この記事では、去年10月で開催されたLookerのハッカソンの参加についてレポートをします。
はじめまして、アラマ・ジョナタンです。現在 DeNA のシステム本部で、分析推進部ソリューションエンジニアリンググループのメンバーです。データ関連の課題を解決するためのアプリケーションやツールの開発と運用をしています。社内で使われているLookerの運用・管理も担当しています。
DeNAで去年にBIプラットフォームの Looker を導入しました。10月13-16日にLookerのJOINカンファレンスが開催されました。今まではサンフランシスコで行われましたが、今回COVID-19の影響で、完全にオンラインでした。カンファレンスの中にハッカソンのイベントがあるを見て、気になりましたので参加してみました。何年前から開催されているらしくて、今までは1日のハッカソンでしたが、今回2日間のオンラインで「Hack@Home」のイベント名で開催されました。
開始前
開始の1週間前に参加を決めて登録しました。参加者にはグッズを郵便で送られていました。ギリギリ登録しましたから間に合わないと思いましたけど、開始日アメリカから送られたパケージが届きました。

開始の3日間前にハッカソン専用Slackに招待されました。一人で参加するか他の参加者と組んでチームでやるかまだ決めていなかったけど、日本のタイムゾーンだと作業が夕方と夜中になってしまうので一人でやることになりそうと思って準備をしていました。社内でLookerを使っている人にアイディアを募集して集まったものの中から、どれを作るか決めていないままイベントが開始しました。
1 日目
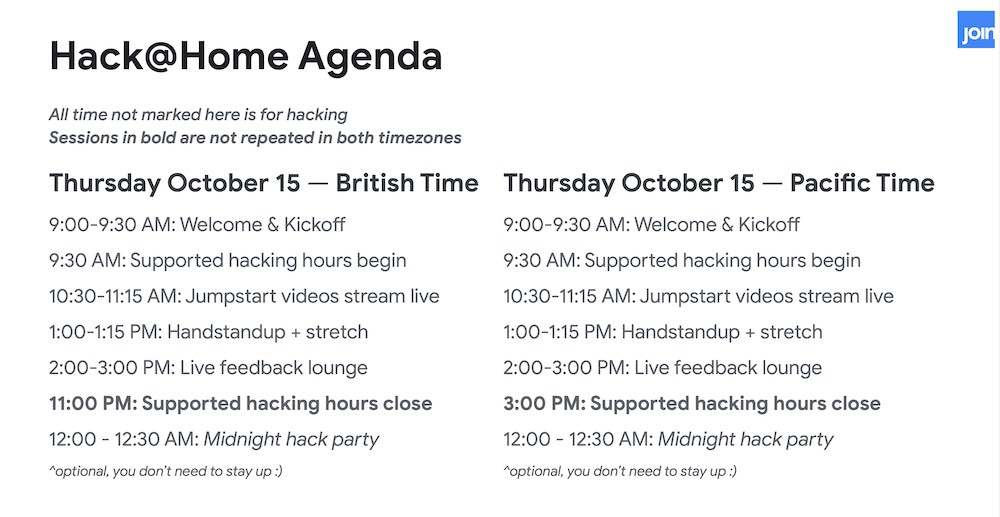
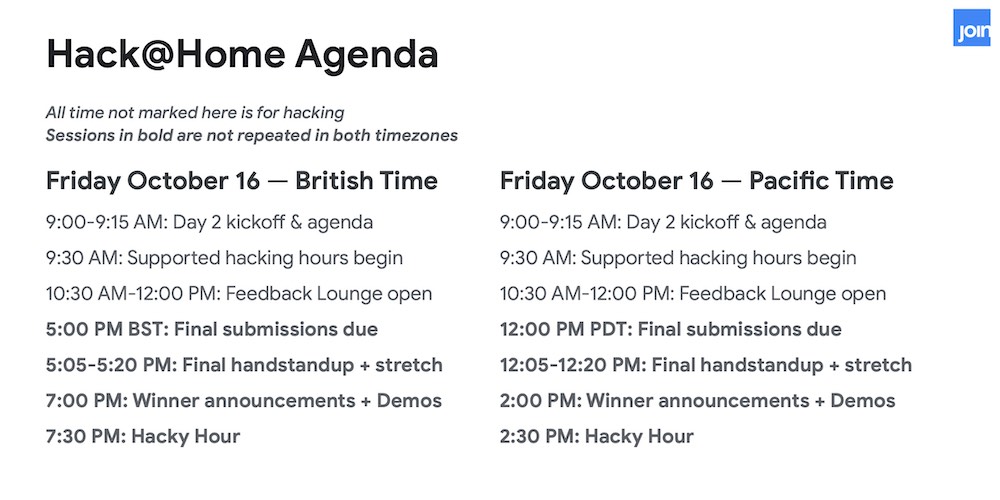
2日間にして、できるだけ多くの人に参加できるためにGMTとPT、2つのタイムゾーンに合わせたスケジュールでした。以下は1日目のスケジュールです。

日本からの参加ですので、GMTのスケジュールもPTのスケジュールもどっちも合わないですが、GMTは一番近いでした。JSTにしますと以下の時間になります。
木曜日 17:00-17:30 Welcome & Kickoff
木曜日 17:30 サポート時間開始
木曜日 18:30-19:15 Jumpstart videos stream live
木曜日 21:00-21:15 チェックイン
木曜日 22:00-23:00 ライブフィードバック
金曜日 7:00 サポート時間終了
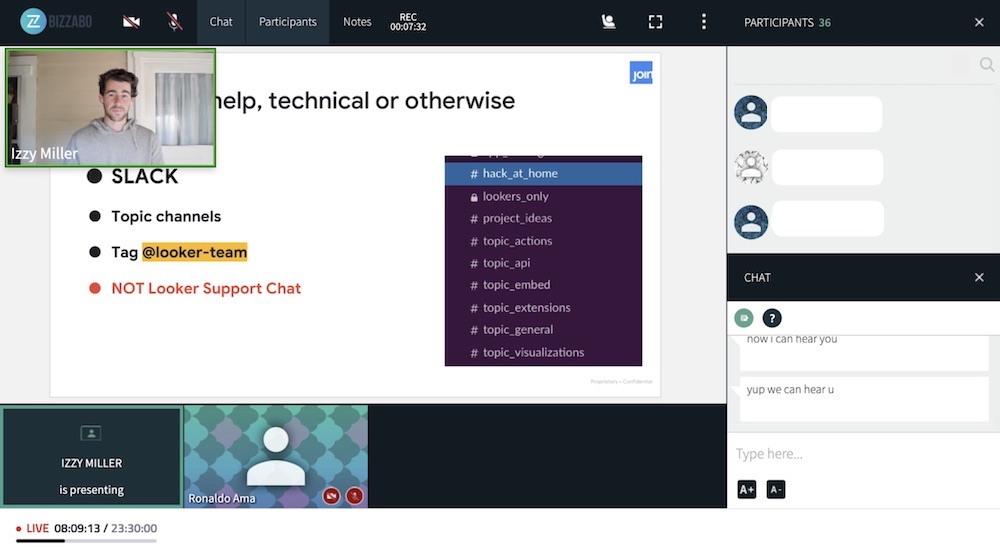
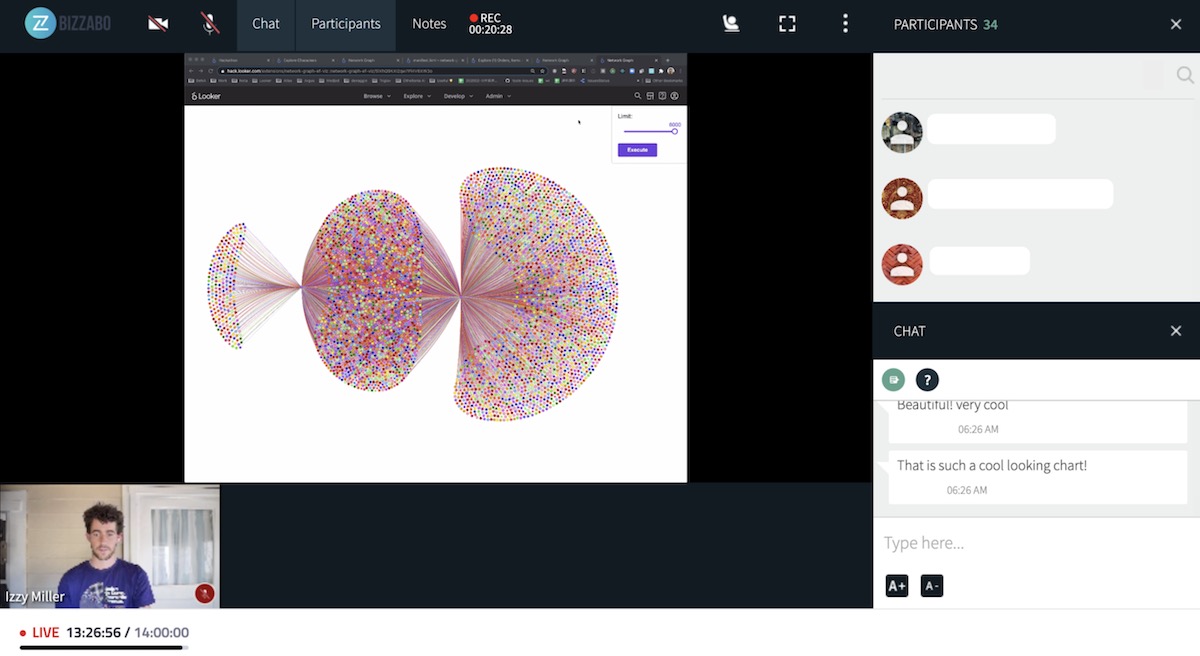
金曜日 8:00-8:30 オンラインパーティ1日目17時になったらkickoffに参加しました。GMTのタイムゾーンの参加者はとても少ないでした。全てのキックオフとライブは以下のオンラインカンフェレンスシステムで行われました。

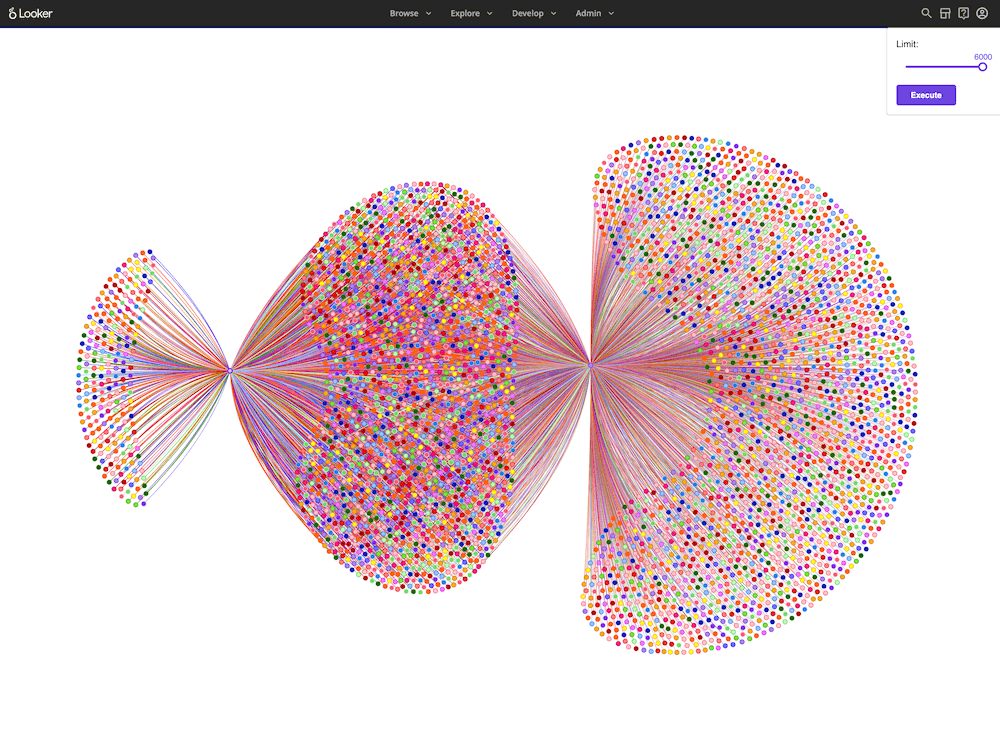
GMTのkickoffの後、Slackにはまだそんなに動きがなかったけどアメリカのタイムゾーンのkickoffを待つより、一人で行くことにしました。 社内のLookerを使っている人の要望の中で一番自分やってみたかったのはLookerにはないネットワークグラフの表示モジュールでしたので、それを作ってみることにしました。もう一つ試してみたかったのは去年リリースされたLookerの新しい Extension Framework 。JavascriptだけでLookerの中で動くのWebアプリケーションを作れます。Looker APIも自由に使えます。認証、権限など、全てLookerが管理しているので、自分でアプリ作ってLookerと連携するより楽です。コードは普通のLookerのプロジェクトと同じく、githubで管理ができます。
ハッカソンに参加するの一つの大きいメリットは、直接Lookerを作っているエンジニアと相談できることだと思います。ネットワークグラフの表示を作ってみるを決めたら、Looker社でチャートや表示の開発を担当している人になぜ今まで Lookerにネットワークグラーフがないの理由を聞いてみました。
理由は主に2つでした
- Lookerの画面からクエリーを実行する時に、データ5000行の限界があります。ネットワークグラフを考えると、5000以上のコネックションを持つネットワークが普通にあります
- Lookerのクエリーと表示を設定できる画面には表示が出る部分が小さいのでネットワークグラフの場合、詳細がよく見えない
自分が思ってた課題Lookerの人もあげてたので、2日間でどこまで解決できるか、モチベーションが上がりました。
Lookerのカスタムの表示を作るには Looker Visualization API を使います。JavascriptのファイルにLookerからのイベントに対してリスナーを書いて、自由に表示を作れる仕組みになっています。Lookerに表示される時に、自分が書いたJavascriptがIframeの中で実行されます。
社内でLookerの導入を検討した時に少し試していましたので、ハッカソンの前から何ができるをある程度わかっていました。Extension Frameworkは初めてでした。
Extension Frameworkなら、2つの課題をある程度解できそうと思いました。
- Looker APIを使えば、行数を無制限でクエリーできるはずです
- Extension FrameworkのアプリはLookerのトップバー以外全画面使えるので表示のサイズの問題も解決できそう
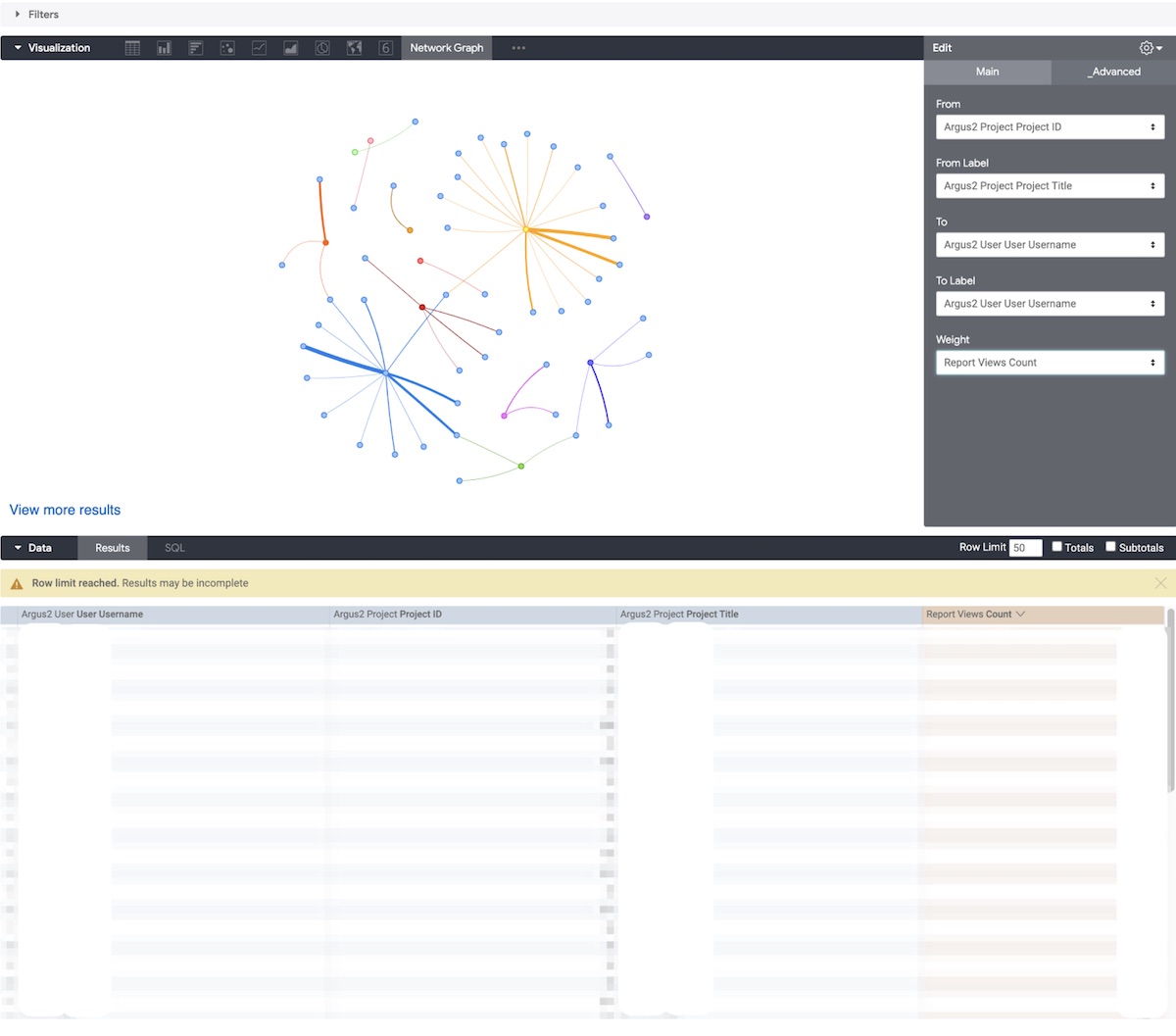
最初はOSSのネットワークグラフアプリを使って、簡単なLooker Visualizationを作ってみました。いろいろ調べて軽く試した結果、シンプルで使いやすさを感じた visjs のライブラリーを選びました。開始から3時間ぐらいでなんとなく動くプロトタイプができました。

確かに表示が小さすて、クエリー件数大きくすると少し使い辛いでした。ですがミニマムができてたのでこれから Extension Framework でどこまで行けるかの挑戦が始まります。Looker APIの仕様を確認したら、画面で作ったクエリーのIdがあれば、制限を上書きして実行できそう。ですけど、Looker Visualizationにイベントから渡されるデータの中にクエリーのIdがなさそうでした。一番近いは、画面のURLにQuery Slugっていうユニックの文字列がありました。試してみたら、Query SlugからクエリーのIdを取得して、それでクエリーの実行ができました。
これで、Looker Visualization の左下に「もっと見る」的なリンクを付けました。クリックするとにフール画面のExtension Frameworkのアプリで行数5000以上でクエリーを再実行して、グラフを表示されるようにできました。

これでハッカソンのSlackにチェックインして、1日目を夜中3:30ごろに終わりにしました。朝型の僕にはこれが限界でした。
2 日目

金曜日 17:00-17:15 2日目kickoff
金曜日 17:30 サポート時間開始
金曜日 18:30-20:00 ライブフィードバック
土曜日 4:00 締め切り
土曜日 4:05 チェックイン
土曜日 6:00 優勝発表 + デモ
土曜日 6:30 アフターパーティー起きましたら、アメリカの夜中でしたので次の日の開始時間まで待っていました。僕は寝ていた間、SlackにLookerのエンジニアからのコメントいろいろ来ていました!

1日目である程度やりたかったことができていたけど、やりながら一つの課題に気付いていました。Query Slugは画面のURLにしかなくて、同じネットワークグラフをDashboardに保存すると、DashboardのURLにQuery Slugがないので、フール画面へのリンクを作れませんでした。Looker のエンジニアと相談しましたら、内部の仕様書に調べてもらいましたけど、100%綺麗に解決できる方法がなさそうでした。
ですので、完成を目指すより、できるだけやりたいことを伝わるプロトタイプを作ることにフォーカスしました。ハッカソンですので、完璧を目指すより新しいアイデアを生み出すのがいいだと思っています。最終的に、Lookerのエンジニアもいいアイデアだと認めてくれましたので、「必要な情報をLooker Visualization APIに追加してください!」ってお願いしました。約束はなかったけど期待しています。
オンラインで、非同期のイベントでしたので、今回はライブデモではなくて最大5分の動画を作って送る形になっていました。2日目の夜中の2時ぐらいにデモを送って、日本の朝6時の結果発表まで少し休んでみました。
3位でした
1位は話題のOpenAI GPT-3を使って、自然言語からLookerのクエリーを作るデモでした。これも一人参加のプロジェクトでした。すごく面白いだと思いました。
2位はExtension Frameworkを使って、複数Lookerの環境を持つ企業のための同期ツールでした。例えば、dev, staging, prodの環境を持つ時のdashboardなどの同期をもっと楽にできるツールでした。同じ会社の複数人のチームで作ってて、完成度はすごく高いでした。
自分が3位になってすごく嬉しいでした。実は1位の[Best Hack]と2位の[Nearly Best Hack]のトロフィーしかないので実際に何ももらわないけど、特別に[Notable mention]されてて、自分のデモもみんなに再生されました。Lookerの新機能を利用して、今までできなかったことの解決方法を見つけたことが高く評価されたと思います。

今年ももし開催されてたら、参加してみたいと思っています。去年は日本から自分一人だけ参加したと思いますが、日本も最近Lookerの利用者も増えているので、次回日本からの他の参加者もあればみんなで何か面白いもの作ってみましょう!
ソースコード
プロトタイプのレベルですがハッカソンのコードは以下のレポジトリーにあります










最後まで読んでいただき、ありがとうございます!
この記事をシェアしていただける方はこちらからお願いします。