この記事では、DeNAでのコンピュータービジョン関連の機械学習のためのデータ生成処理方法について説明します。 主に、内製のアノテーションシステム「Nota」の開発とそのシステムと全体のMLワークフローに統合する方法について取り上げます。現在のソリューションに到達するため、私たちが行ったいくつかの決断、および解決しなければならなかった課題について説明します。
はじめまして、アラマ・ジョナタンです。現在DeNAのシステム本部で、分析推進部ソリューションエンジニアリンググループとAIシステム部MLエンジニアリンググループを兼務しているメンバーです。小さいチームでデータ関連の課題を解決するためのアプリケーションやツールの開発と運用をしています。
正確なデータを取得する問題
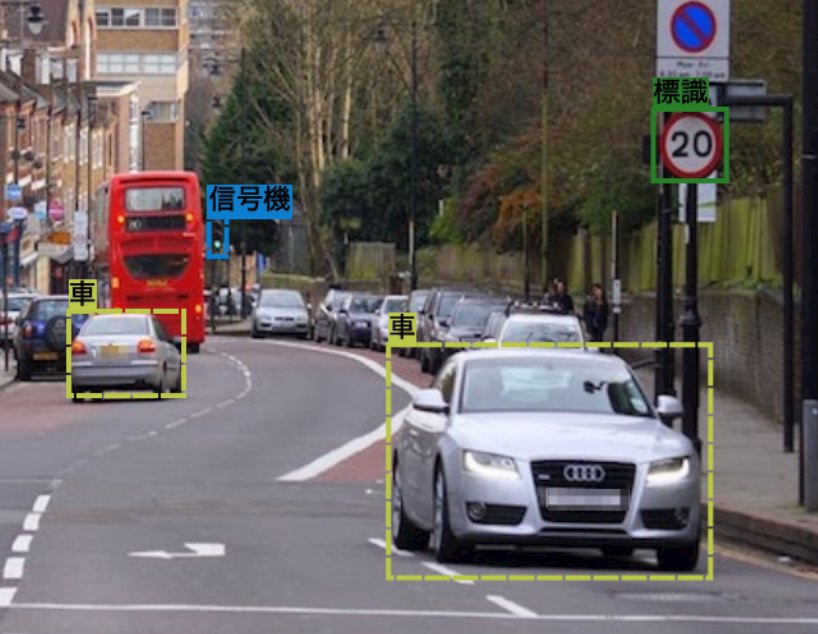
近年、AIには多くの進歩があり、それらの多くはコンピュータビジョンに関連しています。コンピュータは画像や動画にある内容を理解できるように学習させることができます。学習させるには、「アノテーションデータ付き」の画像や動画が使われています。「アノテーションデータ」は、AIに学習させたいものを指定するデータで、画像や動画を確認しながら、人間が作るものです。一番シンプルなものは、画像の一部を四角形のバウンディングボックスで囲んで、囲んだものは何かをタグ付けしたものです。例えば、たくさんの違う道路の画像の中の、全ての車と自転車をバウンディングボックスで囲んで、「車」と「自転車」のタグ付けをすると、そのデータで車と自転車を区別できるAIを作ることができます。無料で使える、すでにアノテーションされてる画像がいろいろな種類でたくさんありますが、解決したい課題がより専門的になると、独自のアノテーションデータを作成する必要があります。

2017年にDeNAに入社した直後、立ち上がり中のコンピュータビジョンプロジェクトでは、課題に取り組むために、独自のアノテーション付きの画像を作成する必要がありました。コストのみを考慮した場合、アノテーションの作業を外注することは魅力的であるように見えるかもしれません。ですがこれは多くの場合、結果はそれほど良くありません。また、プライバシーの問題により、使用する画像や動画の一部を第三者と簡単に共有することができませんでした。
他のソリューションの調査を行いまいしたが、内製で解決することにしました。Notaの最初のプロトタイプの誕生になりました。

コンピュータビジョンの機械学習フロー
システムを最初から開発できることで、DeNAですでにあった機械学習プロセスと最もよく統合する方法で設計することもできました。 また、AIエンジニアとデータサイエンティストにとって画像や動画の準備とアノテーション結果の利用をできるだけ楽にしたいということを最初から考えていました。
最初の開発の頃は、webhook、AWS SQSまたはGCP Pub/Subなどを使用して、一部のプロジェクトのMLワークフローとより深く統合しようとしました。ですが、常に開始および終了するプロジェクトがあり、機械学習プロセスやツールも常に変化し、改善されています。そこで、アノテーションプロセスの前後に何が起こるかについてはあえて気にせず、1つの課題(画像と動画のアノテーション作業)をうまく解決できることに集中するようにしました。画像や動画の準備とアノテーション後のアノテーションデータの利用方法は、各プロジェクトが自由にできます。
ほとんどのMLプロジェクトでは、データストレージとモデルの作成にAWSやGCPなどのクラウドサービスを使用しています。そのため、アノテーションしたい画像や動画ファイル、またアノテーション結果の保存場所としてAWS S3とGCSを使用するのが自然であると感じました。将来的に、必要に応じて他のデータ元を追加できるように、拡張可能な方法で設計しました。
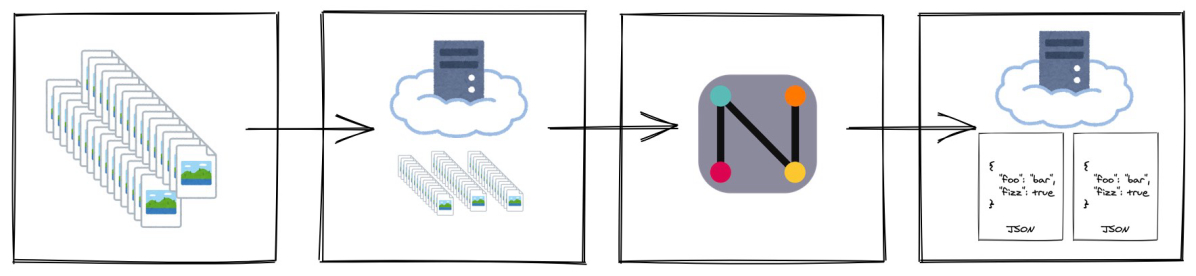
一番一般的なフローは以下のようになります
- プロジェクトのメンバーもしくはMLエンジニアがS3にアノテーションしたい画像や動画をアップロードします
- Notaのバッチ処理で、S3にあるファイルの参照先がNotaのDBに登録されます
- アノテーション管理者がタスクを作成して、アノテーターにアサインします
- アノテーターが作業を行います
- 作業が終わった後、アノテーション結果がJSONファイルとして、S3にアップされます
- プロジェクトのメンバーもしくはMLエンジニアがJSONファイルを使って、画像と一緒に機械学習プロセスに回します

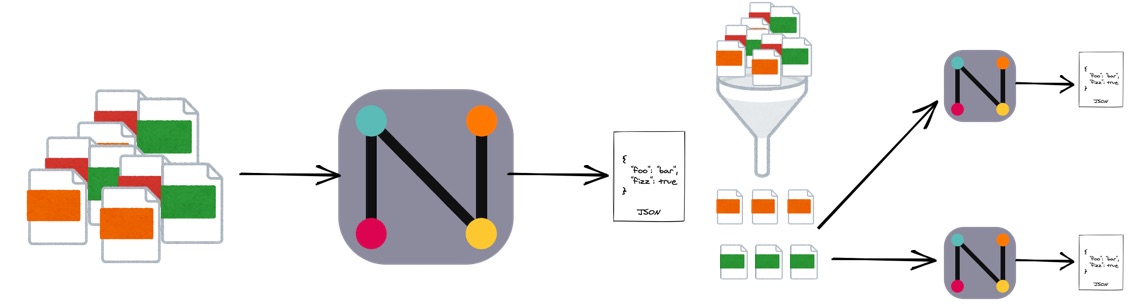
タスクが単純な場合、セットアップは非常に単純になります。同時に、途中にいくつかのステップを追加することにより、複数のアノテーション段階を含むより複雑なワークフローにも対応ができます。たとえば、あるアノテーションタスクの結果を別のアノテーションタスクの画像ファイルのフィルタリングに使うこともできます。

拡張可能、設定可能
最初のNotaのプロトタイプは特定の問題を解決するために作成されましたが、将来的にはさらに多くのアノテーション要望がくるに間違いないと思っていました。なんらかの方法で設定可能な、拡張可能なシステムを設計できれば、他のプロジェクトを支援するために再利用できることが最初から明らかでした。
ユーザーが各タスクに必要なアノテーションの種類を定義できる、JSONで書けるテンプレートシステムを設計しました。初期は必要なアノテーションの種類だけを実装しましたが、テンプレートシステムは最初から用意していました。そうすることで、実装されていなかったアノテーションの要件が発生したときに、そのためのUIプラグインを追加し、テンプレートシステムで使用できるようにして、ユーザーが使えるようにしました。このようにして、対応できるアノテーションの種類が少しずつ増えていきました。
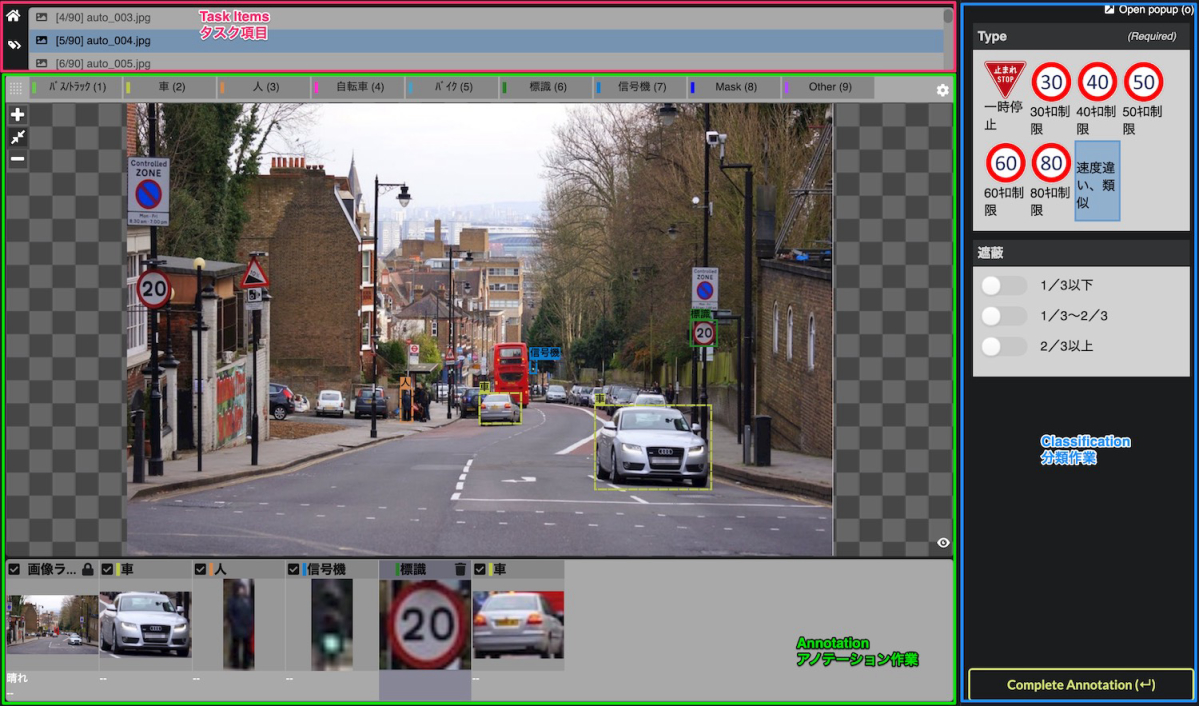
Notaのアノテーション画面は3つの部分に分かれています。
- タスク項目UI
- アノテーション作業UI
- 分類作業UI

タスク項目UIは単にアサインされてる画像・動画のファイルのリストです。
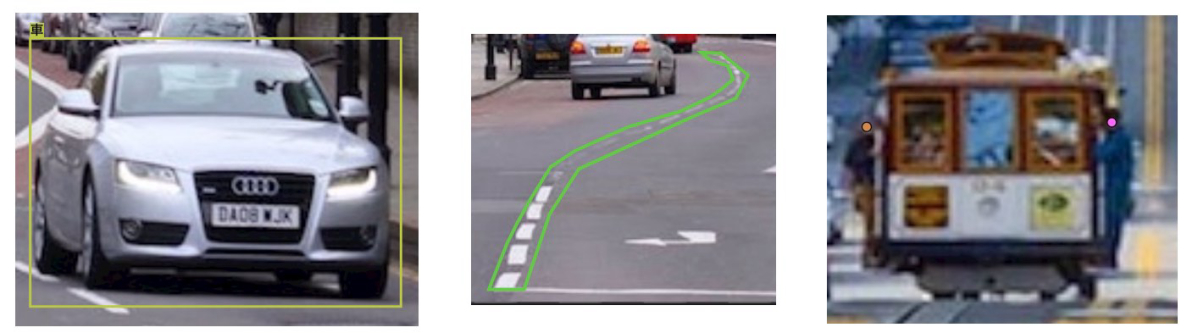
ほとんどの作業が行われるのは、アノテーション作業UIのところです。画像の場合、バウンディングボックス、ポリゴンセグメンテーション、キーポイントアノテーションなどを作成できます。動画の場合、画像が表示されて、再生できます。

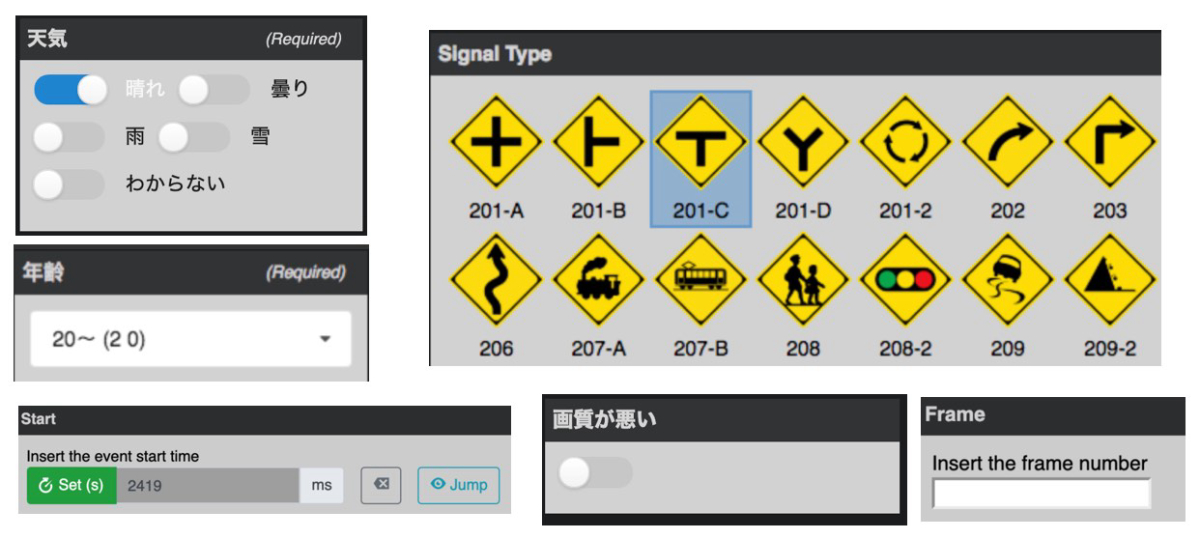
アノテーションが作成された後、右側の部分で分類アノテーションができます。例えば、ブーリアン、単位選択肢、複数選択肢、テキスト入力など今まで必要になった色々な形で分類やタグ付けができます。動画の場合、タイムスタンプ付きのイベント分類もできます。

アノテーション作業を加速させるUX
Notaを簡単に使用し、MLプロジェクトとできるだけ自動的に統合することが重要でした。しかし、アノテーション作業自体は人間によって行われています。Notaは、多くのアノテーターとそのマネージャーの主要な作業ツールになり、彼らはそれを使って自分の仕事時間の大半を費やしています。
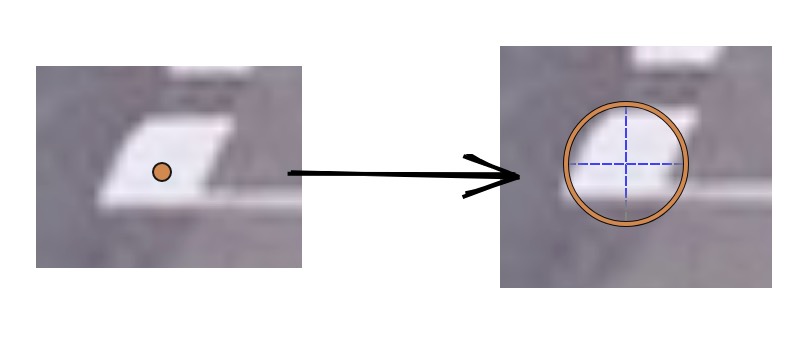
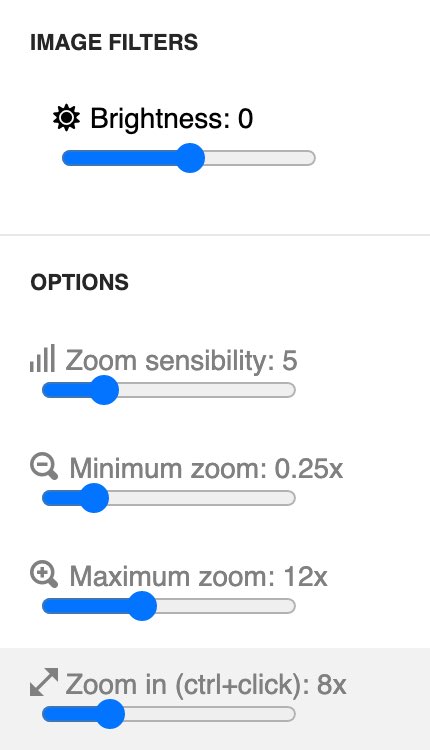
画像アノテーションは繰り返しの多い作業です。アノテーションマネージャーやアノテーターと協力して、高速のフィードバックと改善のサイクルを何回も行って、ユーザーエクスペリエンスを微調整しました。多くの場合、小さなUX改善でも作業に大きな改善ができます。例えば、以下の2つの画像は、点を打つためのUIの改善例です。最初の実装(左)では、注目している点をポインタが隠してしまっていましたが、ポインタのアイコンを修正した結果(右)、アノテーターの生産性と結果の精度が大幅に向上しました。

フィードバックループによって、ユーザーのバーンアウトやモチベーション欠如の原因になるイライラを減らすこともできました。たとえば、タスクで画像の解像度とファイルサイズが大きくなると、次の画像が表示されるまでの時間が長くなります。Eager Loadingして次の画像を準備するシンプルなシステムを追加することで、アノテーション作業の速度を上げることができました。
また、すべてのユーザーが同じように働きたいとは限らないことに気づきました。たとえば、同じ結果が得られた場合でも、あるユーザーはキーボードショートカットを使用することで快適に感じるかもしれませんが、他のユーザーはほとんどの場合マウスを使用するかもしれません。そのためにいくつかの設定は各ユーザーがカスタマイズできるようにしました。

アノテーションとプロジェクト管理
プロジェクトとアノテーターの数が増えるにつれて、アノテーション管理もますます重要になりました。すでにかなり良いアノテーションシステムができていましたが、以下のような問題があり、進捗の確認と全体の管理が困難になりました。
- プロジェクトごとにサーバーとURLがある
- 多くのアノテーターが同時に異なるプロジェクトで作業している
- すべてのタスク進捗確認と作業の割り当ての管理は、スプレッドシートで行われている
管理エクスペリエンスの改善に価値があると判断し、2019年9月にNota v2をリリースしました。単純なユーザー/パスワードログインから会社のSSOを使用するように移行し、統一されたプロジェクトとユーザー管理画面を追加しました。これでマネージャーは、一箇所から全体的な状態を確認し、プロジェクトやタスクを作成、管理、アノテーターへのタスクの割り当てをすることができるようになりました。また、アノテーターは一箇所からアサインされたすべての作業に集中できるようになりました。これにより、プロジェクト別に用意していたサーバーを閉じることができ、サーバー自体のコストと、さらに重要なことに、サーバのメンテナンスにかかる工数をを削減できました。
データをセキュアに扱うための設計
Notaサーバー側
最初に行った設計上の決定の1つは、Nota自体に一時的であっても、画像や動画のファイルを保存したくないということでした。これは主にセキュリティとプライバシーの理由によるものでした。Notaは実際のファイルの場所への参照先のみを保存し、必要なときにクライアントに直接ストリーミングしています。サーバー側はNode.jsで書かれています。JavaScriptの非同期の設計とNode.jsのネイティブデータストリーミングライブラリがあるため、簡単に理想のシステムを実装できました。Express WebフレームワークとAWS/GCPのSDKを利用して、S3/GCSからのストリームをAPIにレスポンスに直接渡すことができました。
Notaのデータベースには画像や動画ファイルへの参照先とアノテーションのデータが保存されています。アノテーションデータの中にアノテーションされた画像の中の座標、分類の情報などが含まれています。仮に、画像に個人情報もしくは他の機密情報があっても、アノテーションデータにはそのような情報は含まれていません。アノテーション作業が終わった後、リスクを防ぐために使われた画像を削除しなければならない場合がありますが、Nota自体にその情報が含まれていませんので、S3やGCSにある画像の削除だけで対応できます。こうすることによって、セキュリティー問題のリスクが減りますし、Notaのメンテナンス工数も減ります。
とは言っても、参照先の作成とクライアントに提供するために、Notaのサーバーからファイルへのアクセスが必要です。Notaにファイル自体がなくても、ファイルへのアクセス権限があります。そのため、セキュアーな環境を作る必要がありました。
NotaはAWSのコンテナーにデプロイされています。ほとんどのアノテーションで使われているファイルがS3にあるので、AWS IAMを利用して、アクセス制限することがシンプルにできます。名プロジェクトは自分のAWSアカウントから画像や動画ファイルがあるS3のバケットへの最低限の権限をNotaに許可されています。バケット自体は厳しいアクセス権限が掛かられていて、ファイル自体もKMSで暗号化されています。さらにミスを防ぐため、Notaですぐに使えるS3バケット作成のterraformテンプレートなども用意しています。
データ構造は複雑ではないので、どのデータベースを選んでも問題にならなかったと思います。メンバーの開発経験から運用がしやすいと思いMySQLを選択しました。一部のキャッシングやバッチ処理のキュー管理には、redisも使用しています。バッチサーバーは、データソース元にある新しい画像や動画のスキャンなどの遅い処理や、アノテーション結果のエクスポート処理に使用されています。
Notaクライアント側
Notaクライアントは、Reactで書かれたSPAです。ネイティブアプリより、Webアプリは配布と更新が簡単です。AI、MLのシステムはほとんどクラウドにあるため、統合もWebアプリのがシンプルでした。
ただし、Webアプリの場合、ブラウザがクライアントになって、セキュリティーの面から気を付けないといけないところがあります。画像や動画がサーバーからブラウザにダウロードされたら、保護することは不可能です。対策として、画像や動画をダウンロードするためのブラウザの機能を無効にしています。もちろん、ブラウザの開発者ツール、OSのスクリーンショット機能などもリスクになります。しかし、そのためにユーザーが意図的に行動するが必要であり、誤って行うことはできません。クライアント側での対策とサーバー側でのログ、IP制限、認証システムなどで安全にサービス運用ができます。
Webアプリケーションであると同時に、アノテーターの主要な作業ツールでもあるため、可能な限りレスポンシブにしたいと思いました。その結果、ほとんどの動作はオフライン優先として設計しており、遅延や作業の中断なしにバックグラウンドでサーバーとやりとりしてデータを保存しています。
いくつかのポイント
Notaは成長して、新機能の要望が少ない段階にありますが、開発するのはとても楽しかったですし、今後もどのような依頼がくるか分かりませんが楽しみにしています。最後に、主にWebアプリケーション開発者の観点から見た、Notaの開発におけるいくつかのポイントや気づいたことで終わります。
保守と拡張ができるアプリケーションを構築するには、次の要件が何であるかを推測することが重要です
Notaを作成する最初の要件は一つの課題に対するものでしたが、少し一般化することで将来的に起こりうる課題も解決できることは想像できたので、最初のバージョンの設計に少し時間をかけることを選択しました。もちろん、当初はとても重要だと思った機能に力を入れすぎて、結果的にユーザーがあまり使わないこともありました。しかし、ビジョンを持ち、それに応じて早期に計画し、現在の要件と将来の可能な要件のバランスを保つようにすることが重要だと思っています。
早期に質問し、早期にフィードバックを得る
ユーザーエクスペリエンスと使いやすさを最初から重視しました。ユーザーとよくコミュニケーションを取り、プロトタイプ段階から重要なフィードバックや意見を得ることができました。Notaはアノテーターが何時間も使うツールになるので、快適に使用できるようにしたいと最初から考えていました。そして最後に、決して忘れてはいけないのは・・・
・・・ユーザーは常に開発者よりも優れています
Notaは非常にインタラクティブなアプリケーションであるため、その分課題もたくさんありました。ユーザーは開発者よりもずっとアプリケーションを使用します。開発者よりもずっとアプリケーションのプロになります。大量の使用に耐えられるように設計やテストしてても、ユーザーは考えられるよりも速く動作ができるようになります。そして、ユーザーは開発者が考えもしなかった方法でアプリケーションを使用します(そして壊します)。










最後まで読んでいただき、ありがとうございます!
この記事をシェアしていただける方はこちらからお願いします。