimals-hackathon.typedream.app/vla-hackathon

開会の挨拶でお話しをするDeNA CTOのnekokakさん (写真:緒方iPhoneから)
私、技術開発室の緒方は、日頃Web3やブロックチェーン技術について研究開発を行っており、NFTの活用用途の開拓として、VeryLongAnimalsをテーマとしたVRゲーム作品を応募させていただきました。その中で、唯一のVRゲームを7/23(土)の決勝日にファイナリストとして展示させていただき、非常に有意義な時間を過ごすことができました。その様子をご紹介したいと思います。
VeryLongAnimalsとは
VeryLongAnimalsとは、2022年2月から販売が開始された国内産のNFTコレクションです。
通称、ベリロンという愛称で、その名前の通り、ベリーロングなドット絵の動物たちの画像の愛らしさが特徴です。VeryLongAnimalsの作者はAkimさんという方で、シリコンバレーに滞在している際に描いていたイラストがきっかけであるそうです。

開会式で話をするAkimさん(ベリーロングなキャラクターの着ぐるみが正装だそうです笑) (写真:緒方iPhoneから)
二次創作の新しい形
今回、そもそも私がVLA Hackathon(ベリロンクソゲーハッカソン)に参加させていただいた理由は、このコミュニティの盛り上がりの原因を、自分の肌感をもって知りたい!という理由からでした。いわゆるWeb3のプロダクトは、Web2とは異なり、様々なコミュニティやプロダクトとの相互運用性によって、次々と新しい価値を生み出していくことが求められ、製品のプロモーションやマネタイズの仕方は、大きくWeb2のそれとはかけ離れている様子が、多くのWeb3プロダクトでみられています。
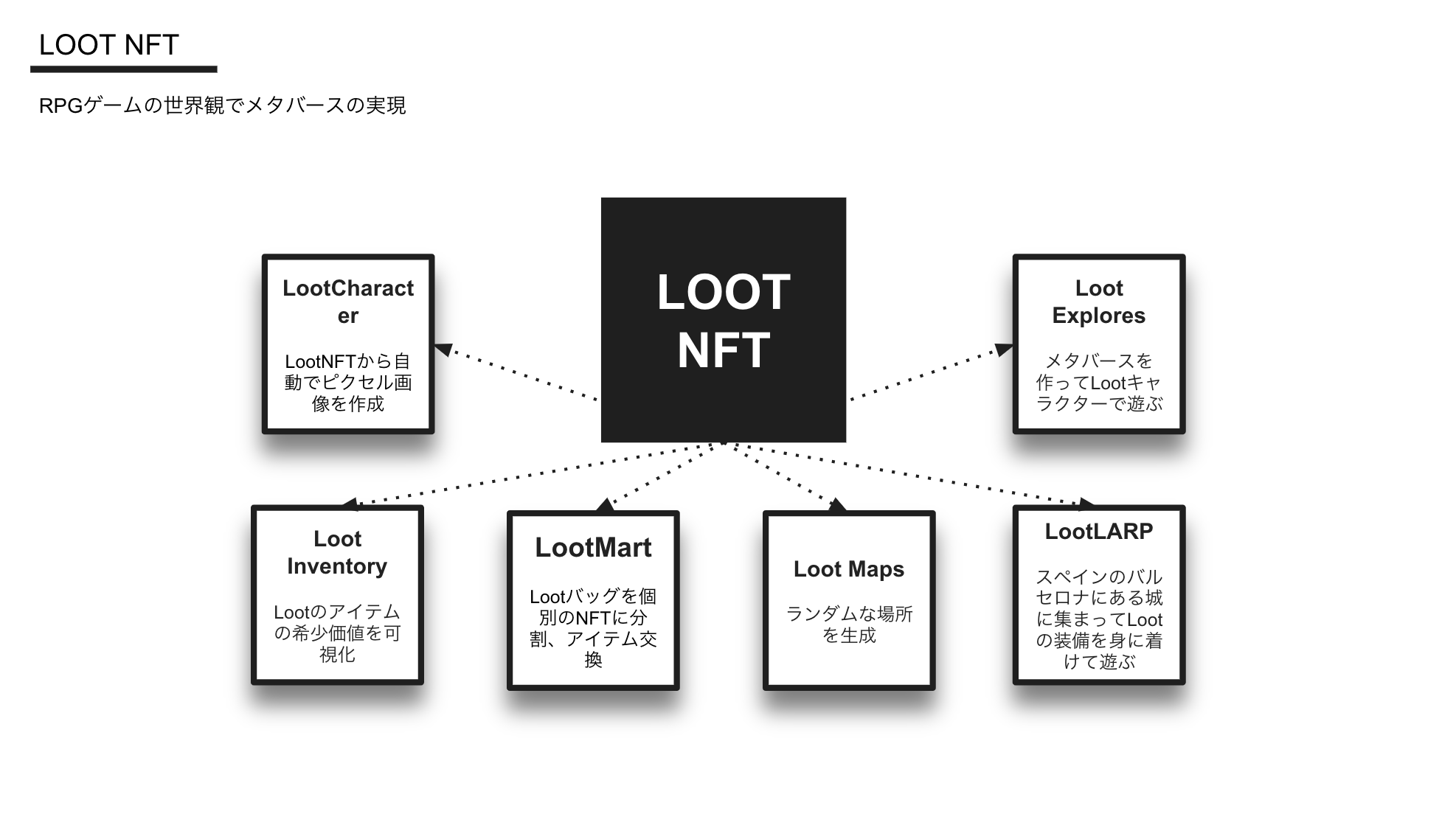
ブロックチェーンゲームの元祖、CryptoKittiesというゲームの時代から既に、KittyVerseという二次創作に関連するサービスが登場しており、それが現在のNFTにおける二次創作やコミュニティの礎(いしずえ)になっているといわれています。 近年VINEの創業者がつくりだしたLOOTというNFTも同様にして二次創作の新たな形として非常に注目を集めました。詳細は私が個別に書いているブログにも紹介していますが、ゲームにおける基本的な設定をLOOTNFTは与え、それに参加するゲームアプリケーションはゲームの設定を自由に色付けし、つくることが可能となっています。
LOOT-NFTにみるDAOで実現する次世代GamePlatformのカタチ

2019年、大阪で行われたEthereumの祭典、Devconに参加したときに、blockpunkというブロックチェーンを使った映画のセッションに参加させていただきました。これまでのトップダウンで指揮する映画制作というものから、ブロックチェーン技術をつかってクリエイターやファンの方が映画作りの主役になれる物づくりの形をを目指しているという内容でしたが非常に感銘を受けたことを今でも覚えています。
メインも良かったけど、ほとんどのセッションが終わった後の時間、ひっそりと開かれたblockpunkのセッションがよかった。参加者も暖かくて、アニメというコンテンツが、好きな人ばかりなんだと伝わってきて、日本開催の意義が感じられた内容でした。 #devcon5 pic.twitter.com/qtpyvCZmg0
— Fumitoshi Ogata (@oggata) October 9, 2019
物づくりやコミュニティの形において、新しい組織との関係は最近ではDAOというキーワードで注目されますが、もっと自由に開かれるべきであるということをこのセッションで学び、それ以来社内のプロダクト開発などを通じて、様々な挑戦してきましたがまだまだ十分に浸透しているとはいえません。Web3のプロダクトはコミュニティを通じて自律し、自由に様々なプロジェクトと絡み合い、独自に成長していくことが特徴であり、メリットでもあると思っています。
さて、VeryLongAnimalsは二次創作による活動を歓迎しているプロジェクトでも、こちらのサイトには、200種類を超える2次創作が生み出されています。
VeryLongAnimals 2次創作掲示板
他にも、Astar上にVeryLongAstarAnimalsというコレクションも登場し、マルチチェーンでの展開も期待されるなど、VeryLongAnimalsはコミュニティを通じて、自律的にプロダクトが続々と展開されている、新たな物づくりの形としての事例なのではないかと思います。
出展された数々のゲーム
7/23の決勝日には、19作品の中から、6作品がブースを作り、審査員をはじめ、スポンサーの皆様などにみていただける場がつくられました。(コロナの中であったため、予定にあったNFTホルダーの参加は残念ながらできませんでしたが、安全に配慮してイベントが開催されました)その中から、いくつかピックアップしてご紹介したいと思います。

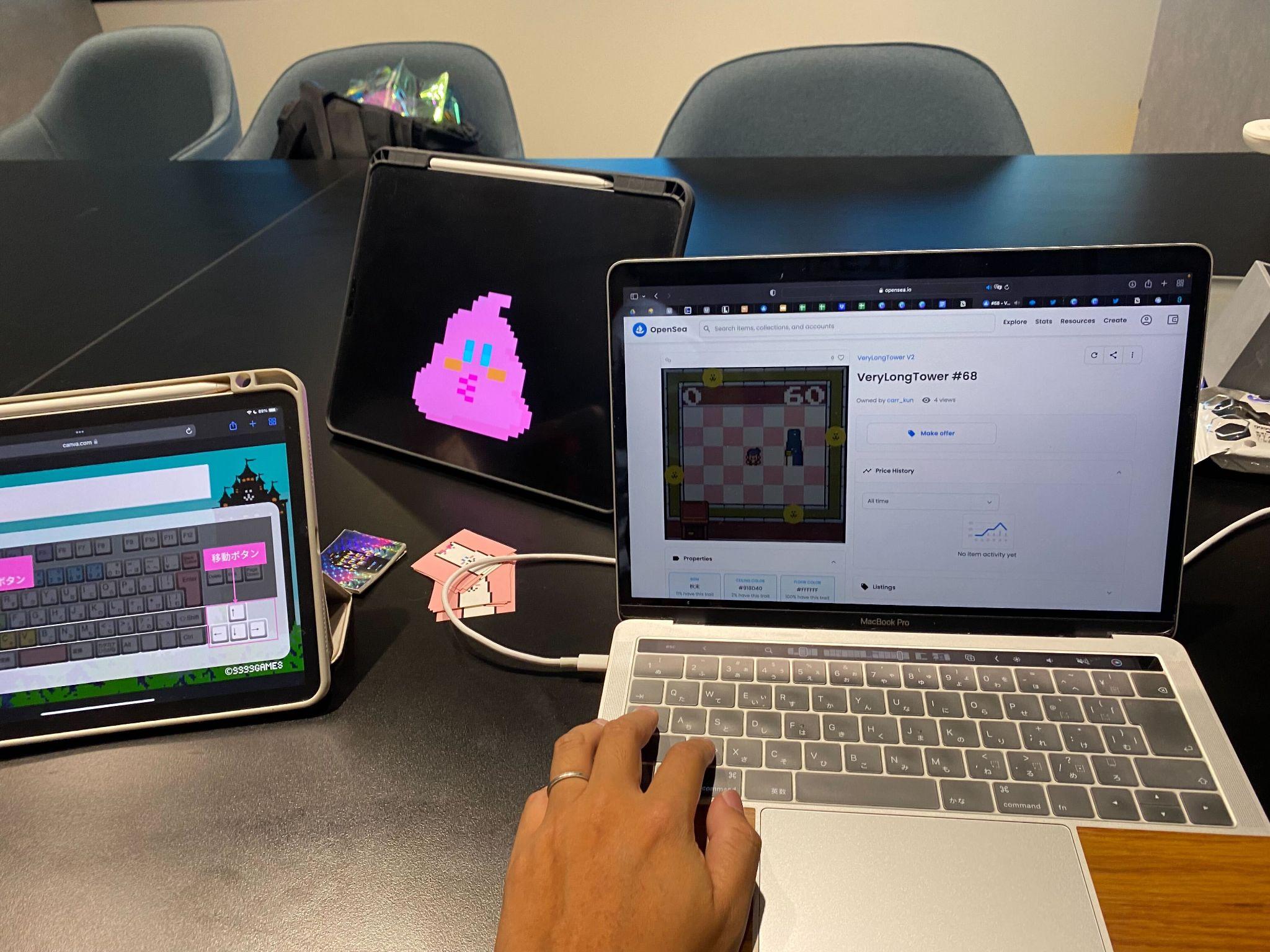
Very Long Tower (写真:緒方iPhoneから)
私が個人的に一番面白いなと感じたのは、このVeryLongTowerというゲーム。アイザックの伝説のような、インディーのアクションRPGのように何度も遊べる魅力的なダンジョンRPGに仕上がっていました。特におどろいたのは上下左右の敵が攻撃を仕掛けてくる時の攻撃予測モーションがしっかり作られていて、攻略方法を練ることができる点では、実はクソゲーじゃないのでは?という疑念もありました(笑)

VeryLongAnimal NEWZOO (写真:緒方iPhoneから)
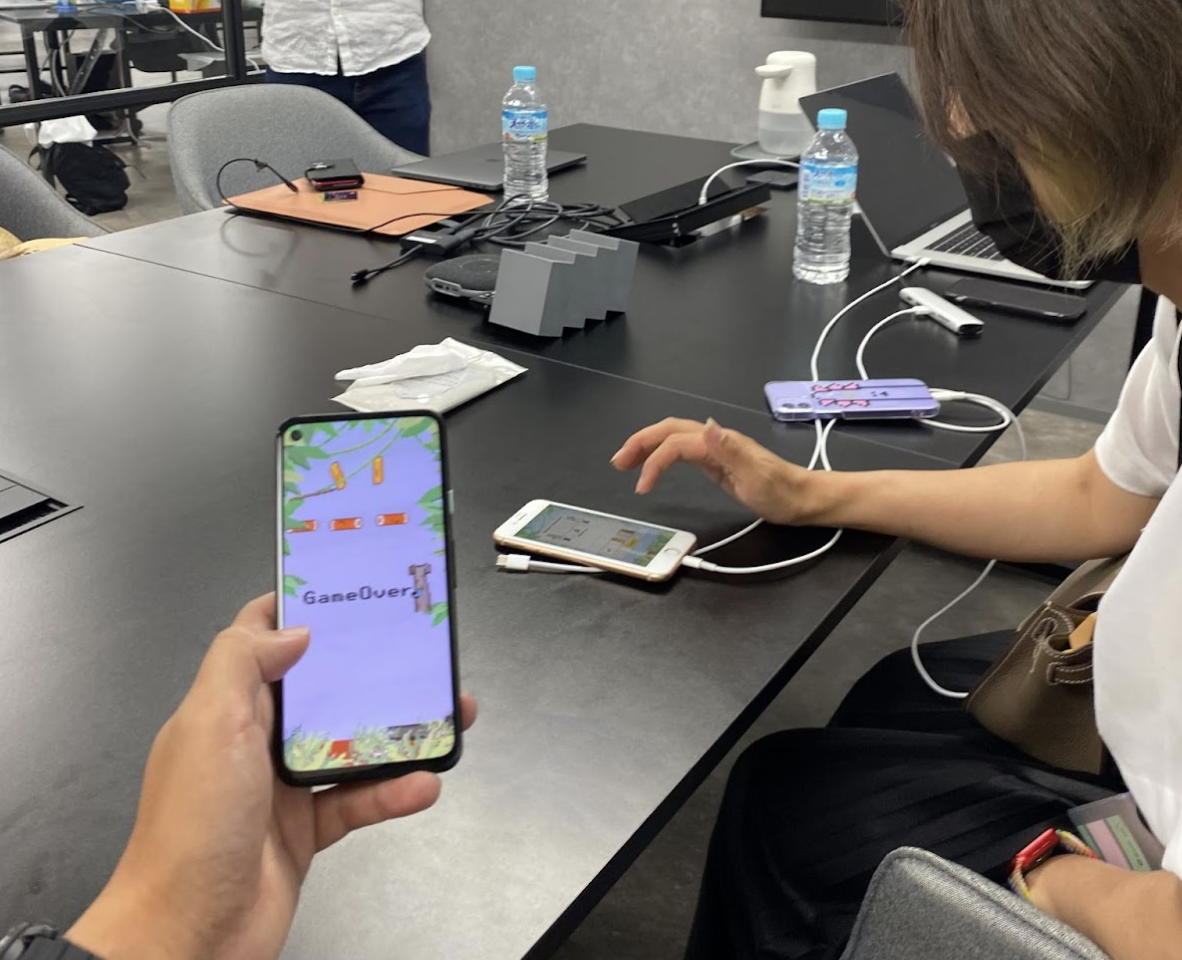
対戦ゲームのVeryLongAnimalNEWZOOというゲーム。PS3で、のびのびボーイというゲームがあって私は大ファンだったのですが、それを彷彿とさせるゲームでした。キャラクターを引っ張って、ポテトをとるというゲームなのですが、ちくわが邪魔をしてくるので、そのちくわをいかに破壊して、ポテトを効率的にとるのがよいのかという、ある意味パズルゲームのような作りでした。(説明を書いていて、意味不明です、笑) マルチプレイまで実装されている点は驚きで、実際にブースの中で、わいわい遊ぶことができました。
#ベリロンクソゲーハッカソン#VeryLongRunhttps://t.co/l3gauzpEaE
— VeryLongGames (@verylonggames) July 23, 2022
こちらが今回最優秀賞をとった、VeryLongRunというゲームで、非常にシンプルなRunゲームでした。私も当日プレイさせていただいたのですが、すごくベーシックなゲームであるが故に、何度も繰り返し遊ぶためにリトライするまでの流れやステージの構成がすごくよくできていて、思わず何度も遊びたくなるゲームでした。いや、これクソゲーじゃないだろ!というツッコミは置いておいて、優勝おめでとうございます!
WebVRのゲーム作品を展示してきました
今回、入賞はできませんでしたが、私がつくったゲーム作品についても触れておきたいと思います。VeryLongFalloutという、WebVRのゲームを出展してきました。
VeryLongFalloutの応募用動画
応募します。(まさか自分の誕生日7/10に、クソゲーをアップロードすることになるとは…笑)#ベリロンクソゲーハッカソン pic.twitter.com/39lFzYi9vR
— Fumitoshi Ogata (@oggata) July 10, 2022
審査委員長にも遊んでいただきました。
#ベリロンクソゲーハッカソン 準備中@gdvonly @oggata pic.twitter.com/rV6wIMn3Ie
— ふぇね🍙 @ベリロン (@HirokiYamanaaka) July 23, 2022
VeryLongFalloutという作品で、上空から降ってくるVeryLongなブロックを避けるという作品でした。今回、WebVRをテーマとしたのは、2つの理由があります。
まず一つ目は、NFTは今後VR空間などを中心としたメタバースでの展開が期待されていることです。NFTはMeta社の発表動画などをはじめ、メタバース空間の中で利用されています。NFTを用いることで、複数のメタバース空間や、フィジカルの空間ですらアイテムなどの移動などをシームレスに行うことができることがブロックチェーン技術を使うことで実現されます。VeVeというNFTアプリケーションでは保有しているNFTをバーチャル空間に飾ること、持っているコミックを机に広げてよむことができるなど、xRを通じて、NFTが様々な空間で活用できるユースケースや、NFTアートなど、たびたびDecentralandなどのVR空間での展示会などが開催されているようなユースケースなど、NFTとバーチャル空間は非常に相性の良いものでもあり、NFT作品とxRと共有した体験を表現したいという意味があり、VR作品に挑戦しました。
二つ目はWebVRという技術に着目したという点です。NFTなどWeb3の世界では、様々なレギュレーション、規制によって、プラットフォームによる判断が大きく分かれています。Stemなど、NFTを用いることをプラットフォームとして明示的にNFTの利用が禁止されているものがあります。最近、マインクラフトの世界でも、NFTの利用が禁止されました。そのような中で、あらためてブラウザの可能性が見直されている現状があります。WebVRは、MetaQuestなどのブラウザで利用することできる新たな技術として期待されています。特に、WebGPU は WebGL や WebGL2 の後継とされているグラフィックス APIで、WebGPUなどを活用することで、Webの中で高度な描写表現などが可能となります。
今回ゲーム開発で利用したBabylon.js はマイクロソフト社が開発しているWebGL ベースの 3D エンジンで、2020年11月に安定版である Babylon.js v4.2 が発表されました。そして、ちょうど2022年5月にBabylon.js 5.0の正式版をリリース( https://twitter.com/babylonjs/status/1522306808152412160 )したばかりで、WebGPUにフル対応したことで注目を集めました。Babylon.js 5.0のためにデモとして公開しているゲーム Space Pirates はWebゲームで、3Dオブジェクトがぬるぬる動く様子をみることができます。
現時点ではまだWebGPUを正式にサポートしたWebブラウザはありませんが、2022年後半には、主要なWebブラウザでの展開が期待されています。

VeryLongfallout展示の様子1 (写真:緒方iPhoneから)
TechBlogなのでコードなども、おまけ程度に解説しておきたいと思います。Babylon.jsでベースとなる部分は下記の様に簡単に書くことができます。
(最低限の機能の実装)
https://playground.babylonjs.com/
var createScene = function () {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.FreeCamera("camera1", new BABYLON.Vector3(0, 5, -10), scene);
camera.setTarget(BABYLON.Vector3.Zero());
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light", new BABYLON.Vector3(0, 1, 0), scene);
var sphere = BABYLON.MeshBuilder.CreateSphere("sphere", {diameter: 2, segments: 32}, scene);
sphere.position.y = 1;
var ground = BABYLON.MeshBuilder.CreateGround("ground", {width: 6, height: 6}, scene);
return scene;
};
カメラ、ライト、地面などを設置すればあっという間にシーンの完成となります。 MetaQuest2などで利用可能な、WebVRの機能を足すためには、
var xr = await scene.createDefaultXRExperienceAsync({
xrInput: xrHelper.input,
floorMeshes: [ground],
disableTeleportation: false,
});
というコードを足すだけで、対応できる点は非常に驚きです。 VRChatなどで使われるコントローラーを用いたテレポーテーションという機能も、disableTeleportationの項目をfalseにするだけで利用することができます。 今回のゲームでは利用しませんでしたhandtrackingなど3Dオブジェクトを自分の手で触るという機能を用いることも最小限の実装で可能となります。
const xrHelper = await scene.createDefaultXRExperienceAsync();
const featuresManager = xrHelper.baseExperience.featuresManager;
featuresManager.enableFeature(BABYLON.WebXRFeatureName.HAND_TRACKING, "latest", {
xrInput: xrHelper.input,
jointMeshes: {
disableDefaultHandMesh: true,
enablePhysics: true
}
});
週末に家族で行ったスモールワールズTokyoで撮影した自分の3Dデータ。とりあえずMetaQuest2で、手に持てるようにしてみた。NFTとかにするのも、ありかもしれない。色々作ってみようかな。#smallworldstokyo #スモワル #スモールワールズTOKYO #ワル活 pic.twitter.com/Fb2rKO8i32
— Fumitoshi Ogata (@oggata) June 28, 2022
Conclusion
コミュニティの盛り上がりの原因を、自分の肌感をもって知りたいと思い、応募させていただいたVLA Hackathon(ベリロンクソゲーハッカソン)は記念写真をとって閉会しました。クソゲーというテーマであったにもかかわらず、ゲーム開発者たちの本気に触れることができた非常に面白い大会でもありました。また、商業的なゲームの世界では、なかなか見せることのできないゲームの魅力を、クソゲーという一言によって集め、魅せることができたのは、VeryLongというコミュニティ自身の魅力と、Akimさんの人柄によるところが大きかったのではないかと思います。
DeNAでは、「NFTコレクション」というサービスを展開中です。その中ではモバゲーで一世を風靡したセトルリンという可愛らしいキャラクターを集めて楽しむという世界観に挑戦しています。セトルリンという作品も、またWeb3という新たな土壌の中で、VeryLongAnimalsのようにコミュニティの中で、愛され、自律的に関わり合い成長することができれば、僕らはもっともっと大きなデライトを世の中に届けることができるのではないかと思います。

最後にみんなで記念写真を撮影して閉幕しました。
(引用
VeryLongAnimals 日本語公式Twitter
)










最後まで読んでいただき、ありがとうございます!
この記事をシェアしていただける方はこちらからお願いします。