こんにちは 22 新卒エンジニアの yamaso です。今年の7月初旬までエンジニア研修をうけ、現在は「技術統括部プロダクト開発部」に配属されました。 本記事では
- IT 業界で就活をしている学生の皆さん
- DeNA のエンジニア研修に少しでも興味を持たれている方
- DeNA のエンジニア組織に興味を持たれている方
に向けて、エンジニア研修を振り返り、レポートという形で自分の所感を発信できればと思います。ぜひ、最後まで読んでいただけると幸いです。
はじめに
DeNA では、4月に入社して、ビジネス職やデザイナー職のメンバーとともに2週間の全体研修を経たあと、エンジニア職のメンバーは約3ヶ月間のエンジニア研修に入ります。 その中で、「こんなに手厚く研修をしてくれる企業だったのか…!」 という率直な驚きもあり、さらに、「変わらないものと変わり続けるもの」という研修の設計に感銘を受けたり、最後のチーム開発の研修で、プロダクト開発について考える機会もたくさんあったので、なんとかそれを発信したいと筆(この場合はキーボードですが)を取った次第です。
ざっくりとしたエンジニア研修の流れは以下です。
| Term1 | 「変わらないモノ」 | コンピュータサイエンス研修 |
| Term2 | 「変わり続けるモノ」 | Web基礎研修 |
| Term3 | AWS研修 | |
| Term4 | Web開発研修 | |
| Term5 | 「共創」 | デザインスプリント・スクラム開発研修 |
率直な驚き
まず私は、就職活動時に昨年の研修期間や研修内容についてガッツリ調べていたわけではなかったので、研修は、「軽く全体研修 => 短い期間でハッカソン形式のイベントを行うか、技術課題が与えられる => あとは必死に仕事をしながら学んでいく」のように、とにかく実践的なことを短期間で叩き込まれ、後は必死に頑張れ!というイメージでした。(皆さんの中にも同じイメージを持たれている方がいるかもしれません。) 私の場合、学生時代に何か特定の技術に特化した活動を行っていたというよりは、ゲームの企画をしたり、ハッカソンで PM っぽいことをしたりなど、雑多に活動を行っていたので、研修についていけなかったらどうしよう…などの不安もありました。
(入社の経緯や就活振り返りについては TechConWinter で LT をしたので、ぜひご覧ください: 動画(32:00〜) | スライド )
しかし、そのような不安は杞憂に終わることとなります。いざ入社してエンジニア研修が始まると、“〇〇エンジニア"というカテゴリで縦割りをせず、新卒メンバー各々の強みを相互に活かし合いながら、基礎的な学び〜実践的なワークまで行い、プロダクトづくりに向かった"地力"を鍛える"エンジニア"としての研修が意識的に、そして緻密に設計されていると感じました。
エンジニア研修設計に関する記事はこちら。▷ 『ようこそ不確実な世界へ』DeNA 新卒エンジニア研修の設計方針
そんな研修を経たことで、ざっくりとした概念しか把握していなかったアルゴリズムの内容、触れたことがなかったバックエンドの技術、体系的に学べていなかったフロントエンドの技術を改めて、同期にも助けられながら学ぶことができ、自分にエンジニアとして足りなかったピースを埋めることができた、もしくは埋める糸口を掴むことができたと感じています。
「変わらないもの」と「変わり続けるもの」を学ぶ
一般的に IT 業界には様々なキャリアパスがありますが、時折、20 年以上後の未来、自分が 40 代や 50 代になった時に、どのように働いているのか全く想像ができないといった漠然とした不安を感じることがありました。特にソフトウェア業界、そして Web やモバイルのフロントエンド技術は、言語、フレームワークともに目まぐるしく変動しています。そんな中で長く自分を支えてくれる、芯となる技術や素養、考え方とは何だろうか…と悩んでいた折に、タイトルにあるような設計がされているエンジニア研修に取り組めたことはまさに僥倖でした。
本研修では、今後数十年のソフトウェアエンジニアのキャリアに渡って、変動の激しいソフトウェア業界で共通言語の役割を果たし、自身を助ける 「変わらないもの」 として “コンピュータサイエンス” を、その概念の講義と例となる問題への実践を通して学び、今後業務やモノづくりなどでも使っていく実践的な 「変わり続けるもの」 として “Web 開発に関する技術” に取り組みました。
次項では、その取り組みの一部と感想を紹介します。
変わらないものを学ぶ
「変わらないもの」として、まず Term1、エンジニア研修の最初の1週間で “コンピュータサイエンス” や “アルゴリズム” について学びました。ここでは、先述したコンセプトをもとに、「特に講師の方が早く知っておきたかった知識と見方」を講義で学び、それに関連する問いにチームで取り組む演習を行う(用いる言語は自由)というサイクルで研修が実施されました。
ざっくりですが、題材は以下のようなものがありました。
- ハードウェア、コンピュータシステムの構造
- 計算量について
- 全探索や二分探索
- グラフ
- 全探索, 深さ優先探索, 幅優先探索
- Stack, Queue
- ソート
- 辞書
- ハッシュマップ
- 実際の事例紹介とその裏側で動いているアルゴリズムについて
- コンピュータサイエンスを学ぶコンセプト
非常にボリュームもあり、学びが多い1週間となりました。特に、「概念 - 問い - 実例」 を行き来しながら学んでいくことで、「変化し続ける技術の理解・利用に必要な素養、軸としてのコンピュータサイエンス」 という視点で、理解を前進させることができたと感じています。(実例も併せてインプットすることで、より コンピュータサイエンス の必要性を現実味を帯びて感じることができました。)

それを終えた結果として、以下の感想を抱きました。
- コンピュータサイエンス(以下 CS)とは、コンピュータのそもそも、本質的な動き方を理解し、より深い視点から開発を進めるためのもので、フレームワークの入れ替わりなども多々起こる中、新たな技術へも対応することができる IT 人材としての軸となる素養だと感じた。
- CS を学び続けることで、フレームワークやパッケージなど、ブラックボックスなものに左右されず、ちゃんと理解した上で開発し、エンジニアとしての柔軟性と応用力を身につけることができる。
- ただ作るだけではなく、大規模さにも耐えられるように、かつ継続的に運用していくことを考えると、CS の素養は必須になる。
- これから先も IT 業界にいることを仮定すると、トレンド技術はガラリと移り変わると思うが、CS への理解を深めておくことで、課題解決のために必要なプロダクトを設計・開発するときに、素早く時代に応じた技術を理解・利用する助けになると感じた。
また、これは研修に一貫していたことですが、これらの講義・演習に毎日チームで取り組んだことも、学びを加速させる大きな要因だったと感じています。例えば、私はコンピュータサイエンスやアルゴリズムについて、概念として触りの知識しかなかったのですが、講義を受けたあとチームメンバーに質問し、そこから発展した議論によって学びを深めることができました。演習についても、モブプロで"競プロ"が得意な同期にナビゲーターをしてもらいつつチームで取り組むことで、対話形式で理解を深めていくことができました。そこで、各々の強みを知ることができたり、新卒同士の関係を構築できたことも非常に良かったです。
チーム学習について、同期が同じく振り返りレポートを書いているので、よければ併せてお読みください! ▷ 研修を通して気づいたチームでの学習の有用性 になリます!
変わり続けるものを学ぶ
「変わり続けるもの」の研修としては、
- Term2 で Web 開発に関わる 基礎技術として「Git, Docker, JS, TS, Go 言語, React」
- Term3 で「AWS」
- Term4 で「仕様と issue に基づいたチームでの Web 開発(主に Term2,3 で学んだ技術を用いて)」
の順で行いました。 ここで、私が触れたことがなかったバックエンドの技術として Go、フロントエンドの技術として React を改めて体系的に学ぶことができて非常に良かったです(業務でも利用中です)。
そして、Term4 ではチームで、与えられた仕様と issue に基づいて、React(自分のチームは Next.js を採用していました)、Go を使って Web アプリを開発しました。この時にタスクに応じてフロント、バック問わずにチームメンバーで担当をローテーションすることで、苦手な領域の実装にもチャレンジでき、一通り、簡単な Web アプリの開発フローに触れることができました。また、クリーンアーキテクチャに留意して開発を進めるというテーマがあったのですが、そこで Web に精通しているチームメンバーを軸に、アーキテクチャの沿革や、「オニオンアーキテクチャ」についての講義や議論が開発中に起こったりもしました。
出社してチームメンバーに講義をしてもらった時の図
この時に React の型安全や、バックエンド側でのデータやモデルの持たせ方について学び、議論することができて非常に良かったと感じています。
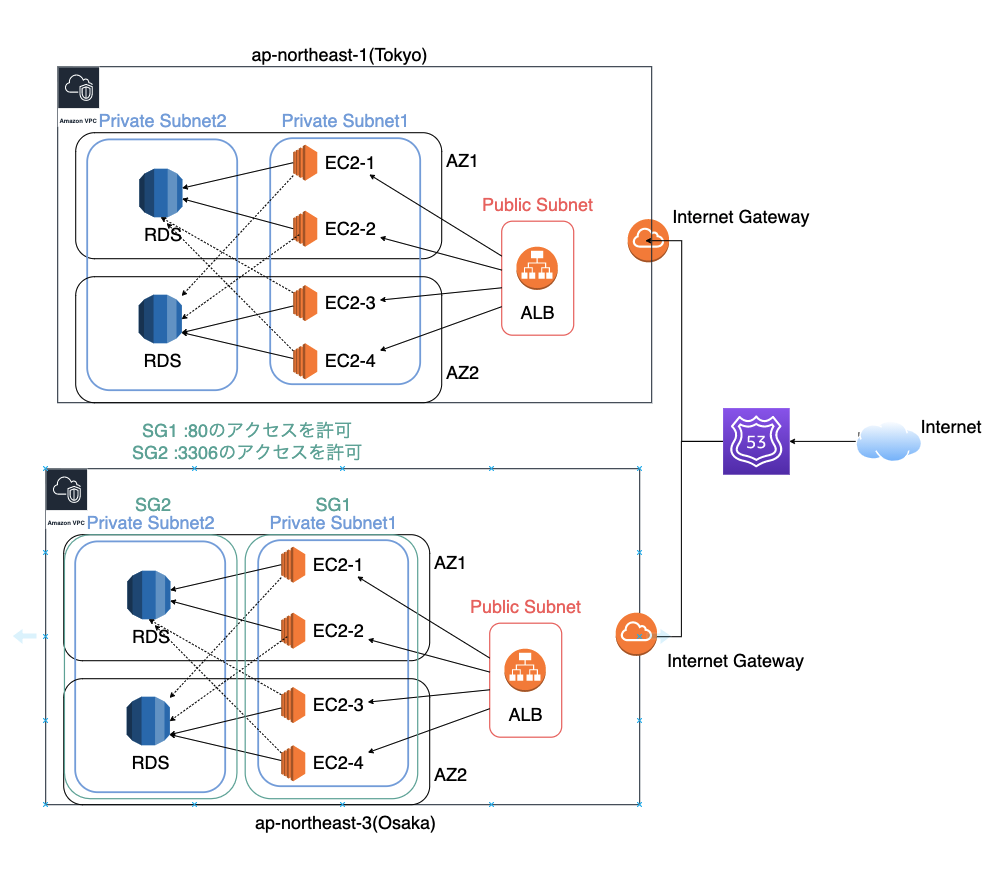
また、Term3 では、AWS から講師の方を招き、様々な AWS の機能や実例を学び、それを用いた演習や GameDay などのイベントが開催されました。こちらも今後の業務に繋がる貴重な体験だったと思います。AWS Game Day には社内の先輩チームも参加し、それについて以下の記事で触れられているのでぜひ併せてご覧ください!
▷ 新卒 2 年目インフラエンジニアが社内 AWS GameDay で優勝した話
デザインスプリントとスクラム開発
エンジニア研修の最後、Term5 では、実際の社内の課題や社内から出たプロダクトアイデアをもとに、デザイナーを含む新卒チームでデザインスプリントを行って企画・設計し、開発・発表までを一貫して行いました。まずはこの Term5 の流れと制作したモノを紹介します。
Term5 の流れと作ったモノ
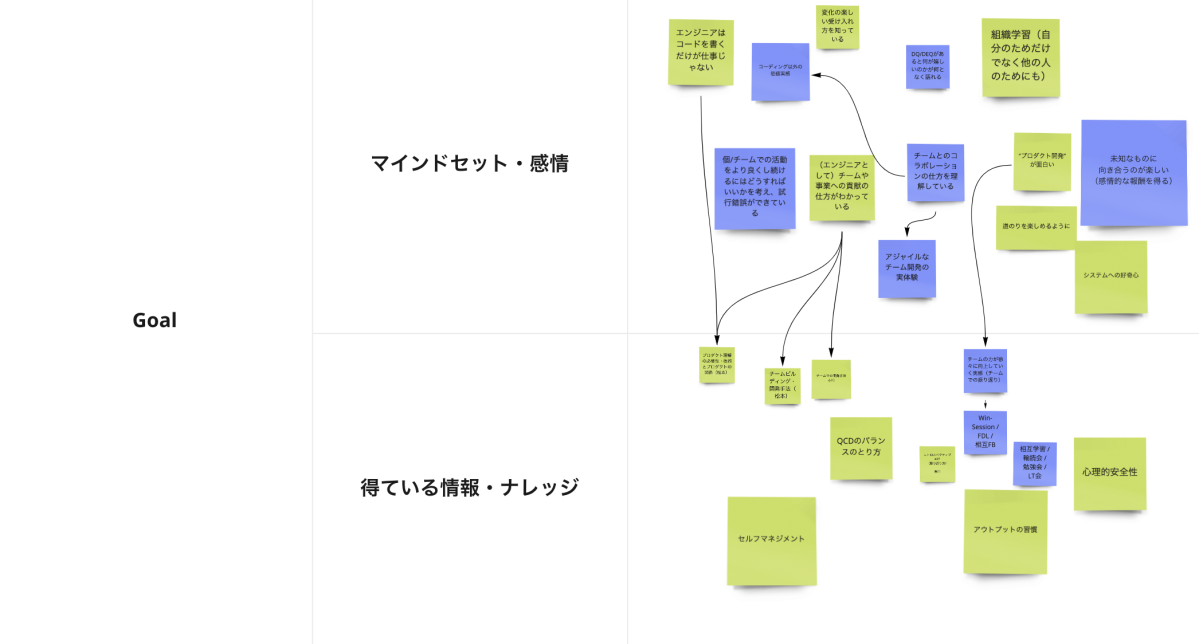
まず、企画フェーズで取り組んだデザインスプリントでは、マンダラートやペルソナ、ユーザージャーニーマップの作成や、クレイジー8、ソリューションスケッチの作成とそれへの投票によるヒートマップの作成、プロダクトが目指す Goal と Anti Goal の分類などのアイデア発散・収束ワークに取り組み、そして社内の課題やアイデアを出した方を 「顧客役」として迎えてインタビューをすることで、企画としてのブラッシュアップを行いました。
この際、顧客役の方の元々のアイデアを、ただそのまま形にするのではなく
- そこにある課題や背景がなんなのかを深ぼること
- 深掘り、整理した課題をもとに、開発期間の中で実現できるスコープ、ソリューションは何か
を重要視し、顧客役インタビューを行い、企画をブラッシュアップし、そしてまた顧客役の方にフィードバックをもらうというサイクルを回しました。 また、企画しているプロダクトの需要が確かに社内にあるのかを調査し、企画の方針転換やブラッシュアップを行うために、ペルソナに近い社員さんを CTO 室の方々に呼んでいただき、インタビューを行うワークも実施しました。(デザインスプリントで行ったワークの詳細も、また機会があればブログにしたいです!)
そして、1週間のデザインスプリント期間を経て、スクラムを元にしたスプリント開発期間に入りました。そこでは、 スクラムガイド 2017 、 スクラムガイド 2020 の読み合わせや、講師の方・社内の PdM 経験が豊富な方から講義を受け、スクラムの開発手法について学び、そして開発で実践という形がとられました。
まず開発に差し当たり、プロダクト企画からユーザーストーリーを洗い出して優先度をつけ、プロダクトバックログの整理を行いました。 そして開発期間では、4日間のスプリントを計4回でスクラム開発を行い、1スプリントのうち最後の日にスプリントレビュー、レトロスペクティブ、スプリントプランニングをし、それ以外の時間でチーム開発を進める形で取り組みました。発表日が差し迫る中、スプリントレビュー時に顧客役の方からもらうフィードバックをもとに、プロダクトバックログを常に更新し、そこからスプリントバックログに入れるストーリーを期間内に実現可能な分ピックアップし、タスクに分割して開発する、という一連のフローをチームで協力して行うことは刺激的で、楽しかったです。
ちなみに、私たちのチームは、「社内のナレッジマネジメント」に関する課題から、「ナレッジ(知見)を引き出す」 ところから始めるナレッジの流通・発展プラットフォーム、「ディグナレ」 を制作しました。「〇〇が知りたい!」などのニーズが可視化され、それに対し「知りたい!」の投票、社内の有識者の推薦、ナレッジや参考になるリンクの提供や、議論ができるプロダクトです。


学んだこと
このように、Term5 では、エンジニア研修として「デザインスプリント」に取り組み、顧客の課題の深掘りと整理、そしてソリューションの企画〜開発までを一貫して行いました。そこでは、プロダクトを作る者として
- 誰かの課題を、背景とともに深掘り、整理すること
- それをもとに届けられる価値やソリューションは何なのかを考えること
- その価値を、期間内や今の状況下で実現できる形に落とし込んでいくこと
の重要さを学びました(今どんどん話題になってきている"UX"や"デザイン思考"などにもまさにつながることだったと思います)。そして、チームでプロダクトが 「誰かにとっての良いもの」 になるように、常に柔軟に方針を調整しながらプロジェクトを進行し、チームメンバーと"共創"することができたのも、非常に大きな経験になったと思います。
まとめ
このように、振り返ってみれば色々な体験ができた研修でした。まだまだ書けなかった出来事も多いですが、とにかく、技術に特化するだけではなく、広い意味での"エンジニア"として、モノを作る者として非常に大切なことが学べる研修でした。
今、私のメンターをしてくださっている方が、「プロダクト開発は極めて不確実性の高い物事である」といった話をしてくれました。全ての物事において唯一の正解などは考えづらく、さらに IT 業界のプロダクト開発では、その時の状況や場合などが事細かに関わってくるので、時々において最適を考えたり、できるところから不確実性を晴らしていく必要があると思います。だからこそ、プロダクトづくりにおいては、色々なことを知り、理由を考えつつ一歩一歩、技術や方針を選択していく必要があると思うので、この研修でコンピュータサイエンスや、分野に囚われずに Web の技術を学べたことは、非常に良かったと感じています。
もちろん、今回の研修で技術の全てを学べた、あるいは今回の研修の全てを咀嚼して身につけることができたわけではまだありませんが、研修を通して、技術の地図のようなものを把握することで、上に述べたような動きのできる人間に近づくことができるのではないかと思います。不確実性を楽しんで、プロダクトづくりができるような状態を目指してこれから頑張っていきたいと思います。
また、“何かしら"に詳しい"誰か"がほとんど必ずいる、同期のすごさ、そして心強さを感じる研修でもありました。
改めて本記事が
- IT 業界で就活をしている学生の皆さん
- DeNA のエンジニア研修に少しでも興味を持たれている方
- DeNA のエンジニア組織に興味を持たれている方
に読んでいただければ嬉しいです(もちろん、それ以外の方にも読んでいただければ嬉しいです)。
そして、私は現在、プロダクト開発部というところで、これもまたおもしろいプロジェクトに参加しているので、こちらもいつか Blog にできたらなぁと思います(頑張ろう…)。
最後まで読んでくださった読者の皆様、ありがとうございます! この記事を読んで「面白かった」「学びがあった」と思っていただけた方、よろしければ Twitter や Facebook、はてなブックマークにてコメントをお願いします!
また DeNA 公式 Twitter アカウント @DeNAxTech では、 Blog 記事だけでなく色々な勉強会での登壇資料も発信してます。ぜひフォローして下さい!










最後まで読んでいただき、ありがとうございます!
この記事をシェアしていただける方はこちらからお願いします。