はじめに
こんにちは。IT戦略部システム開発グループの
higashi
です。
2022年4月に新卒エンジニアとして入社し、先日新卒研修を終え配属されました。
本記事では研修期間中に「学ぶことの楽しさ」を再認識したきっかけやを以下の項目に分け、お伝えしたいと思います。
- 新たな技術を学ぶ楽しさ
- 新たな考えを学ぶ楽しさ
- 同期と技術を語る楽しさ
研修について
今年の新卒研修は2ヶ月半にかけて行われました。
大きく以下の4つのtermに分けられて構成されており、それぞれが専門性の高い内容になっていました。
- コンピュータ・サイエンス研修
- AWS研修
- Webアプリケーション開発研修
- アジャイル開発研修
技術/ツールについて
次に研修中に使用した技術やツールについて紹介します。
研修内容やチームによって異なる場合もありますが、主に以下の技術を用いて行われました。
- プログラミング言語
- Go
- Gin
- Gorm
- TypeScript
- React
- Go
- データベース
- MySQL
- インフラ
- AWS
- CI/CD
- CircleCI
- バージョン管理
- Git/GitHub Enterprise
- コミュニケーション
- Slack
- Zoom
- アーキテクチャ
- クリーンアーキテクチャ
コンピュータサイエンス演習の際は競技プログラミングに近い形でアルゴリズムを学んでいたため、人によって使う言語が大きく分かれていました。主観だとPythonが多かったように感じます。(私はGoを使っていました)
また、Webアプリケーション開発研修では基本はReact.jsを使っていたのですが、中にはNext.jsを採用するチームもあり、違ったライブラリを採用できる自由さがありました。
アジャイル開発研修ではチームによってより大きく分かれ、Python + Electronを使うチームもあればGo + Next.jsを使うチームもあり、これまで以上に自由かつ考えて技術選定を行う必要がありました。
特にアジャイル開発研修で作成したアプリケーションは研修後も研修を企画したCTO室でメンテナンス・運用を行うことが明言されていました。そのため、単純な興味だけではなく、保守運用を考えた技術選定を行う必要がありました。
学生時代、興味で採用技術を選定していた私にとって、保守運用することが前提の技術選定はとても良い学びになりました。
新たな技術を学ぶ楽しさ
研修では今まで触れたことが無かった技術にふれることが多く、新たな刺激や発見にあふれていました。
その中でも特に大きな刺激を受けたFrontendでの出来事をお伝えします。
私は今までGoを使ったbackendを担当することが多く、Frontendの開発に関しては素人でした。それどころか少し苦手意識を持っていて避けていた部分もあります。
そんな私が常に楽しみながらFrontendを学べたのには以下の理由があると思います。
- 共に学ぶ同期がいた
- 詳しい講師や同期がいて助けてくれた
- デザイナーとともにアプリケーションを作り上げる研修があった
共に学ぶ同期がいた
研修自体は常にチームが組まれた状態で進んでいたため、気軽に同期とコミュニケーションを取ることができました。
間違いも「自分もやらかしたことある!そういうときはこれを使うと良いかも!」といったように相手が困っているとき、共感するだけでなく、持っている情報を共有し、教えあうことができました。
こうやって同期と共に学ぶことで焦らず、楽しみながら研修を進められたと思っています。
詳しい講師や同期がいて助けてくれた
Webアプリケーション開発研修やアジャイル開発研修ではチーム内でタスクをわけ、一人で行う場面が多くありました。
それでも、詰まったときは講師や同期が助けてくれました。
先述したように、様々な状況に共感してもらえる環境だったので、自然とアドバイスを貰うことができ、助けになりました。
助けてもらう際も、「答えを教えてもらう」というよりは「アドバイスをもらう」という形に近かったため、相談後にもう一度自分で考え、血肉にすることができました。
デザイナーとともにアプリケーションを作り上げる研修があった
私がフロントエンドで一番苦手としているのはデザインです。
- どの配色が目に優しく、見やすいのか
- 重要な物をどう目立たせるか
- わかりやすい導線を引き、ユーザーが迷わないUIにするにはどうするべきか
デザインに関する知識があまりないのもありますが、ユーザーがどうしたら使いやすくなるのかという部分を考えるのがとても苦手です。
そんな私がデザインについて考え、そして楽しめた研修がありました。それがアジャイル開発研修でした。
アジャイル開発研修ではデザイナーさんと共にアプリケーションを作る機会があり、私のチームではSlackに投稿されたメッセージをスライド上に表示し、登壇を盛り上げるアプリケーションを開発しました。
バックエンド部分や、起動方法については、より最適な形になるように、議論や開発が進んでいたのですが、プロダクトとしての完成度を高めるため、メッセージをどう表示するかを考える必要がありました。
そこで、アイデア出しの段階で、いくつかのデザイン案を出し、その中から良さそうなもの2つを実装することになりました。私はカードの上にアイコン、名前、テキストが載っているコメント投稿者が誰かわかりやすいUIの初期実装を担当しました。しかし、私の実装した初期デザインがなんとも微妙なものになってしまい、みんなで頭を抱えることになりました(残念ながら画像は残っていませんでした)。
そのUIをメンターの方に見せたところ、「デザイナーさんとも話してみたほうが良いかもしれない」というアドバイスを頂き、実際に相談したところ次のような学びを得ることができました。
背景との親和性を考える
私の初期実装では何も考えずにとりあえず白いカードの上に要素を並べていました。
デザイナーさんは、その状態から基本の形は変えず、背景とのコントラストの差が激しくならないように色を少し薄くし、カード自体を透過することで「スライドの邪魔にならない」、「カード上の文字がしっかりと読める」デザインを作ってくれました。
ここで私がとても勉強になったのは 「主役がどこかを忘れない」 という部分でした。
私はとりあえず 「形を作る」 ことに意識をフォーカスしてしまい、 「スライドが見づらくなってはいないか」 、 「スライドの邪魔をしてはいないか」 という点について深く考えていませんでした。
これがきっかけで
「勉強会を視聴する人の多くはコメントではなく、スライドを見に来ている」
「コメントの表示は登壇者と参加者をつなげる手段である」
という点を再認識できました。
そのおかげで、研修終盤に取り組んだユーザードキュメント作成では「どうしたらユーザーにとってわかりやすくなるか」という点にフォーカスを当て資料を作成できたと思います。
カード型のUIは最終的に少しお硬い場でも使える、落ち着いたデザインとして進めていくことになりました。
デザイナーさんとの話し合いの途中から、私は別タスクに着手することとなり、本実装は別の方にお願いすることになりましたが、その後もデザイナーさんを含むチーム内での議論を続け、以下のプロダクトが完成しました。

新たな考えを学ぶ楽しさ
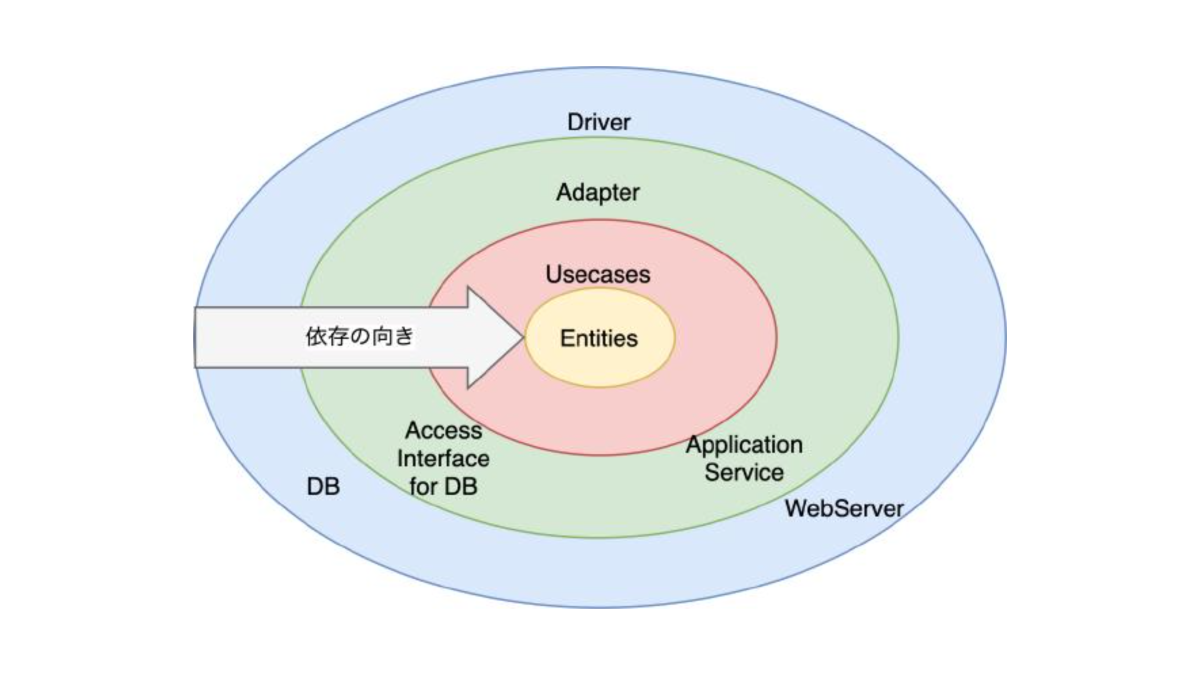
Webアプリケーション研修では開発を行うにあたり、クリーンアーキテクチャを意識するというテーマがありました。
恥ずかしながら私は今までしっかりと設計思想について学んだことがなく、「形を真似すればいいのかな?」という甘い考えを持っていました。
その結果、最初のうちはチームメイトに指摘を受けることが多く、レビューを受けては修正をひたすら繰り返していました。
途中、チームメイトから
「なぜこの形になったのかの歴史的背景」
「この形にして何が嬉しいのか」
を教えてもらうことで少し理解を深めることができました。
その後は設計の話に少しずつ付いていけるようになり、レビューでプロジェクト構成に関する指摘を受けることも減りました。
自分の中になかった考えに触れることで、より良いものづくりができるようになっていくという実感は、自信に繋がりましたし、何よりとても楽しかったです。
同期と技術を語る楽しさ
常に関わり合っている状態で、同期と様々な研修に取り組んでいたため、その中でお互いの好きな技術の話をする機会が多くありました。
その中ではそれぞれの考えや好きな理由が熱く語られることが多く、とても聞いていて面白い話ばかりでした。
いろいろな「語り合い」があったのですが、本ブログでは特に印象に残っている3つの話題について紹介します。
- 研修で使った言語の書き方について
- スマホアプリ開発について
- テキストエディタについて
研修で使った言語の書き方について
「研修での使用技術/ツール」で書いたように、Webアプリケーション開発研修ではGoやTypeScriptを主に書いていました。
それらを実際に使ってみると嬉しいところや少し不満なところなどが見えてきます。そういう部分を話す機会がよくありました。
例えば、Goでいうと「特定の書き方しかできないの嬉しい」という人もいれば「ちょっと窮屈な気がする…」という人もいました。
日々交わされるプログラミング言語に関する議論はとても楽しかったです。知っている言語の話でも、議論の中で曖昧だった点や、知らなかった点が出てきて理解をより深めることができました。
スマホアプリ開発について
研修ではWebに取り組むことがチーム開発のメインとなっていましたが、同期からスマホアプリ開発に関する話を聞く機会がありました。
そのときはスマホアプリ開発の歴史を中心に楽しいところや辛いところを聞くことができました。
先述したFrontend開発を通してユーザーが直接触る部分に大きな興味を持っていた私は話を聞く中でワクワクしていました。
私の中で未知の領域だったスマホアプリ開発へ入りたい、身につけたいと感じ、業務終了後、独学でスマホアプリの開発をはじめました。
今までやってきたこととは違うこともあり、困惑することも多いですが、楽しみながら学べています。
テキストエディタについて
私はかなりの割合で自己紹介の際に「趣味はVimです」と話すのですが、それがきっかけでお互いの好きなエディタの話になりました。
その場ではお互いのエディタの良いところを布教しあい、とても盛り上がっていました。
VSCodeユーザーからは熱いlive shareやdevContainerに関する布教を受けたり、JetBrains社製IDEの機能性について口を揃えて「あれはすごいよね!」と話すこともありました。
Vimに関する話題が出たときも、特徴的なキーバインドやVim scriptなどVimにしかない面白さを話し、Vimの世界へ引き込もうと試みました。(残念ながら失敗しました)
終わりに
本記事では22新卒エンジニアとして入社した私が研修期間に改めて感じた「学ぶことの楽しさ」ついてお伝えしました。
新たな分野への挑戦というのは難しいことだと思います。私自身、興味を持ちつつも何かしらの言い訳をしてチャレンジしなかったことが何度もあります。
しかし、この研修期間を通して新たな技術にチャレンジし、「学ぶことの楽しさ」を改めて実感しました。
この恐れずにチャレンジできる研修で得た経験を糧に、今後もエンジニアとして精進していきたいと思います。
今後も引き続き、今年度の新卒エンジニア研修についてお伝えする記事を掲載予定です。 もしよろしければ、 DeNA 公式 Twitter アカウント @DeNAxTech をフォローして、今後の新卒エンジニア研修の記事もぜひご覧ください!










最後まで読んでいただき、ありがとうございます!
この記事をシェアしていただける方はこちらからお願いします。