DeNA TechCon 2018 開催レポート[3]
こんにちは!SWETグループの加瀬です。
DeNA TechCon 2018の開催レポートも今回で第3回目となりました。
今回はグラフィックレコーディングの様子と、BLUE Stage 『DeNAを支える技術』の発表を紹介いたします。
グラフィックレコーディング
第1回目のDeNA TechConのときから名物となっているグラフィックレコーディングが今年も行われました!
技術的な内容が多くて難しい発表も、絵によって話の流れが可視化されることでとても分かりやすくなりますね。





SWETの取り組むImage Based Testing


システム&デザイン本部 品質管理部 SWETグループの薦田と坂本による、画像ベースの自動テストの発表でした。
前半は、画像ベースでのデグレをテストする手法の解説と、テストの実装コストを減らすためにクローラーが自律的にサイト内を巡回してテストを行う手法が紹介されました。さらに、機械学習を活用してクローラーを自動的にフォームからログインさせる方法についての話もありました。
後半は、ゲームアプリのUIテストが難しい点をUIパーツの画像を用いて解決する手法と、こちらも機械学習を用いて画面判定のための画像登録を省力化する方法を検討中であることが紹介されました。
サービス開発におけるフロントエンド・ドメイン駆動設計の実践

システム&デザイン本部 デザイン戦略部 デザインエンジニアリンググループの吉井による、フロントエンドにおけるドメイン駆動開発のアーキテクチャの紹介でした。
ヘルスケア事業のサービスである『KenCoM』のサイトにおける複雑な各種データの表示・編集を行うために、OOPをReact + Reduxの構成に加えたHexagonal Redux構成が紹介されました。React + Reduxで問題となりやすい部分をこの構成がどのようにして解決しているのか実践的な内容となっています。
DeNA Private Cloud の現在と未来

システム&デザイン本部 IT基盤部の廣瀬による、DeNAのPrivate Cloudについての発表でした。
DeNAのPrivate Cloudについての発表は第1回のDeNA TechConから発表されており、今年で3回目の発表となります。今年は、「これまで編」ではPrivate Cloudへの数々の改善について紹介し、「これから編」ではOpenStackとコンテナなどに関しての内容が話されました。
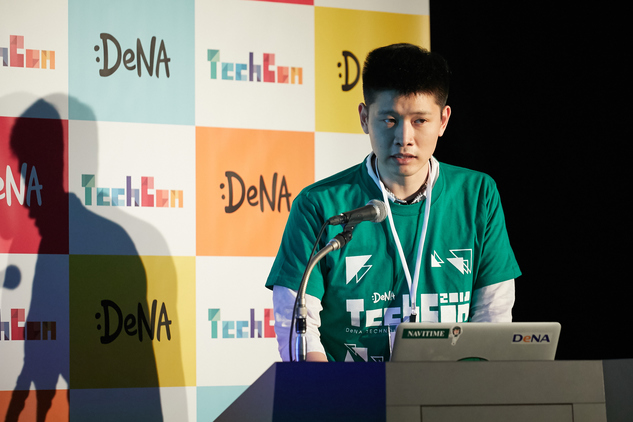
DeNAの大規模ライブ配信基盤を支える技術

システム&デザイン本部 IT基盤部 第一グループの漢による、DeNAのライブ配信サービスに使われる配信基盤の裏側についての発表でした。
ライブ配信サービスの配信・視聴サーバーの構成、サーバーのキャパシティ指数とそれを用いたオートスケーリングの仕組み、CDNの利用やマルチリージョン対応など、ライブ配信を安定して大規模に提供するための技術が紹介されました。
また、現在は調査検証中である低遅延配信や、次世代コーデックへの対応といった今後についての話もありました。
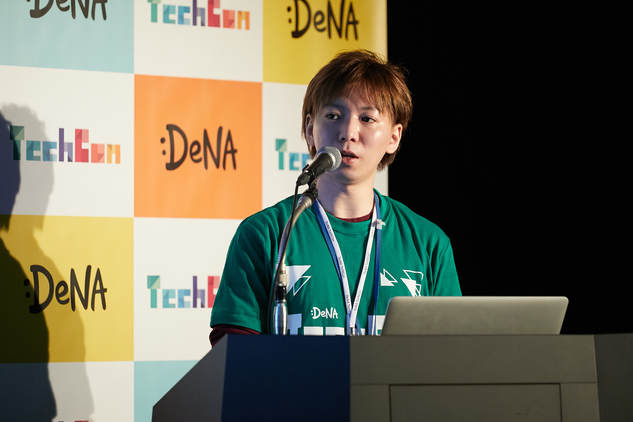
内製ツールを使ったチート診断・脆弱性診断

システム&デザイン本部 セキュリティ部 セキュリティ技術グループの汐田による、DeNAの脆弱性診断についての発表でした。
DeNAでは、各サービスのセキュリティの脆弱性診断を内部で行っています。発表ではゲームアプリのチートを例にして脆弱性が悪用された場合にどのような被害が起きてしまうのか、そしてどのような観点でチートを防いでいくのか、ということについて紹介されました。
セキュリティ技術グループでは診断ツールも内製で作成しており、ツールの機能やそれを用いてバイナリプロトコルを解析するデモも行われました。
以上、第3回はBLUE Stageとグラフィックレコーディングの紹介でした!
いよいよ最終回となる次回の第4回目では、ORANGE Stage『DeNAのゲーム開発』とClosingを紹介する予定です。










最後まで読んでいただき、ありがとうございます!
この記事をシェアしていただける方はこちらからお願いします。