こんにちは CTO室の kocchi です。 今年も4月から新卒入社したエンジニアの皆さんに向けて研修を実施しています。
本記事は、
- 4月から働き始めたエンジニアの皆さん
- DeNAのエンジニア研修に少しでも興味を持っていただいている方
に向けて、エンジニアの学習について何が重要だと考えているのか、それをもとにどう研修設計をしているのかをお伝えします。すこしでも今後の活動にお役に立てれば嬉しい限りです。
はじめに
本記事を執筆時点で、22卒の新卒エンジニアの皆さんは研修中です。例年は、研修後にレポートという形で記事を出しています。( こちら も興味があれば是非ご覧ください)
本記事は設計についてフォーカスし、結果どうだったのかはまた後日お伝えいたします。
研修のゴールイメージ
エンジニアとして学ぶことは無限にあり、今後も変化し続けます。一回学んで終わりではなく、常に学び続ける必要があります。
そんな中、以下のような状態を作りたいと考えました。
- 「もっと学びたい、、もっとだ、、、!」と、学び続けたいと本人が思っている
- 学ぶことが報酬であり、習慣になっている
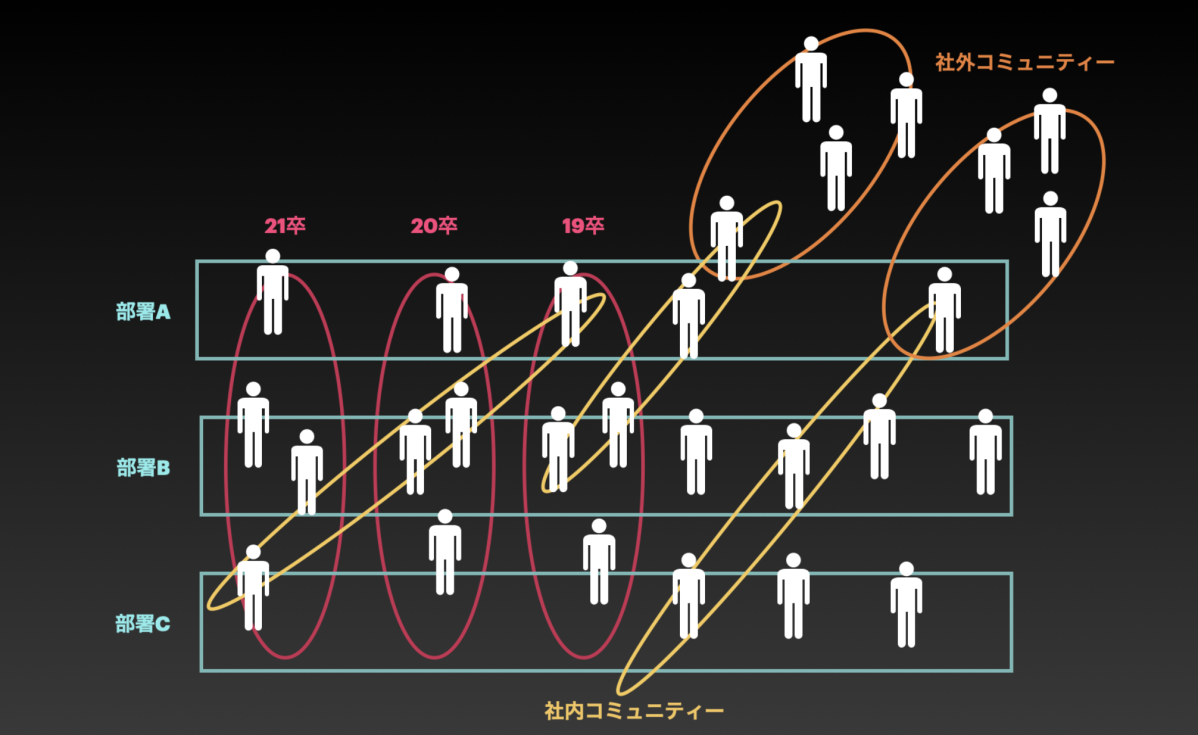
- 個人だけではなく、ネットワーク上に連鎖し、互いに刺激を受け合えるようなコミュニティが形成され、今後の長い社会人生活の中で持続する
ゴール設定の背景 - 研修後に向き合うものの不確実性は極めて高い
昨今VUCAの時代と呼ばれていますが、世の中は予測不可能な変化をし続けます。DeNAには既に様々な事業領域がありますが、既存の事業も変化しますし、新しい事業も生まれます。そこには多様な技術課題が存在し、課題への向き合い方も日々進化し続けます。

また、働き方も変化しています。ジョブ型、プロジェクトベースでの働き方です。社内でもクロスジョブ(社内副業)が活発に行われるようになり、社員が仕事を選択する自由度が上がりました。

しかし、前述の通りプロジェクト毎に扱う言語はもちろん異なりますし、フレームワークも異なるでしょう。
この様々な不確実な波を乗りこなし、今まで培ってきた経験/能力を応用し活かしつつ、新しいことを学び変化し続けられれば、より自由にさらなるチャレンジができます。
今回重視したこと
ポイント①:単純に知識獲得ではなく、学び続ける目的の言語化と習慣の獲得
なぜ自分は学び続けるのか、学びたいのかを知ることから
エンジニアの学習に終わりはありません。優秀なエンジニアは、誰かから強制されるわけでもなく、自律的に学習し続け、変化に適応しながら良質なプロダクトを生み出し続けています。 なぜ彼らは学習し続けられるのでしょうか。そしてなんのために自分は学び続けるのでしょうか。
これはエンジニアとして生きていく以上、目をそむけることはできない問いです。 自身の目的は何なのか、そのためにどんな学習が必要になるのか。研修では、全編を通してこの問いに向き合い続けます。
学ぶべきものは何なのか?
何を自分は既に獲得しているのか、なにがまだ不十分なのか。何がわからないのかわかって初めて、戦略的にアプローチできます。研修中にはプロダクト開発に最低限必要とされるものを網羅的に学びます。研修中で終わりではなく、今後、戦略的に学習を進める必要があるのは何なのかを知る。それをストックして、計画的に学習を進められるようにすることに重きを置いています。
ポイント②:学習するプロセスが「楽しい」と思える成功体験を作る
知的好奇心を刺激し、知らないものが知れる、知識の獲得によりできなかったことができるようになる。それが誰かのためになる。学習は本来楽しいものです。
楽しめる状態になるには何点かコツがあります。
まず、わかっているフリをせずに、わからないことを開示することです。 ときには自覚的に、ときには無自覚にわかっているフリをしてしまっていることもあると思います。この癖があると、業務に入ってからも、できない自分を隠してしてしまうこともありえます。協働するメンバーにとっても、わからないことはわからないと開示されたほうが安心です。 ただ、そんなの頭ではみんな分かっているんです。では、なぜ自分はわかったフリをしてしまうんだろう。わからないことを開示できる人はなぜ開示できているんだろう。その違いに向き合う必要があります。
次に、他者と共に学ぶことです。 他者から質問されたとき、他者と理解度をすり合わせたとき、自身があまり理解できなかったことに気づきます。他者と関わることで盲点に気づきます。他者と共に学ぶことで個人だけでは気づかない、奥深さ、故のおもしろさがあることを知れます。
最後に、学んだものをもとに他者に影響を与えることです。 自身が学んだことが、結果なにかに結びついたという実感を得ることが意欲を加速させます。他者に貢献した、何かしらの成果に結びついたなど、小さくてもいいので他者に影響を与えることが、新しく深い学びを得ることに繋がるという成功体験を得ることが重要です。
エンジニア研修中は、
- 自分ができないことを他者に開示する機会
- 他者に説明する/他者と共に理解する機会
- 学んだことが、他者に影響を与えられる機会
が多くなるように設計しています。弱みを開示したり、ときには摩擦が起きたりもするかも知れません。その機会を通じて仲間と共に学ぶことが楽しいと思える、成功体験を作り出すことを目指しました。
FY22エンジニア研修の構成
4/18〜 7/5 までの三ヶ月弱のカリキュラムになっています。長いと感じるかも知れませんが、上記のゴール状態を作るには人によっては若干短いぐらいです。 その三ヶ月をどう過ごすのか、研修全体のストーリーを紹介します。
Step0. チームでの学習の前提を学ぶ
会社という組織に所属するエンジニアにとって、複数のメンバーと一緒に動き、1人ではなしえない成果を得るチームワークは重要です。しかし価値観やバックグランドが異なるメンバーとの協業は、逆に生産性を損なうこともあります。チームメンバーが成すべきコトに向き合う中で、自身の違和感を表明できるまでに心理的安全性を高めることができれば、素晴らしいチームができあがります。心理的安全性を持ったチームはどうすればできあがるのかを模索するうえで、ヒントとなるいくつかの手法を紹介し、実践します。
- ドラッカーエクササイズ
- 「アジャイルサムライ」の著者が紹介しているチームビルディング手法を実践し、お互いの考えや価値観、期待のすり合わせを行い、心理的安全性を高める経験をする。
- Fun・Done・Learn による振り返り
- 自ら気づき、自ら改善策を考え、反復していくことで、正解のない不確実性に対して向き合いながらチームを育てていくことのメリットを理解する。
- DeNAのエンジニアとして大事にしたい価値観を知る
- DeNA Engineering Quality に関してのディスカッションを行う。
- 個人としてではなく、チームとしてお互いの相互作用により引き上げて行くにはどうすればいいのかを考える。
Step1. 変わらないものを学ぶ
コンピューターサイエンス ( CS ) は、ソフトウェアエンジニアリングで最も変化しない技術です。日本・世界に関わらず変化に富むソフトウェア業界で、CS は共通言語の役割を果たし、数十年のソフトウェアエンジニアのキャリアに渡って役立ち、また学習する上での礎にもなるでしょう。
- 計算量の概念を学び、計算量は必ずしも自明でないことを体感し、簡単な全探索や二分探索で計算量改善の威力を感じてもらう
- グラフ構造が内部でどのように扱われるか、その技術とメンタルモデルを身につける
- アルゴリズムの内部実装を行う
- 今後のソフトウェアエンジニアの長いキャリアで難しい課題に直面した時、超大規模システムや高信頼性システムの要求に真っ向から立ち向かえるよう、知っておくべき CS のコンセプトを紹介
Step2. 変わり続けるものを学ぶ
現代の Web アプリケーションは数人から数十億のユーザに価値を提供し続けています。大規模システムでは、デプロイ当初ではビジネス上予測できないほど多数のユーザ数や、時間帯によって局所化するリクエストなどに対して、オンデマンドにスケールするシステムが求められます。このような大規模システムは、もはや一人で作るとは不可能であり、必然、要素技術ごとにチームが作られ、チームの中でも分担が必要です。
スケーラブルな Web アプリケーションの全体像とそれを支える要素技術を手を動かして学び、チームで快適に開発するためのベストプラクティスを携えて Web アプリケーションのチーム開発を行います。チーム開発を通じて、自分にマッチした役割や興味ある要素技術を見出し、今後の学習戦略が練れる状態をつくります。
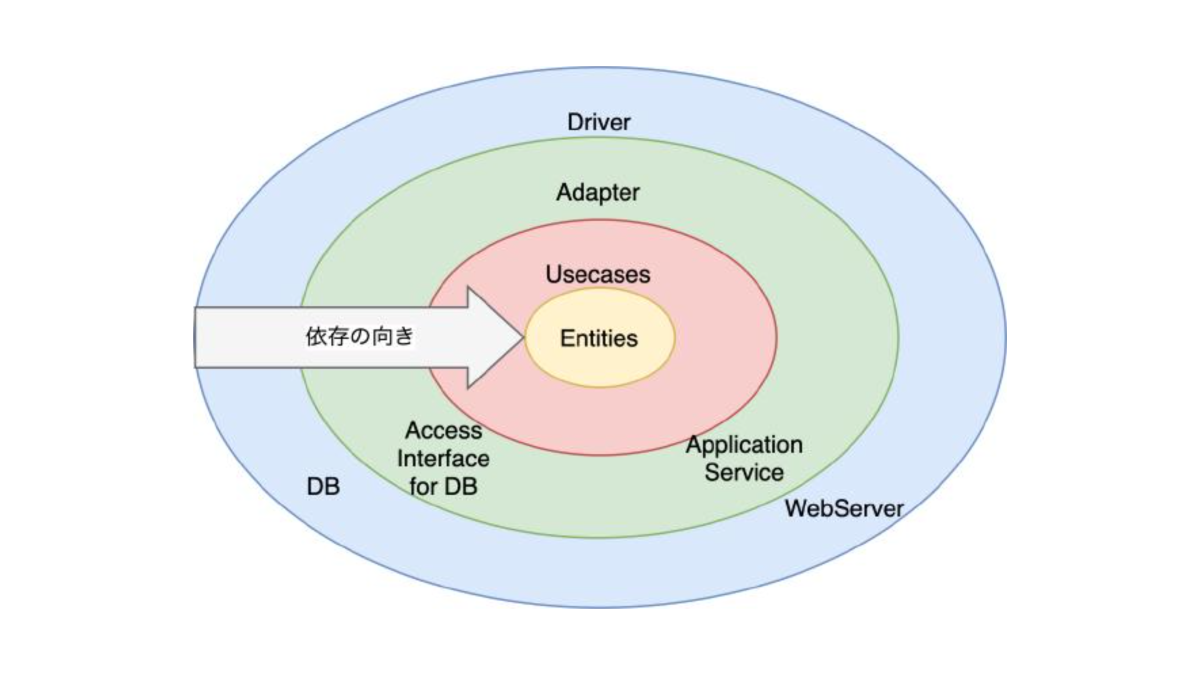
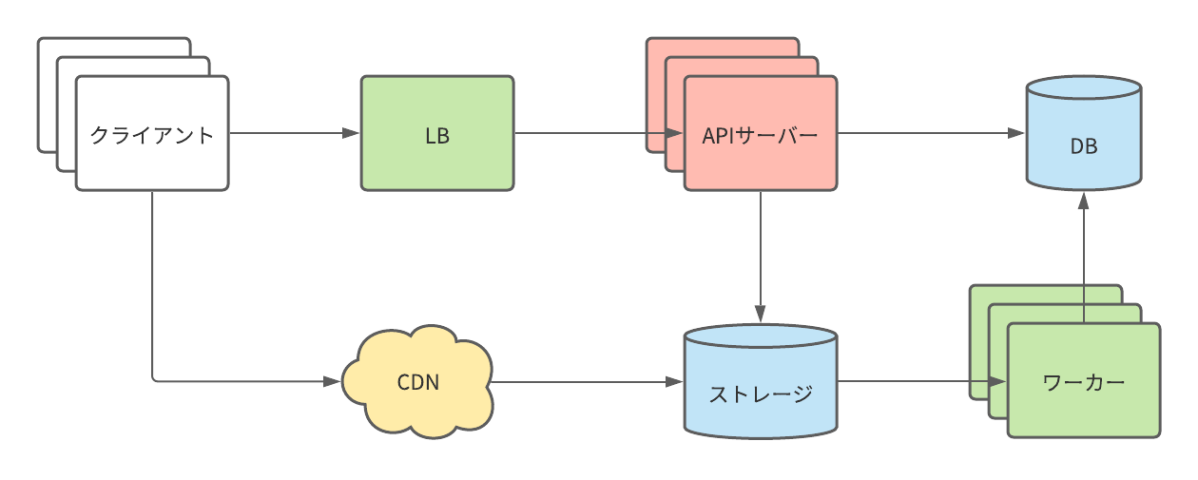
- ウェブアプリケーション全体像の理解
- スケーラブル・メンテナブルな Web アプリケーションを支える技術
- 構成のトレードオフ
- 認証・認可・ステートフルネス
- git/linux/Docker
- 要素技術 - バックエンド (Go)
- 要素技術 - フロントエンド (React SPA)
- チーム開発のベストプラクティスを走りながら学ぶ開発演習
- CI/CD/TDD/Documentation を手を動かして実践
Step3. 価値を共創することを体験する
実際に、ニーズがあって使いたくなるような社内向けのプロダクトを開発します。 プロダクト要求仕様書とプロダクトマネージャー、そしてデザイナーとのチームを構成します。
最初の5日間はデザインスプリントで、顧客の発見と問題の特定手法を学びます。
| Day1 | 理解 | 背景やユーザインサイト(本音)を理解する |
| Day2 | 発散 | 何が可能なのか、ブレインストーミングをする |
| Day3 | 決定 | 解決策を評価して一つ選ぶ |
| Day4 | プロトタイプ | 最小限の機能を実行可能なコンセプトモックとして創る |
| Day5 | テスト | ユーザーにとって何が効果的なのかを観察する |
その後は 3日間のスプリントを5回、計15日でスクラム開発を行います。それを通じて、スクラムの方法論を取り入れたアジャイル開発の進め方を学びます。
▼ 1スプリントの内訳
| Day1 | スクラムの方法論を取り入れたアジャイル開発の進め方を学ぶ | スクラム開発を行ううえで必要な基礎知識を学び、プランニングポーカー、プロダクトバックログ作成を通じて、スプリントの計画を立てていくワークを実施する。 |
| Day2 | チーム開発・1on1 | プロダクトオーナー、講師のコーチングの元に、チーム開発を進める。 |
| Day3 | スプリントレビュー・スプリントレトロスペクティブ実施日 | スプリントの締めくくりとして、スプリントレビューやレトロスペクティブを実践し、次のスプリント計画を立てると共に、チームとしてより生産性を向上させるための知見を得る。 |
経験学習サイクルとメンターの補助
日々、講義や研修生はチームでのワークを通じて、様々な学びを得ます。その具体的経験から内省し、教訓を引き出し、新しい状況に適用し、また新たな経験をしていくことになります。より、質の高いサイクルを回すために、メンターが 1on1 で補助します。
それを通じて、自身のキャリアの目的や指針なども共に考え続けます。

さいごに
いかがでしたでしょうか。 ごちゃごちゃ書きましたが、学ぶのが楽しいと感じてもらうのが一番重要だと思っています。結局過程を楽しめないとその習慣は続かないからです。 各パートで楽しめる様な体験ファーストでUX設計を行っていきました。

「研修たのしかったわ〜〜」という成功体験をこれからの学習習慣のモチベーションに変換していって欲しいという願いを込めています。
人と比較して、自分ができないな〜となって無能感を感じたり、今できない自分を否定するのではなく、
- 「シンプルに技術に向き合うのが面白い」
- 「仲間と開発するのってこんなに楽しむのか」
- 「自分一人ではここまで深ぼれなかったし、そんなアイディアは出なかった、協働ってすげえ!」
というのを実感してほしい。 そして、課題解決とそれに伴う学習にワクワクし続けてほしい。そんな願いが込められています。
さて、そんな願いは伝わっているのか。 結果編 に続く。
==
最後まで読んでくださった読者の皆様、ありがとうございます!
この記事を読んで「面白かった」「学びがあった」と思っていただけた方、よろしければ Twitter や facebook、はてなブックマークにてコメントをお願いします!
また DeNA 公式 Twitter アカウント @DeNAxTech では、 Blog記事だけでなく色々な勉強会での登壇資料も発信してます。ぜひフォローして下さい!










最後まで読んでいただき、ありがとうございます!
この記事をシェアしていただける方はこちらからお願いします。