
こちらの記事では、DeNA TechCon 2021 Summer を実施する際に悩んだ 「カンファレンスWebサイトの構築をフロントエンドエンジニアに頼る工数がない」 というテーマを中心に、どのような対応を行ったのか、実施してみた結果どうだったのかを「ふりかえり」としてご紹介します。
オンラインカンファレンスやオンライン勉強会を主催しようと思っている方で、似たような悩みを持たれる方の参考になれば幸いです。
カンファレンスWebサイトの構築、止めたいです
以下2つを比較したとき、多くの企業では前者の「やってほしいこと」の方が多くなりがちだと思われます。
- フロントエンドエンジニアにやってほしいこと
- フロントエンドエンジニアがやれること
DeNA でも「フロントエンドエンジニアにやってほしいこと」はたくさんあり、今までの DeNA TechCon では多忙なフロントエンドエンジニアにお願いして、年に1回、どうにか工数を割いて開発してもらっていました。
今まで年1回開催だった DeNA TechCon ですが、2021年の今年度から DeNA TechCon は年4回の開催になります。この変更にあたり、フロントエンドエンジニアから 「フロントエンドエンジニアによる DeNA TechCon のサイト構築を止めたい」 と申し出が有りました。
フロントエンドエンジニアのマネージャーからもらった意見をまとめると以下になります。
- DeNA TechCon の Web サイト要件に、技術的に難易度の高いものはない
- 今までの DeNA TechCon の Webサイト要件であれば静的なサイトで OK
- フロントエンドエンジニアにはより創造的な仕事に挑戦してほしい
- No Code なサービスを使えば、フロントエンジニア無しでも、今までと類似な要件に対応できると思われる
DeNA TechCon 運営としては 「フロントエンドエンジニアにはもっと創造的な仕事に挑戦してほしい」 に大きな共感を抱いたので、DeNA TechCon 2021 Summer は No Code なサービスを活用して作成することにしました。
No Code なサービスとして「STUDIO」を利用
フロントエンドエンジニアに相談、選定してもらった結果、 DeNA TechCon 2021 Summer としては No Code サービス 「STUDIO」 を利用することにしました。
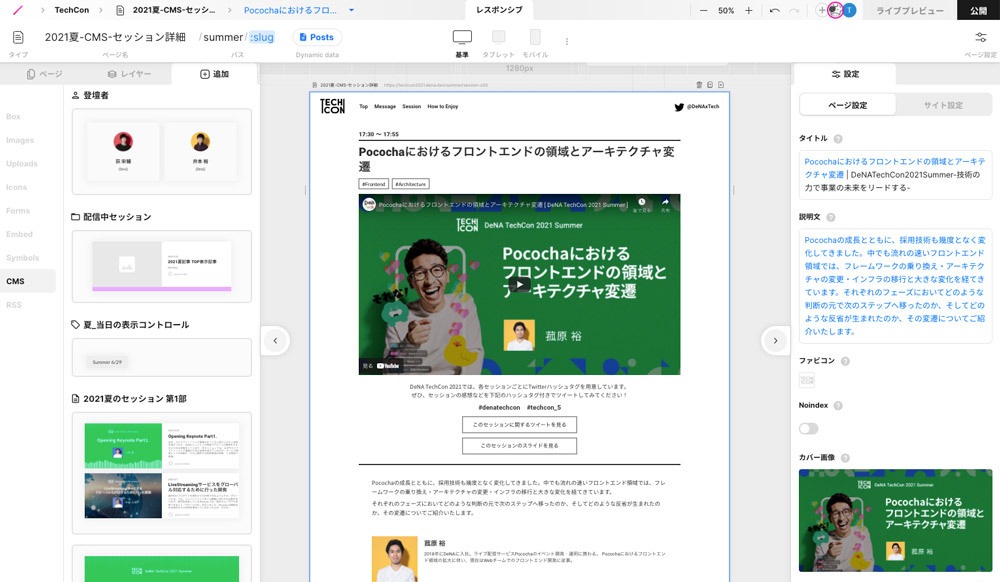
DeNA では 「要件が技術的に難しくない」 様々なサイト構築を、フロントエンドエンジニア抜きで行える STUDIO の利用を進めており、DeNA TechCon でも利用することにしました。今回のサイト構築担当者ですが技術的にはHTMLは分かるレベルで、フロントエンドの詳しい知識は持ち合わせていません。
STUDIOを使ってみて良かった点は以下となります。
- UIが直感的で判りやすい
- 公式のYoutubeチャンネルが充実しており学習環境がよい
- https://www.youtube.com/channel/UCh4_wCvICgiHg0utNFziOoQ
- 一本あたり1〜10分動画で、機能ごとに解説があり学びやすかった。
- レスポンシブ対応が容易、スマホ/PCそれぞれのデザインを再現できた。
- CMS機能が充実しており、TechConのようにセッションごとに同デザインで複数ページを持つサイトは管理が楽だった。
わかり易いとはいえそれなりに手間取った箇所もありましたが、それでもNo Codeで非エンジニアがここまで組めるというのは驚きでした。
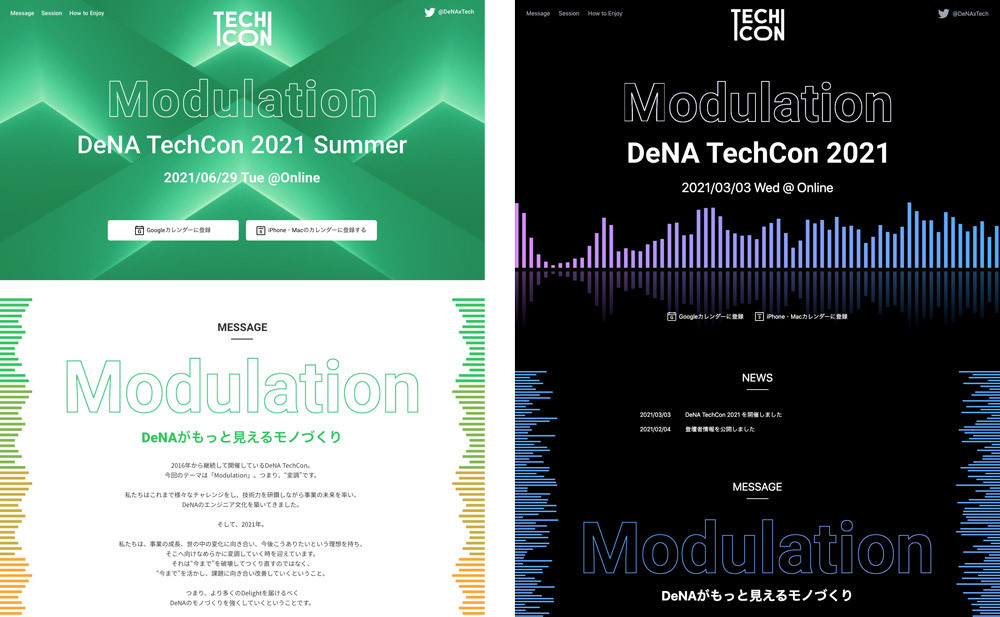
こうして出来上がったのが、 DeNA TechCon 2021 Summer のサイト です。
こちらと比較いただきたい、 DeNA TechCon 2021 のサイト はフロントエンドエンジニアに構築してもらったものです。
運営としては、後者のフロントエンドエンジニアに構築してもらった DeNA TechCon 2021 のサイトと、似たようなサイトを構築できたのではないかと思っています!

この、STUDIO を使った技術カンファレンスWebサイトを構築する上で、いくつか悩んだポイントがあったので紹介します。
- 既存の DeNA TechCon サイトとドメインをどうするか?
- 開発環境が無い No Code サービスで、開発環境をどう準備するか?
- 当日の動的なコンテンツの変更をどのように実現するか?
既存サイトと新規サイトのドメインをどうするか?
DeNA TechCon は長年 techcon.dena.com というドメインで、静的なサイトコンテンツを AWS S3 上に掲載する運用で進めてきました。
今回の No Code サービス STUDIO 導入時に、 techcon.dena.com に展開する方法も検討しました。 STUDIO で生成したコンテンツを S3 上に移動して掲載する案もあったのですが、そもそも規約的に NG であったこと、 静的なコンテンツだけでなく動的なコンテンツも内部にありそうだと感じたことから、既存サイトとは別ドメインのサイトとして構築する必要があることがわかりました。
「今後の運用を行いやすく、過去の資産も活用できる方法は何か?」 という判断基準で以下のどちらにするか検討した結果、No Code のサービスとして STUDIO を利用してみるが、今後永続的に利用するとは言い切れないので、後者を選択しました。
- 既存サイトのドメインを変更し、新規サイトでtechcon.dena.comを利用する
- 既存サイトのドメインを変更せず、新規サイトで新規ドメインを利用する
新規サイトのドメインは techcon2021.dena.dev としており、今後年単位で同じ No Code サービスを活用するのか、他のサービスに乗り換えるのか検討しようと思っています。
また、過去の資産を活かすべく、techcon.dena.com の Top ページには最新の TechCon や過去の TechCon が一覧表示されるようにしたいと思っています。
開発環境の無い No Code サービスでどう開発環境を用意するか?
通常 Web サイトを構築する際は以下の2つを用意するのが普通かと思われます。
- 公開前の検証を社内でクローズドに行う 「開発環境」
- 一般ユーザーが閲覧できる 「本番環境」
STUDIOでは公開前のプレビュー機能で社内メンバーだけクローズドに閲覧はできるのですが、 公開後はこの機能を使うことができず、変更を保存したら即公開されてしまう仕様となっています。このため、 「本番環境」「開発環境」 といった分け方を行うことができなくなっています。 ※2021年6月時点 ※CMSで管理している情報は除く
DeNA TechCon では、同じURLで開催前/当日/開催後の3種を用意する必要があり、初回リリース後も実装作業は続きました。その間に公開中のページに更新が入ることもあり、都度テンプレートを複製して別ページで開発を続けました。
問題は一度全テンプレートを公開すると、まだ公開したくないこの複製したページまで公開されてしまうことです。こちらについては、推定しずらいランダムな文字列を含む 「既存ページ_37W5kXYUEXYDmJtnKUBwAd9X9uWHEd」 のような推定できないURLのページとして作成し、検証が終わって一般ユーザーに見せたいタイミングでURLを変更する、という手法で 「開発環境」 を用意しました。
幸い公開前の情報が漏れることはありませんでしたが、一歩間違えると開発中のテンプレートが一気に反映されるリスクもあり、STUDIO初心者にとっては非常に気を使う管理方法でした。
当日の動的なコンテンツの変更をどのように実現するか?
No Code でサイトを構築しており、フロントエンドエンジニアも居ないため、JavaScript などを活用し時限式でコンテンツの内容を変更する、といったことが現状できません。
一方で技術カンファレンスのWebサイトでは、当日の今、いったいどのコンテンツが放送中なのか、どうやったら次の登壇に行くことができるのか、時間毎に表示や訴求内容を変えていく必要があります。
DeNA TechCon 2021 Summer では、この課題に対して、1日中貼り付いて Web サイトのコンテンツを更新する担当をアサインしました。担当者が現在時刻を確認して、訴求が必要なコンテンツに修正し、その修正差分を本番に掲載する、という運用です。
とても疲れる業務である一方、やりがいを感じにくい作業でもあるため、今後は部分的にフロントエンドエンジニアに入ってもらって、この作業を自動化するなどの検討を行えたらと思います。
まとめ
フロントエンドエンジニアが 「フロントエンドエンジニアによる DeNA TechCon のサイト構築を止めたい」 と言ったところから、実際にフロントエンドエンジニア無しでサイト構築を行った DeNA TechCon 2021 Summer について、どのような点で悩み、どう対応したのかご紹介しました。
年4回の DeNA TechCon を運営するにあたり、今回の取り組みの結果 Autumn や Winter では 「Web ディレクター無しでも運営が可能」 となってきており、Web ディレクションの標準化、TechCon 運営チームでの巻き取りを行いつつ DeNA TechCon 2021 Autum の準備を進めています。
DeNA は、エンジニアが創造的な仕事に挑戦し続けられる環境を提供し続けることに力を入れています。
エンジニアを支える使命を持つ DeNA TechCon 運営チームとしても、様々な標準化や No Code の仕組みを取り入れ、エンジニアが創造的な仕事に挑戦し続けられるようにしていきたいです。
この記事を読んで「面白かった」「学びがあった」と思っていただけた方、よろしければ Twitter や facebook、はてなブックマークにてコメントをお願いします!
また DeNA 公式 Twitter アカウント @DeNAxTech では、 Blog記事だけでなく色々な勉強会での登壇資料も発信してます。ぜひフォローして下さい!










最後まで読んでいただき、ありがとうございます!
この記事をシェアしていただける方はこちらからお願いします。