はじめに
みなさんこんにちは、21新卒エンジニアのKawagishiとTakagiです。
先日終了した2021年新卒エンジニア研修において、私たちはDart/Flutter研修を行いました。今回はその概要と、それぞれが感じたことについてお伝えします。この記事を読んで、少しでもエンジニア研修というもののイメージを掴んでいただければ幸いです。
研修詳細
Dart/Flutterとは?
研修のアプリ開発パートでは、Googleによって開発されたプログラミング言語であるDartを用いました。元々はJavaScriptの代替言語として開発されましたが、現在はもっぱら、同じくGoogleが開発した Flutter というSDKと組み合わせることが多いです。Flutterを用いることで単一のコードベースから複数のプラットフォームに対応したアプリの開発を行うことができます。 DartはJavaScriptに言語仕様が似ていて、多くの人にとって学習コストが低い点が研修にうってつけでした。
研修目次
研修では以下のトピックについて学びました。一つ一つの概要について、これから順に解説をしていきます。なお、実際は同じ日にGo言語などの研修も行っており、1日丸ごとDart/Flutter研修に使っていたわけではありません。研修は複数の内容を同時並行で行っていました。
- Dart
- 基礎文法
- データ構造
- 配列、集合、キュー、スタック、連結リスト、木構造等
- Flutter
- ページウィジェット
- StatelessWidget
- StatefulWidget
- ページ遷移
- navigator
- データの永続化
- shared_preferences
- SQLite
- 非同期処理
- Future
- async/await
- BLoCパターン
- Cubit
- BlocBuilder/BlocProvider
- Clean Architecture
- ページウィジェット
Dart
Dartの基礎文法
研修の最初には、Dartの基礎文法やデータ構造について、講義+コーディングという形式で学習を進めました。
講義を行なってくれるのは、TECH PLAYという会社の講師の方で、講義は日本語と英語を交えて行われました。とはいえ講師の方はバイリンガルで日本語がペラペラなので、特にコミュニケーションに苦戦することはありませんでした。
講義の内容も、単方向の座学ではなく、参加者にレスポンスを求める双方向の講義で、中だるみせずに受けることができました。
コーディングについては**ペアプログラミング(以下、ペアプロ)**の方式がとられており、二人一組で進めていきました。 Replit というオンラインIDEを用いてコーディングを行うのですが、これには多くの人が苦戦していたように思います。私自身、初めのツールに初めてのペアプロということで、最初は勝手がわからず苦戦しました。しかし慣れてくると難しいことはなく、簡単に使いこなすことができると思います。
講義で基礎文法についての解説を聞いた後、実際にそれを活用した小さなプログラムをペアで実装することになります。難易度としてはそこまで難しいものではなく、競技プログラミングなどの経験がある人であれば、楽に実装できるものばかりです。
ex) 入力された数字を用いて、異なる大きさの菱形をアスキーアートで出力する
ここではむしろ、与えられたツールを使い、ペアとどのようにコミュニケーションをとって共同実装していくかが重要になります。
データ構造
データ構造についても、基礎文法とほぼ並行する形で学習を進めました。こちらも同じく講義+コーディング形式で、ペアプロで進めていきました。例えば連結リストについて講義で学んだ後、それを用いてキューやスタックを実装するといった具合です。連結リストとは、あるデータが同じ型の別のデータのポインタを持っているもののことです。ポインタを用いてノードが数珠つなぎになっているものと考えれば問題ありません。
ここでもペアとのコミュニケーションが重要になってきます。データ構造についての前提知識がある人もいれば全くない人もいるので、それをすり合わせた上でどちらがペアプロにおけるドライバーとなるかを決める必要があります。また、コーディングを完全に分担してそれぞれ進めていくという方法を取っているペアもいました。研修ではこれらのことを全て自分たちで話し合って決める必要があります。
Flutter
Dartの基礎文法やデータ構造の研修が終わった後は、Flutter研修を行いました。形式はDartの時と同じくペアプロ(チームによっては3人)形式で、講師の方は別の方に変わりました。 講義は完全に英語で行われたのですが、TECH PLAYの方がリアルタイムで翻訳をしてくれたので、問題なく進めることができました。
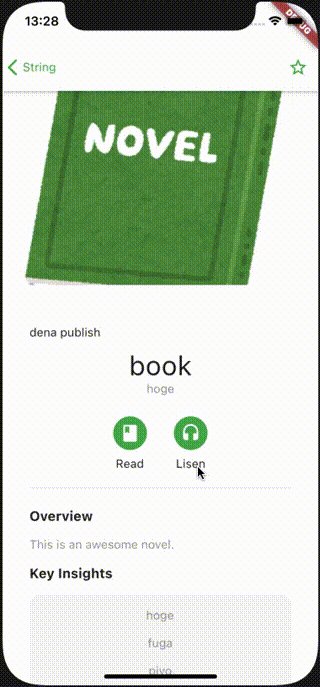
Flutter研修だけの特徴として、Summaristアプリの開発があります。これは研修を通して、Summaristという小さなアプリケーションを毎週1回程度開発する、というものです。 他の研修ではペアプロのチーミングは毎日変わるのですが、Summaristのチームについては基本固定で、毎週一回そのメンバーと開発を行います。その週に学んだFlutterの知識を使って開発が進められるように設計されており、最後には小さなアプリが完成します。

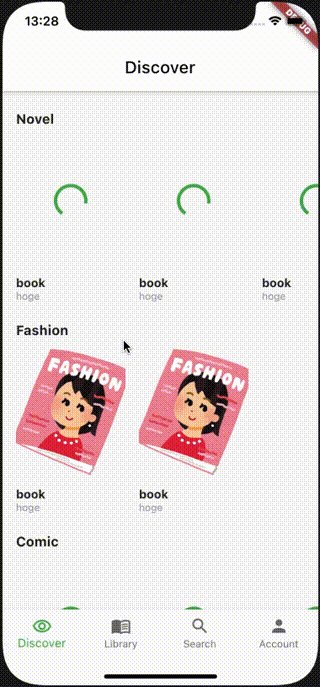
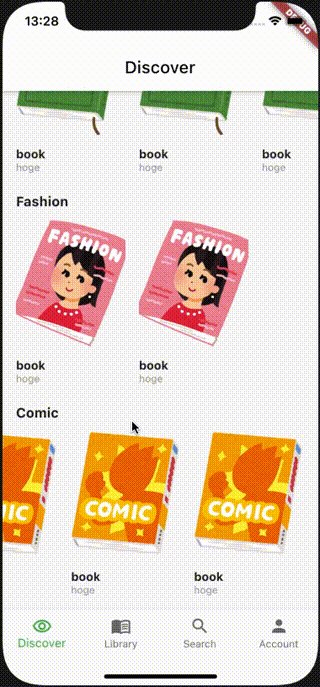
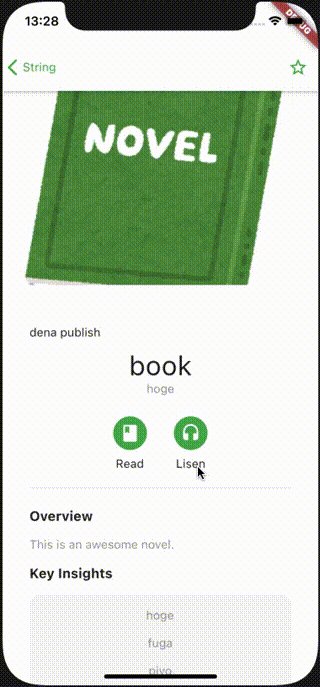
簡易的な書籍検索アプリ
ページウィジェット
StatelessWidgetとStatefulWidget
では具体的な内容に入っていきます。ページウィジェットについては、StatelessWidgetとStatefulWidgetを学びました。どちらもアプリ内のページを実装する際に用いるものですが、前者は状態を持たず、後者は状態を持つ、という違いがあります。
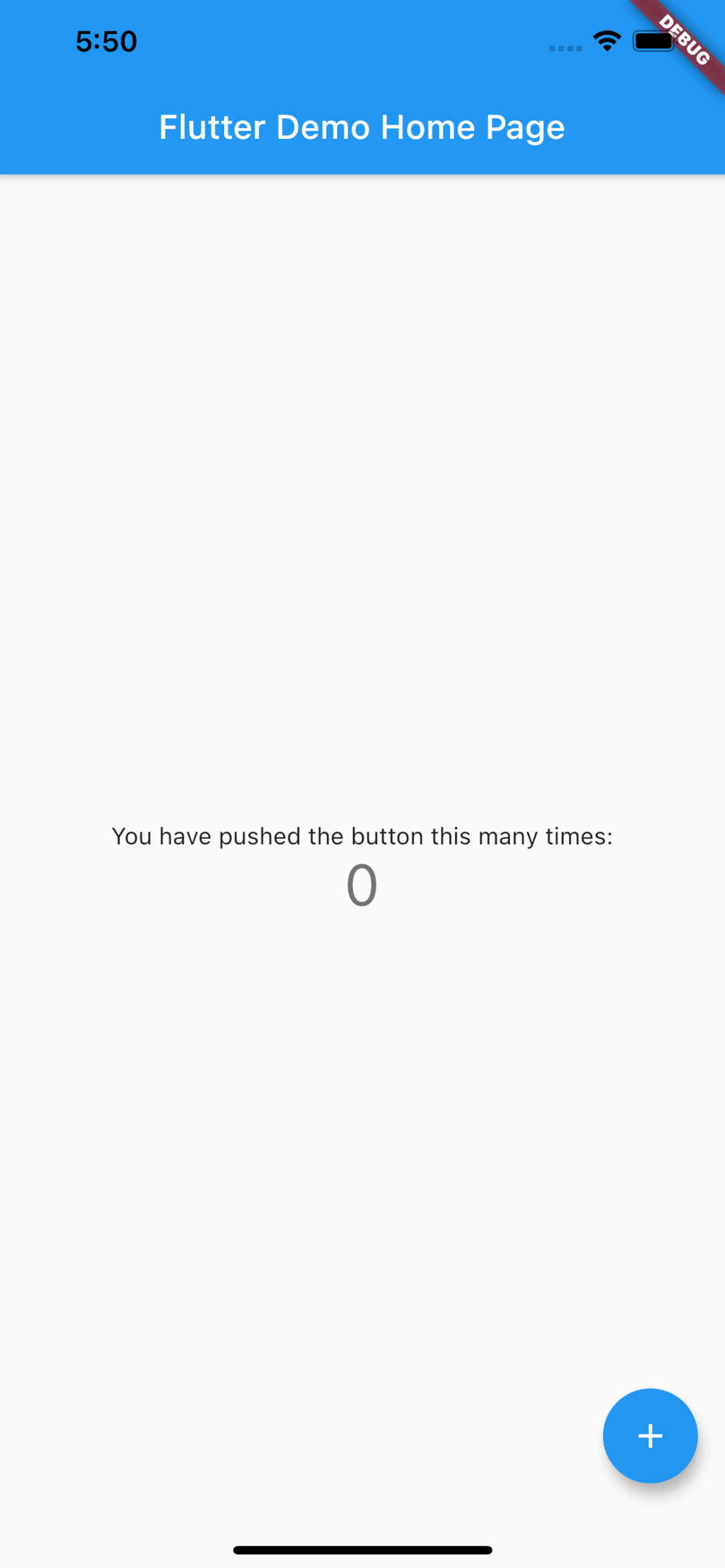
後者を用いれば、状態の変化に合わせて画面を再描画することが可能になります。例えば研修では、画面上にプラスボタンと数字が表示されており、ボタンを押すと数字が1つずつインクリメントされていくアプリを実装しました。

右下のボタンを押すとインクリメントする
ページ遷移
続いてはページ遷移についてです。Flutterでの宣言的なUI構築に慣れ始めた頃に、命令的な画面遷移の方法を学ぶので少し混乱しました。しかし、Navigatorの持つpushメソッドやpopメソッドを呼ぶだけなので、方法は単純明快です。この単元で学んだことを生かして、Summaristアプリでは様々なページ遷移を実装しました。

ボタンを押すと次のページへ
データの永続化
アプリ開発を行っている中で、様々なデータをアプリ内に保持したくなることは多くあります。今回の研修ではshared_preferencesとSQLiteを用いて端末内にデータを保存することを学びました。
shared_preferences
shared_preferencesはFlutter公式から提供されているプラグインで、OS毎に用意されたアプリデータの保存領域にキー・バリュー形式でデータを保存することができます。
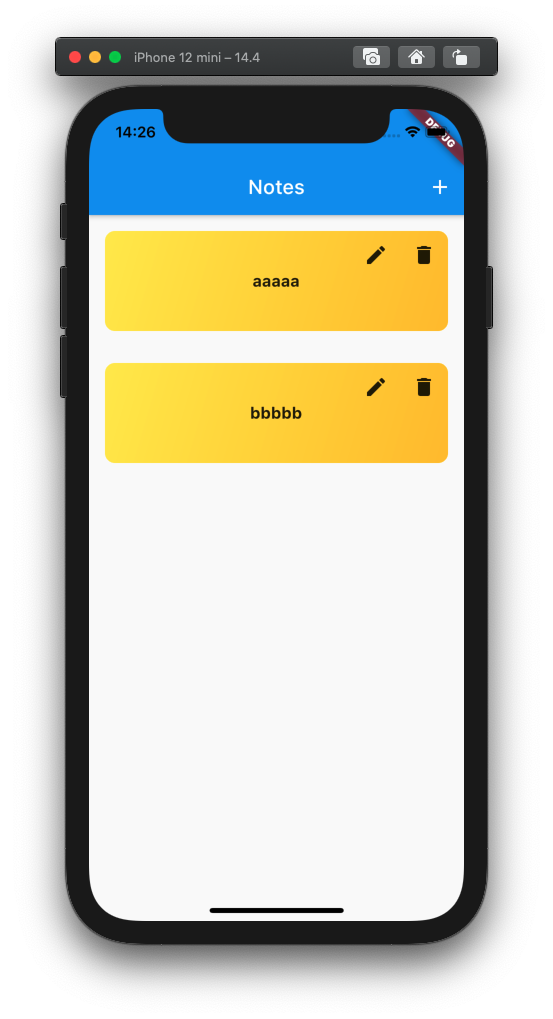
研修ではメモアプリを実装して、メモの内容の保存にshared_preferencesを用いました。メモの内容がローカルに保存されるため、一度アプリを閉じてしまってもメモの内容が失われることはありません。

実装したメモアプリ
また、上述したSummaristアプリにおいては、ログインのための認証トークンの管理にshared_preferencesを用いました。
SQLite
前述したshared_preferencesは簡単な設定値の保存等には向いていますが、あくまでキー・バリューの1対1で保存されるため、大量のデータを扱う場合やIDを振ってデータの管理を行いたい場合はデータベースの方が向いています。
Flutterではリレーショナルデータベース管理システム(RDBMS)の一つであるSQLiteを扱うためにsqfliteというプラグインが用意されています(なんて読むんでしょうかね…)。
研修では先程のメモアプリをshared_preferencesに代わってsqfliteを用いて実装し直す、ということを行いました。見た目の部分を新しく実装する必要がないので、データの永続化の方法にフォーカスして実装を進めることができました。
非同期処理
クライアントサイドにおいて、ファイルの読み書きやサーバーとの通信などの時間のかかる処理とUIの更新を同期的に行ってしまうと、時間のかかる処理が終わるまで画面が更新されず固まってしまいます。
Dart/FlutterにはFutureという仕組みが用意されており、これによって非同期処理を実装することができます。
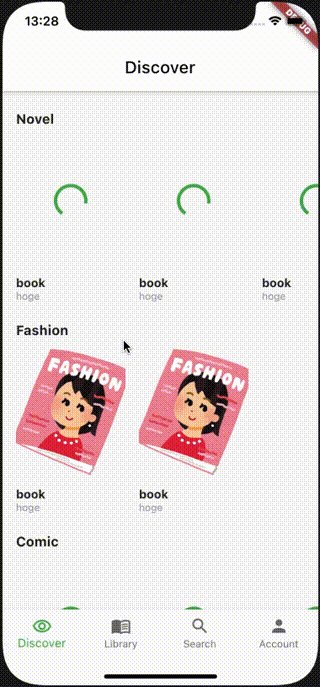
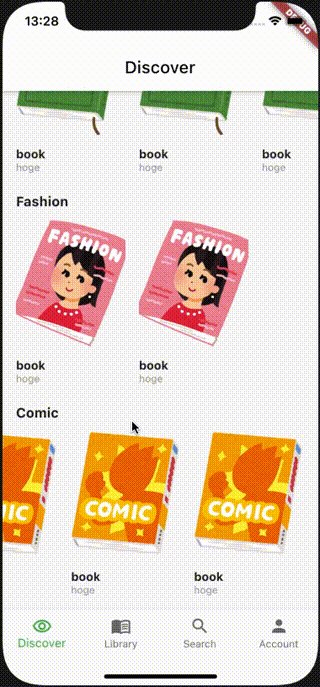
研修ではAPIを実行してJSON形式のデータを取得し、リスト形式で表示するというアプリを実装しました。APIの実行はFutureを用いて非同期処理で行われており、データが取得できるまでUIが固まってしまうこともありません。
Summaristアプリでは、書籍一覧画面に表示する情報の取得や書籍の検索のためにFutureを用いてAPIの実行部分を実装しました。

書籍情報を取得して表示している様子
状態管理
BLoCパターン/Cubit
Flutterでは簡単なアプリの例として、しばしばカウンターアプリが取り上げられます。+ボタンを押すと画面上の数字が1ずつ増えていくというものです。このアプリを実装するためには現在の数字という状態をアプリ内で保持する必要があります。公式チュートリアルではStatefulWidgetを用いてこのような状態管理を行っていますが、見た目の部分と状態管理の実装が同じ場所で行われているため、アプリが大規模になるほどコードが複雑になってしまいます。
BLoC(Business Logic Component)パターンを使うことでUIと状態管理を分離して書くことができるようになり、Widget間での状態のやり取りも簡単になります。FlutterではBLoCパターンの実装を簡単にするためにCubitというクラスが用意されており、最終課題でも多くの班がCubitを用いて状態管理を行っていました。
研修では実際にカウンターアプリや買い物リストアプリをCubitを用いて実装しました。
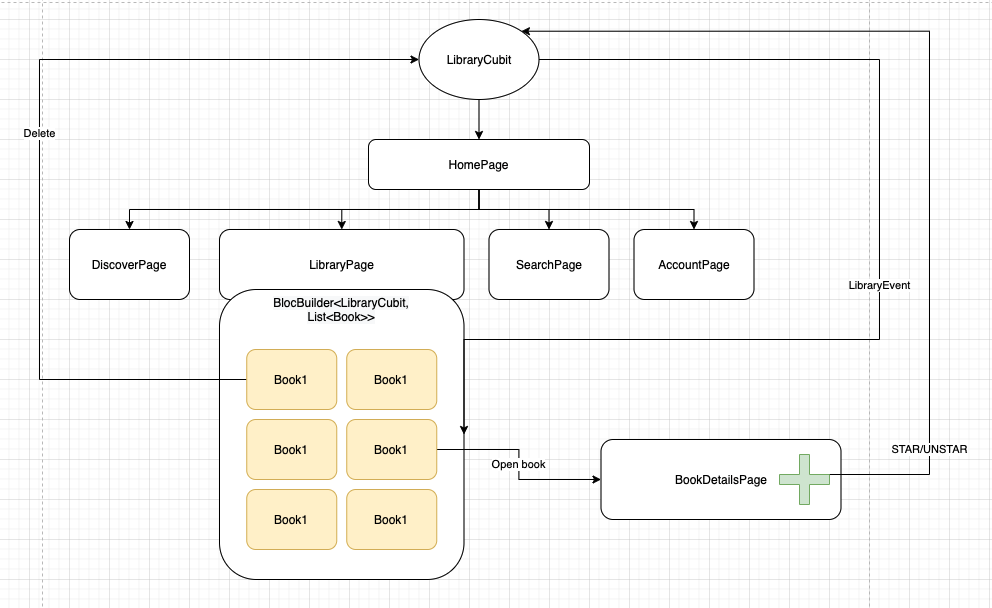
また、Summaristアプリではサインイン・サインアップ機能と書籍のお気に入り機能の実装をCubitを用いたBLoCパターンで行いました。前者は一つのページだけで状態管理が完結する一方で、お気に入りはアプリ全体で状態を管理しなければならないので、その分難易度が高かったです。

Summaristアプリの状態管理の概念図
Clean Architecture
Clean Architectureとはソフトウェアアーキテクチャの一つであり、ビジネスロジックやDBなどをレイヤーに分離してディレクトリを分けていくという特徴があります。そのためどこにどのコードが記述されているか分かりやすい、テストコードが書きやすい、ビジネスロジックに影響を与えることなくDBやUIの変更が可能、といったメリットがあります。
研修ではSummaristアプリのSignInページを題材として、Clean Architectureに沿った実装を行いました。前述したBLoCパターンを用いることで実装がしやすくなります。また、実際にテストコードを書くことでClean Architectureのテスタビリティの高さも体感することができました。
研修を通じて感じたこと
以上、「新卒エンジニアがDart/Flutterを学んだ話」についてお伝えしました。 以下ではKawagishi・Takagiの2人が研修全体を通じて感じたこと、学んだことについて書いていきたいと思います。
Kawagishi
最初に自己紹介をすると、私は入社時点では
- 独学でwebアプリの開発を行っていた
- 簡単なプログラミングの知識以外何も知らない
という状態でした。 したがって最初は研修についていくのが精一杯で、楽しむ余裕などありませんでした。しかし後半になるにつれて楽しむ余裕が出てきて、最終的には大きく成長することができました。研修で学んだクリーンアーキテクチャーの概念や、チーム開発の手法などは今も配属先で大いに役立っています。
研修で辛いかった時期、私は以下の2つの意識を持ち、モチベーションを維持していました。
- 何事も最初は必ず辛い時期がある
- この時期をしっかりと頑張り抜くことで、大きく成長できる
この2つのマインドセットを持っていたので、辛い時期でも耐えることができました。また、努力し続けるモチベーションにもなったと思います。今後のキャリアにおいて、状況の変化が起きた時にはまた辛い時期がやってくると思います。しかしそんな時も、この研修で得た知識やマインドセットを持ち、乗り越えることができると今では自信を持っています。
Takagi
まず初めに軽く自己紹介をすると、入社時点では
- 独学でスマートフォンのネイティブアプリの開発を行っていた
- Webフロント、サーバーサイド、インフラの経験がほとんどない
という人間でした。 研修が始まった当初は周りのレベルの高さに萎縮してしまい、「とんでもないところに来てしまったな」「なんで自分はここにいるんだろう」とネガティブな思考に陥っていました。 そんな時、自分の心の大きな支えになったのは先輩方の研修振り返りレポートでした。
これらの記事を読んで、既に第一線で活躍している先輩方でさえ1年前はこんなにつらい思いをしていたことを知り、「できないもんはできないんだから仕方がない!」と吹っ切ることができました。 そこからはむしろ「周りに優秀な同期がたくさんいるということは、色んなことを吸収できるチャンスじゃないか?」というポジティブな意識に変わり、いかに学びを大きくするかに集中するようになりました。
その結果、2ヶ月間の研修を通して優秀な同期からたくさんのことを吸収しながら、自分自身のアウトプットも少しずつ増やすことができるようになっていきました。 Dart/Flutterは研修で初めて触りましたが、最終課題ではチームの中で一番多くコードを書くことができ、自分自身の成長を感じました。
今回のエンジニア研修を通じて技術的なレベルアップはもちろん、エンジニアとしての自信をつけることができたと思います。
おわりに
本記事では、今年度の新卒エンジニア研修のDart/Flutter研修について私たちが学んだことをお伝えしました。
DeNAの新卒エンジニア研修ではどんなことを学ぶことができるのかをイメージする助けになれば幸いです。 今後も引き続き、新卒エンジニア研修の他の内容についてお伝えする記事を掲載予定です。
この記事を読んで「面白かった」「学びがあった」と思っていただけた方、よろしければ Twitter や facebook、はてなブックマークにてコメントをお願いします!
また、もしよろしければ DeNA 公式 Twitter アカウント @DeNAxTech をフォローして、今後の2021新卒エンジニア研修振り返りレポートについてもご覧ください!










最後まで読んでいただき、ありがとうございます!
この記事をシェアしていただける方はこちらからお願いします。