みなさんこんにちは!
2021年4月に新卒入社したソフトウェアエンジニアの田中と成田です。
今年の DeNA の新卒エンジニア研修は4月中旬から6月末にかけて、約2か月半にわたって行われました。
本記事では、まずはじめに新卒エンジニア研修の後半で行われた「チーム開発」の位置付けや開発の進め方について、次にそれを通じて私たち二人が学んだことをお伝えします。
新卒エンジニア研修におけるチーム開発の位置付け
DeNA の新卒エンジニア研修のタイムライン
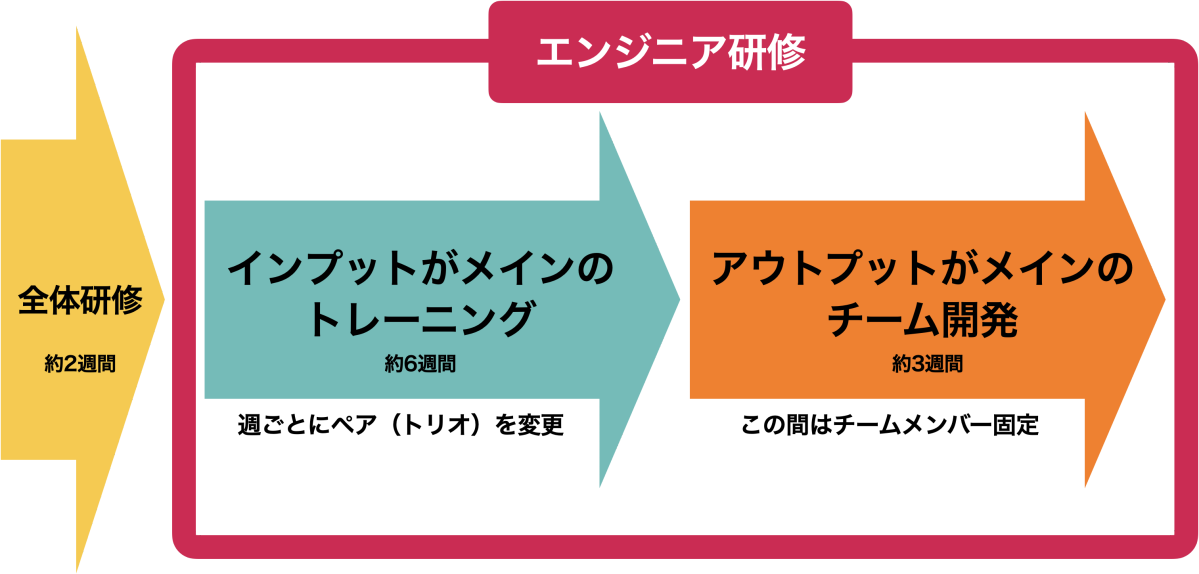
約2か月半に及ぶ DeNA の新卒エンジニア研修は大まかに2つのパートに分かれます。
前半パートでは、コンピュータサイエンスの基礎(アルゴリズムとデータ構造、CPU の仕組みなど)や、アプリケーション開発(API サーバーやスマートフォンアプリの開発、インフラの構築)などを約6週間にわたって学びました。
後半パートでは、約3週間にわたって研修の集大成としてチーム開発を行いました。
今回は、後半パートのチーム開発についてお伝えします。
チーム開発の目的
チーム開発の目的は主に2つあります。
1つ目は、アウトプットを通じてインプットした情報をより深く、正確に身につけることです。実際に手を動かすことで、前半パートで理解できていなかった箇所や、理解が不足していた箇所を発見できました。
2つ目は、配属前にチーム開発の経験を積み、配属後の業務にスムーズに合流することです。新卒メンバーの中には、個人開発を中心に行なってきた人、チーム開発の経験をたくさん積んできた人などさまざまな背景のメンバーがいます。
配属前にチーム開発を行うことで、チーム開発の楽しさや難しさ、うまく行うための方法などを学びました。
チーム開発の進め方
研修の前半パートで行なったインプットでは、2 ~ 3人の少人数グループを組み、週ごとにメンバーを変えながら取り組みました。そして、研修後半パートのチーム開発では、4 ~ 5人のメンバーを固定して取り組みました。
すべてリモートによる研修ではありましたが、前半パートでほとんどの同期と関わることができたため、後半パートのチーム開発をスムーズにスタートすることができました。

新卒研修の流れ
チーム開発の流れ
このチーム開発は、アジャイル開発手法の一部であるスプリントを用いて行いました。今回は1つのスプリントの期間を3日間に設定し、それを5回行うことで最終的な成果物を出すことを目指します。
まず、講師陣から数種類のプロジェクト(アプリケーション・サービス)について、最低限の仕様と UI デザインの例が提示されます。そのいずれかを自由に選んでチーム開発の足がかりとし、チーム独自の機能も追加していきました。
チームでゼロからプロジェクトのアイデアを考えてもよかったのですが、先述のチーム開発の目的から逆算するとアイデア出しに時間をかけることよりも、開発時間を多く取ることの方が目的に合致するため、全チームで提示されたプロジェクトベースの開発を行いました。
提示されたどのプロジェクトもクライアントサイドとサーバーサイドが必要となっており、チームによっては完全に担当を分けたり、両方を全員で手分けしたりして実装を進めました。
用いた技術やツール
以下に挙げるツール等を使いながらチーム開発に取り組みました。
※チームによって使用していないツール等も含まれています。
- プログラミング言語
- Go
- Dart (Flutter)
- クラウドサービス
- Amazon Web Services (AWS)
- EC2, Lambda, CloudFront, S3, RDS (Aurora), DynamoDB, VPC, ECR, Cognito
- Amazon Web Services (AWS)
- ソースコード管理
- GitHub Enterprise
- CI・CD プラットフォーム
- CircleCI
- Bitrise
- デザイン管理
- Figma
- プロジェクト管理・ドキュメント管理
- Jira Software
- Confluence
- Google Drive(ドキュメント・スライド)
- Jamboard
- コミュニケーションツール
- Slack
- Zoom
- アーキテクチャ
- クリーンアーキテクチャ
- BLoC パターン
- その他
- Docker
- Terraform
- GraphQL
- Swagger
開発したアプリケーションの例
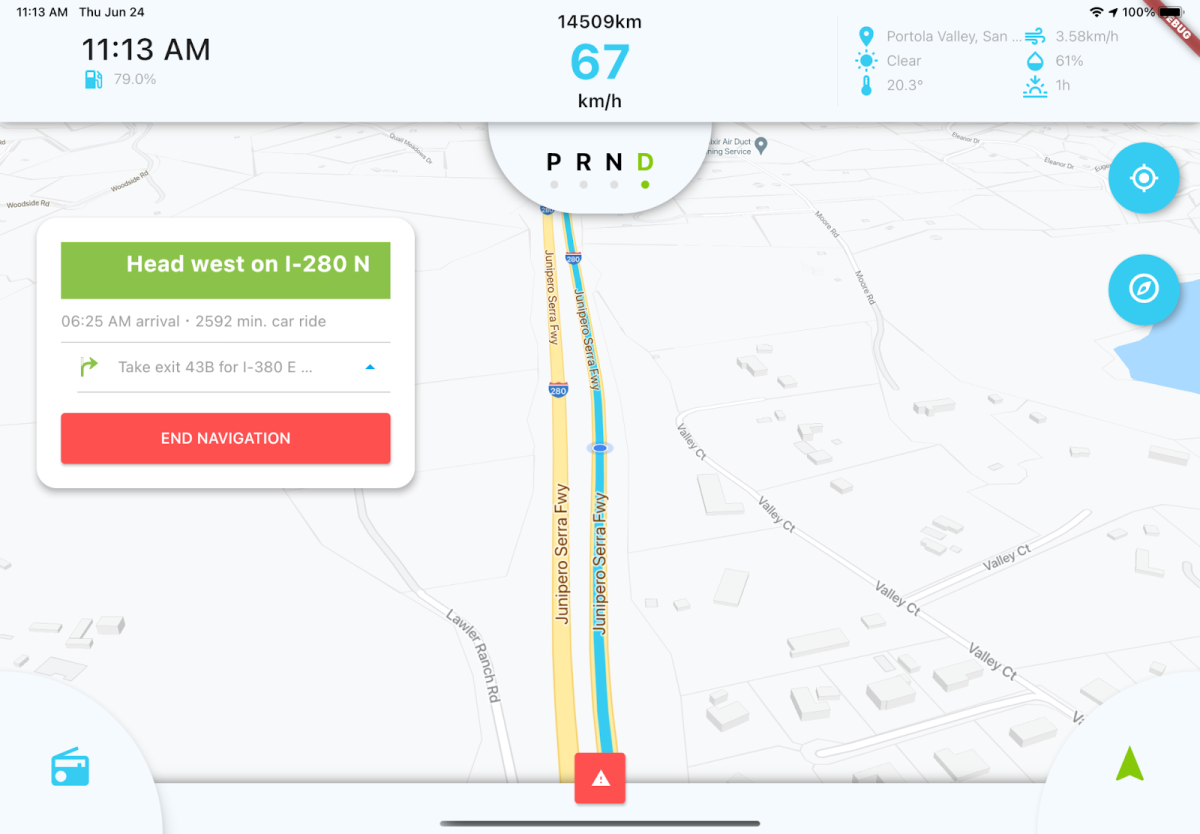
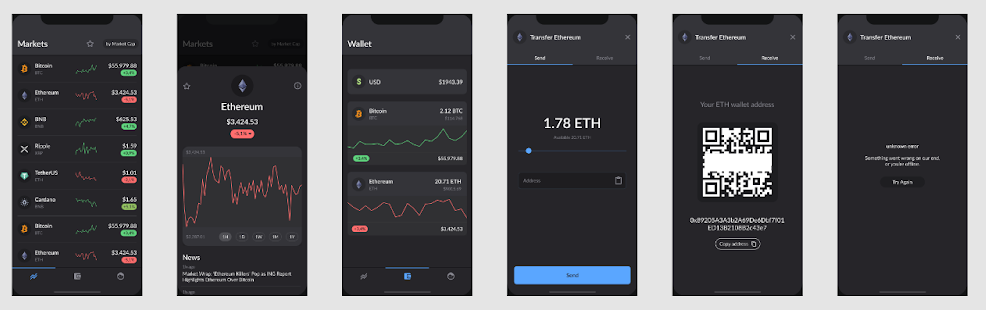
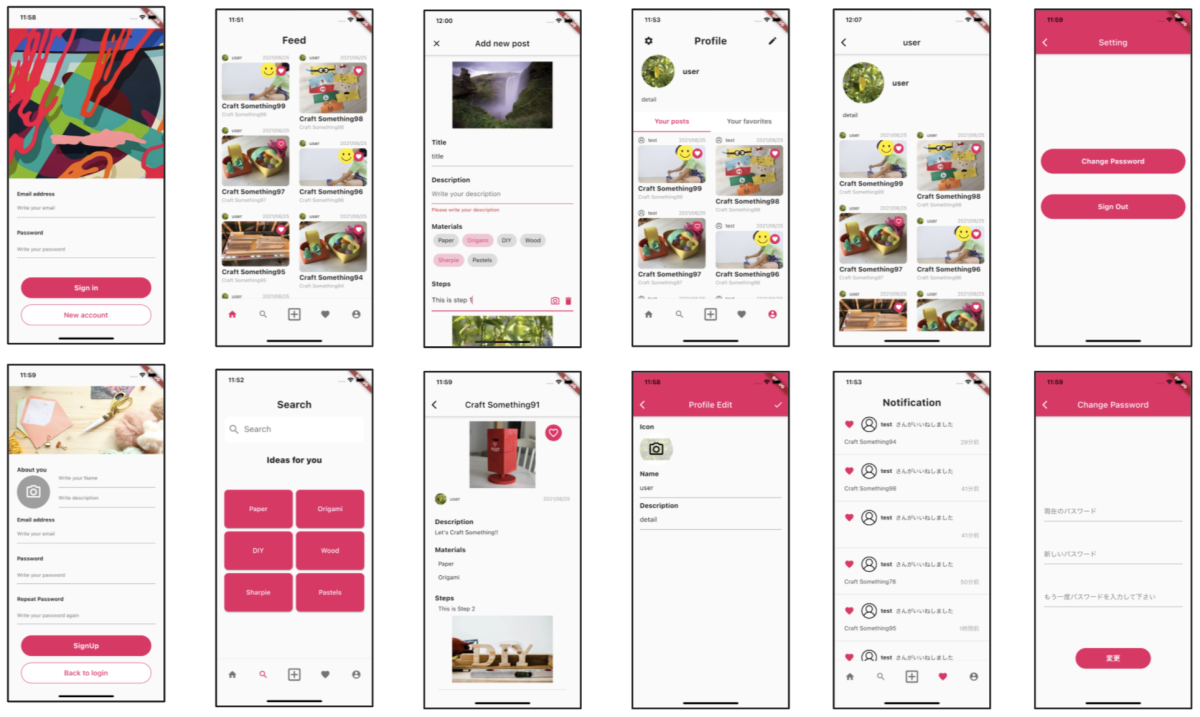
研修の前半パートのインプット内容はもちろん、各自がもともと備えていた技術なども組み合わせながら、このチーム開発の期間を駆け抜けました。以下の画像は開発したアプリケーションのスクリーンショットです。
※これらの画像に含まれるアプリケーションは、研修内でのみ利用するために開発したものです。

車に取り付けるタブレット端末を想定したカーナビアプリケーション

仮想通貨のウォレットや送金機能を模したアプリケーション

クラフト、編み物などハンドメイドの作り方を共有できるアプリケーション
チーム開発を通じて学んだこと
以上、チーム開発の位置付けや開発の進め方についてお伝えしました。
各個人で背景が異なるので、学びは人によって多種多様でした。今回はその中から我々2人の学びを共有します。
工数見積もりは余裕を持たせて行う
こちらは成田個人の学びについてです。
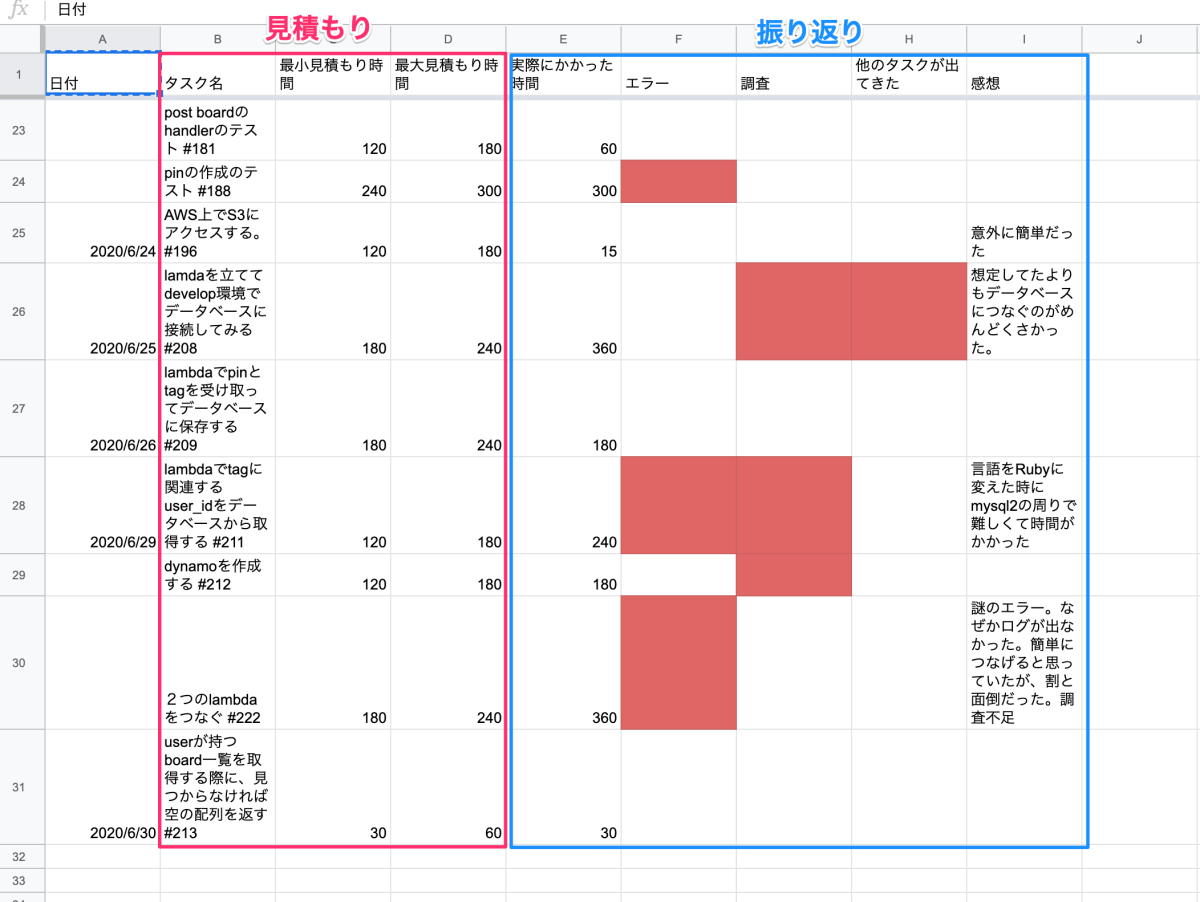
3週間という決まった期間の中でプロジェクトを完遂するため、まず手を動かす前にタスクを分割し、それぞれのタスクに必要な工数を見積もりました。
プロジェクト開始当初、私は「このくらいあればタスクが終わるだろう」と楽観的な見積もりをしていました。
しかし、実際に手を動かし始めてみると、見積もり時に想定していなかったような問題にたびたび直面し、見積もりよりも大幅に工数がかかってしまいました。
具体的には、以下のような問題に直面しました。
- アーキテクチャに沿った実装方針が確立されていない開発初期は、なかなか開発速度が出ない
- 外部ライブラリのドキュメントが誤っており、その指示通りに実装をするとエラーになる
- 正常に動いていた外部 API が、突然 500 番台の異常系レスポンスしか返さなくなる
これらの不確実性の高い問題によって、見積もりよりも大幅に工数がかかりました。
その結果、開発全体の進捗状況に遅れが生じたり、他のメンバーに質問をすることで質問している間お互いの手が止まってしまったりして、いたたまれない気持ちとなりました。
この状況を打破するための工夫として、「最悪このくらい時間がかかってしまうかもしれない」という悲観的な見積もりも考慮した上で、工数見積もりを行うようにしました。
これによって、以下のようなメリットがありました。
- 問題が生じても、落ち着いて対処し、見積もりの時間内でタスクが終わるようになった
- 開発全体の進捗状況に余裕ができ、チーム内で他のメンバーに質問しやすい雰囲気ができた
結果として、スプリントを繰り返していくうちにおおよそ想定していた工数通りにタスクを進めることができるようになり、期間内にプロジェクトを完遂することに繋がりました。
また、全体的な見積もりの工夫として、最終スプリントでは不確実性の高い問題が起こることを想定し、開発タスクを入れませんでした。 その代わり、起きてしまった問題や発表練習に時間を充てる判断をしました。
それにより、想定外の問題が生じた際や、体調不良で稼働することの困難なメンバーが出た際も余裕を持ってカバーすることができ、プロジェクトを成功させることができました。
「振り返りの振り返り」を行う重要性
こちらも成田の学びです。
今回のチーム開発では、各スプリントの最終日に、スプリントの振り返りミーティングを行いました。
そこでは、タスクの進捗状況の確認や、良かった点/改善点などについてチーム内で議論を交わします。
この振り返りを行う目的の1つは、改善点を把握し次のスプリントでの具体的なアクションに繋げることです。
しかし、私たちはたびたび振り返りの内容を忘れ、次のスプリントでまた同じ過ちを繰り返してしまいました。
先に述べた、見積もり以上に工数がかかってしまった話はその最たる例です。振り返りを行なって、そこで終わりにするのでは振り返りを行う意味がありません。
振り返りを活かし、次のスプリントで同じ過ちを繰り返さないために、振り返りミーティング時に前のスプリントで出た改善点を、解決することができたか振り返るようにしました。
私たちはこれを「振り返りの振り返り」と呼んでいました。
「振り返りの振り返り」をすることで、
- “振り返りで改善点を出して終わり” の状況がなくなり、本当に改善したか可視化できる
- 改善点を可視化することで、自分の成長を実感でき、前向きに開発に取り組める
- 解決できなかった改善点も、何度も工夫をしながら繰り返しアプローチし、最終的に改善に繋げられる
などのメリットがありました。
今後も「振り返りの振り返り」を行うことで、着実に過去の自分よりできることを増やして前進します。
個人開発とチーム開発の進め方の違い
こちらは私、田中の個人の学びです。
私はこれまで個人開発を続けてきたため、チーム開発の経験がほぼありませんでした。
とくに趣味で行うような個人開発では、自分の興味がある技術・フレームワーク等を自由に採用できます。
また、書かれたコードはあくまで自分しか見ることがないので、多少コードが乱雑になっても困るのは自分だけになります。
そして、私の場合クライアントサイドは自分でコーディングし、バックエンドは mBaaS を使っていたため、異なる領域間での打ち合わせも行なったことがありませんでした。
しかしチームで開発では、同じ領域を担当する他のエンジニアがわかりやすいコードや、あらかじめ決めたアーキテクチャに沿ってコーディングを行うことで保守性を高めるなど、個人開発では必須ではないさまざまな条件が出てきます(もちろん、個人開発でもこれらを守れば将来の自分が困らないコードになるでしょう)。
また業務として行う開発であれば、その他に工数の見積もりや、今回はあまり考慮しませんでしたが、収益などコストの面についても考える必要が出てきそうです。
私と同じクライアントサイドエンジニア同士でコードレビューを行い、どのようなロジックを使うのか、なぜその命名にしたのかというようなことも含めて GitHub のプルリクエストの中で議論しながら開発が進んでいきました。
このような点でも個人開発と大きな違いがあり、とても新鮮に感じました。
また、クライアントサイドとサーバーサイドの両方が集まり、1つの機能について仕様のすり合わせや意思決定を行うミーティングも行いました。
両サイドの事情を汲み取りつつ、どうすれば取り扱いやすくなるか議論できたことが印象的で、今後も意識していきたいです。
終わりに
本記事では、今年度の新卒エンジニア研修のチーム開発についてお伝えしました。
DeNA で行われる新卒エンジニア研修のチーム開発について、具体的なイメージができたでしょうか?
今後も引き続き、今年度の新卒エンジニア研修についてお伝えする記事を掲載予定です。
もしよろしければ、 DeNA 公式 Twitter アカウント @DeNAxTech をフォローして、今後の新卒エンジニア研修の記事もぜひご覧ください!










最後まで読んでいただき、ありがとうございます!
この記事をシェアしていただける方はこちらからお願いします。