こんにちは、デザイン本部の向井です。
残念ながら中止となってしまいました DeNA TechCon 2020 ですが、昨年と同様、今年も専用アプリを準備・開発をしていました。
私、向井は昨年・今年と専用アプリのデザイン開発を担当しており、今回は、そのアプリのデザイン開発についてご紹介します。
関連記事
こちらの記事もあわせてご覧ください。
2019 年の振り返り
専用アプリは、昨年の DeNA TechCon 2019 で初めて公開・提供し、とても多くの方にダウンロード・インストールしていただきました。
2019 年版アプリのデザイン面では、
- 新しいコンポーネントの利用
- Flare (Rive) を活用したアニメーション作成 など、新しい試みも取り入れていました。
参考: Twitter での去年の告知
専用アプリを提供することで、アンケートの回収率が向上したりと一定の効果を出すことができ、開発して良かった一方、アプリ開発メンバーで振り返りを行い、次回、2020 年に行う TechCon へ持ち越した宿題と課題も残りました。
2020 年始動
2019 年の秋頃、新しいメンバーも加えて、アプリ開発プロジェクトのキックオフが行われ、 DeNA TechCon 2019 のおさらいと、 DeNA TechCon 2020 のオリエンが行われました。
オリエンの中では、DeNA TechCon 2020 のテーマである「Craftsmanship」や、目指すところ、方針などをすり合わせていき、その中で、解決したい課題も共有されました。
解決したい課題
一般参加者の当日参加率(歩留まり)が低い
⇒「当日、TechCon会場に直接行きたい」と思えるようなコンテンツ企画・体験設計が必要
上記の課題感を踏まえて、その後のアプリ開発 MTG では、どのようにアプリとして解決していくかという議論に多くの時間を費やしていきました。
アプリ仕様・機能のご説明
何度も議論・検討した結果、2020 年版専用アプリは以下のような構成となりました。

アプリ構成
- ホーム
- DeNA TechCon 2020 の紹介 (About)
- スケジュール
- セッション情報
- ワークショップ情報
- ブース情報
- ブックマーク
- マップ
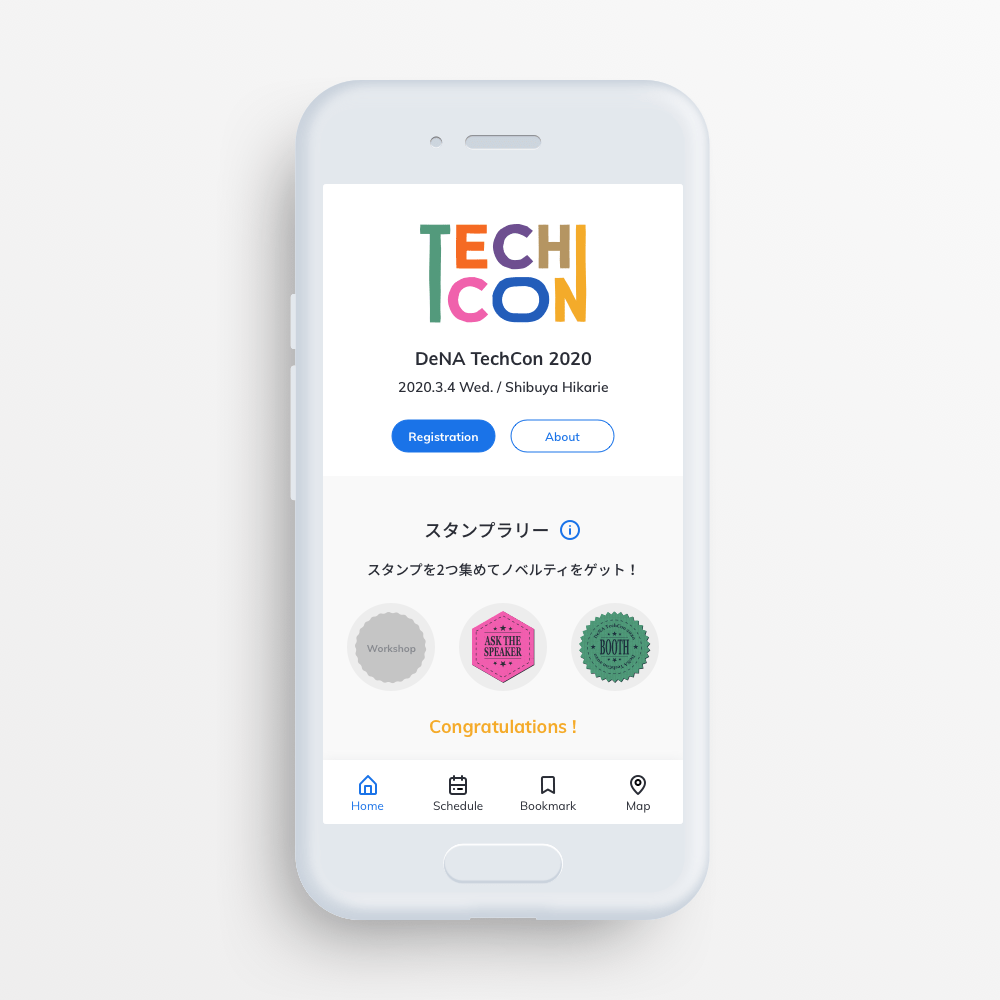
ホーム

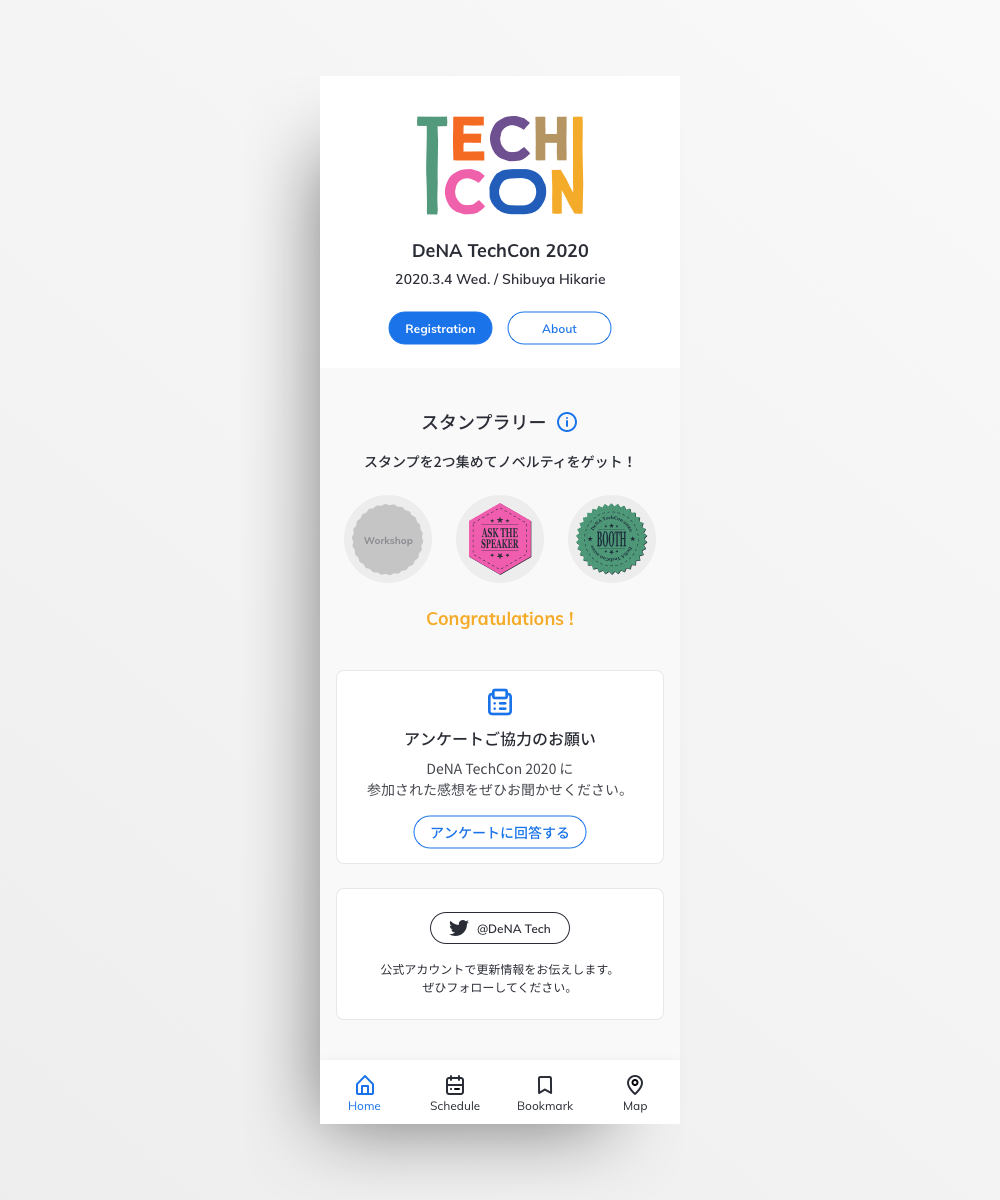
ホームUI
ホーム画面は、以下の要素が含まれています。
- TechCon の登録導線(Peatix)
- TechCon の紹介(About)
- スタンプラリー
- アンケート導線
- 公式 Twitter
専用アプリは当初、開催日の 2 週間ほど前から公開予定だったため、ホーム画面の要素は、段階的に表示していく仕様となっていました。
(例えば、スタンプラリーは当日に表示、アンケート導線は最初のセッションが終わったタイミングで表示等)
目玉機能のスタンプラリー
「当日、TechCon 会場に直接行きたい」と思えるような目玉コンテンツ案として、今回、スタンプラリーが採用されました。
スタンプは、セッションやワークショップ等に参加することで獲得することができ、2 個以上集めるとノベルティがもらえる仕様となっていました。
(ちなみに 3 個のスタンプを全て獲得すると少し良いことも起きる仕様にしていましたが、それはここだけに秘密です。)
アンケート導線の改善
昨年もあったアンケートですが、昨年もアプリ提供で一定の効果が出せましたが、アンケートへの導線が最適だったのかという点で改善すべきポイントと捉えていました。
今年のアプリでは、ホーム画面を用意したので、ホーム画面に表示かつ、先述の通り、導線を出すタイミングを最初のセッション終わりとしました。
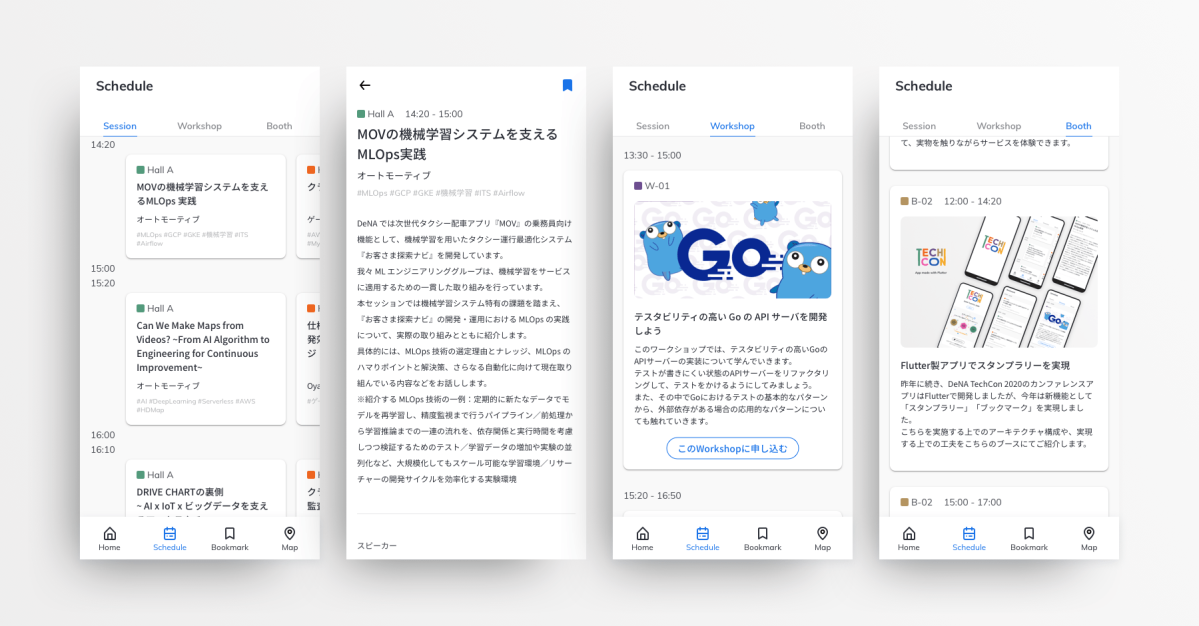
スケジュール

スケジュールUI
スケジュールは、TechCon の各コンテンツ(セッション・ワークショップ・ブース)のタイムラインが掲載されています。
セッション情報に関しては、各セッションの詳細情報も確認できる仕様となっています。
また、ワークショップに関しては、事前登録制としていたため、connpass への登録導線も用意していました。
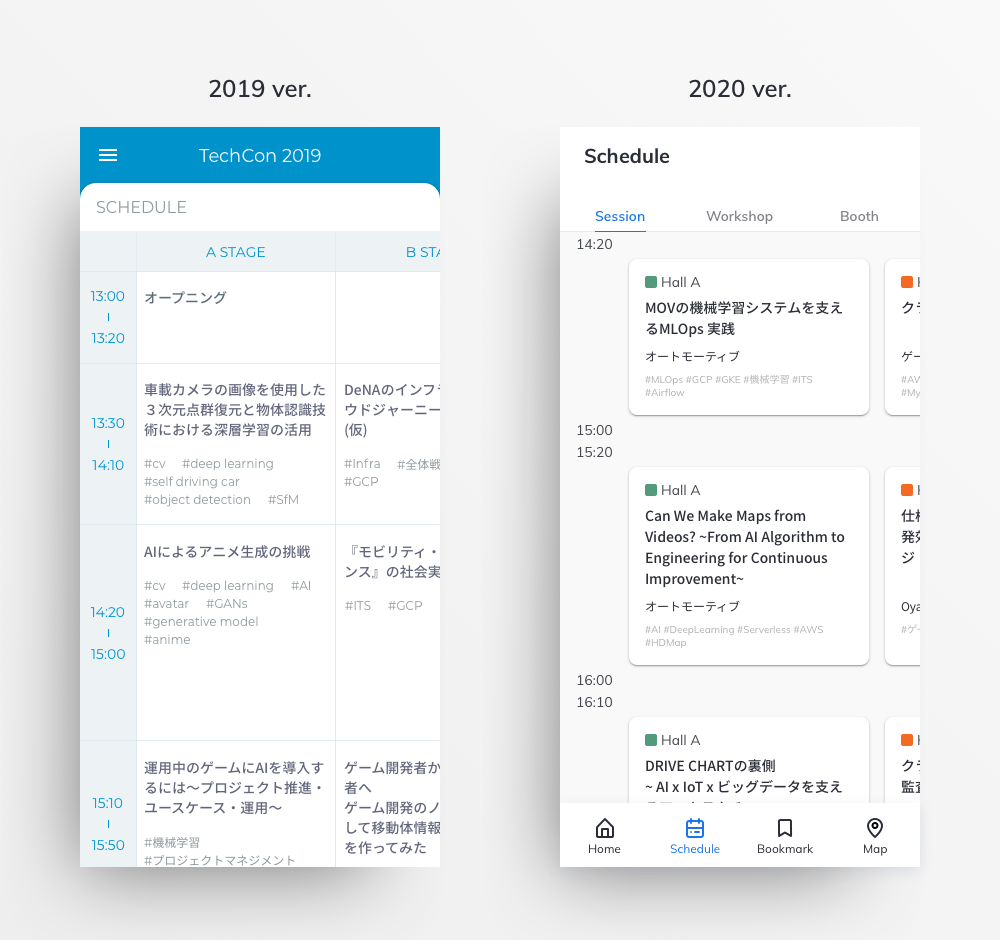
スケジュール UI のベストプラクティスとは
今回、セッション情報に関しては、あえて昨年のアプリとはまた見せ方を変えています。

スケジュールUI 2019年と2020年の比較
いわゆるカンファレンス系アプリのスケジュールの見せ方はにおいては、これだというベストプラクティスが無いと自分自身では考えていて、昨年の見せ方も一定の評価をいただきつつも、あえて今年も違う見せ方をして、参加される方々のフィードバックを頂きたいと思っていました。
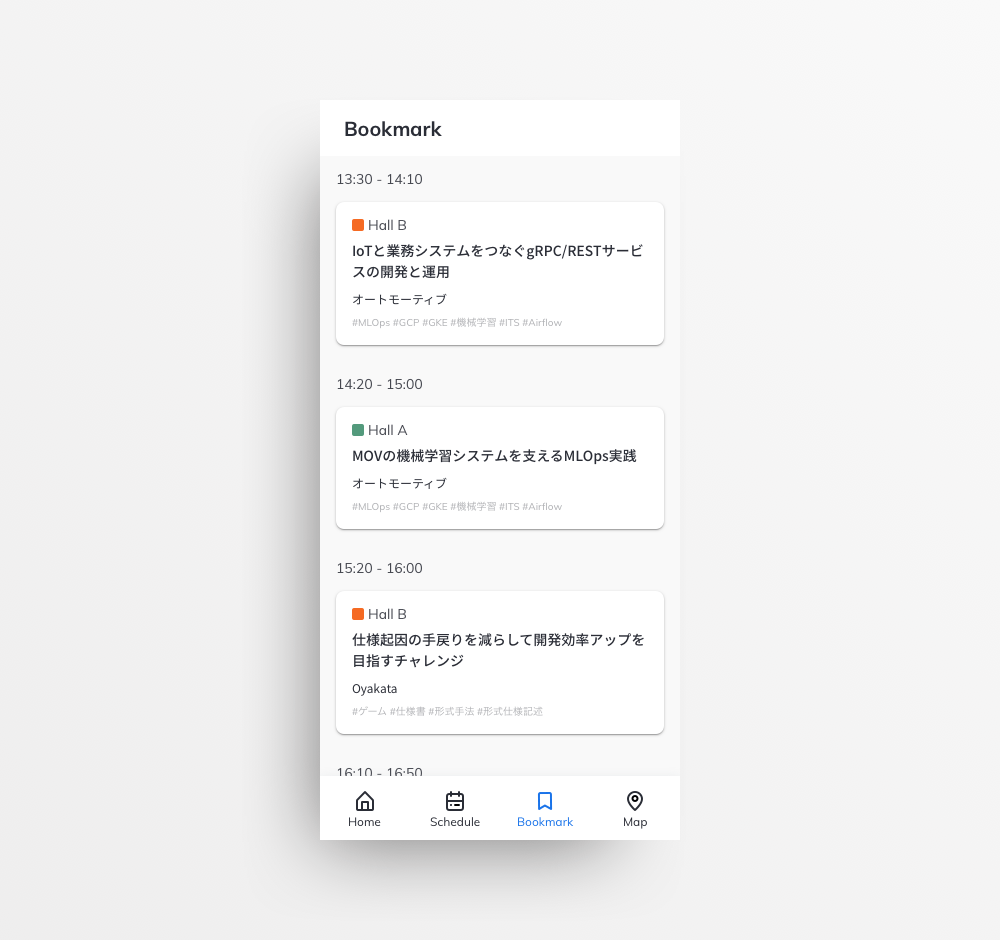
ブックマーク

ブックマークUI
機能としては至ってシンプルで、セッション詳細画面での右上のブックマークアイコンをタップすると、この画面に反映される仕様となっています。
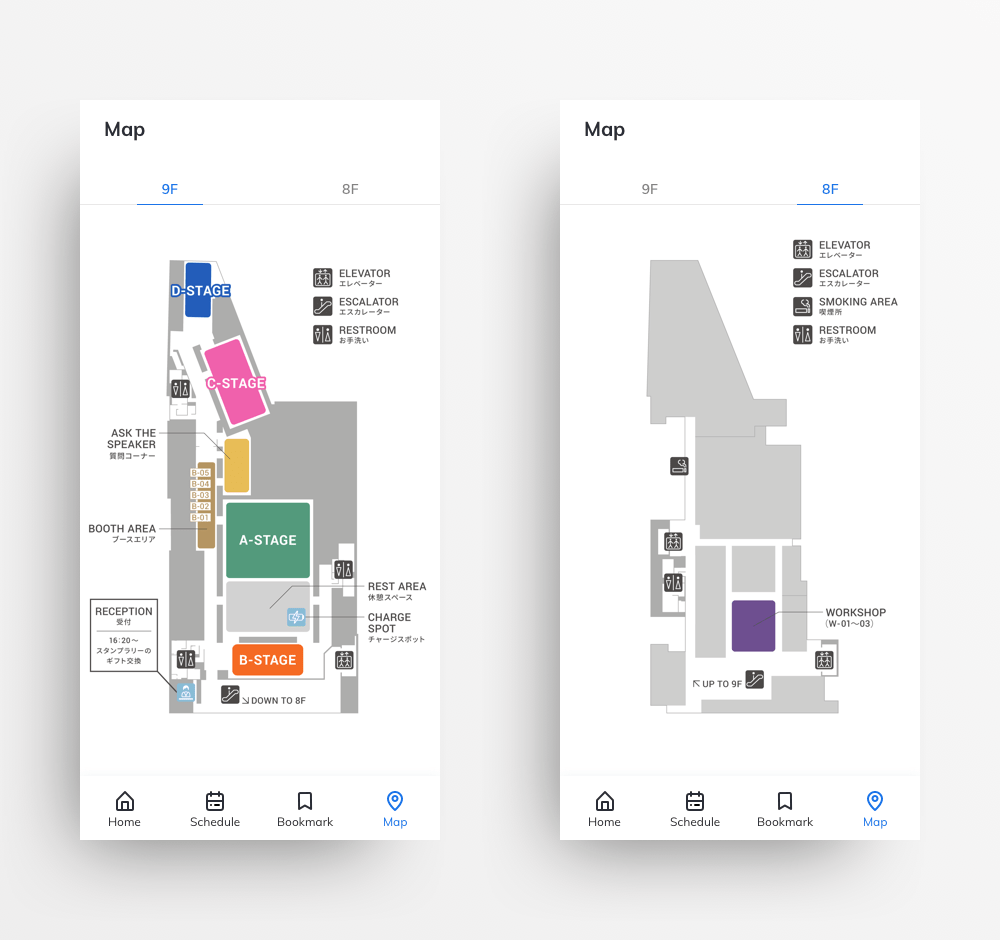
マップ

マップUI
今年の TechCon では、ヒカリエの 9 階だけではなく、8 階も使用することになっていましたので、両方のフロアマップを表示する仕様としていました。
Flare (Rive)でのアニメーション作成
昨年に引き続き、今年も Flare (Rive)を利用してアニメーションを作成していました。
Flare とは
- Flutter に対応した 2D ベクターアニメーションツールで、Flutter Live ‘18 で発表されました。
- ちなみに、Flutter Interact 2019 で名前が Rive に変更されました。(中身は同じ)
昨年は起動時のアニメーションのみ利用しましたが、今年はスタンプラリーでも Flare (Rive) を使用してアニメーションを作りました。
Flare (Rive) で作成したアニメーションデータ(.flr ファイル)を Export して、Flutter で再生するだけなので、開発コストも抑えられて良いかと思います。
最後に
以上が DeNA TechCon 2020 の専用アプリのデザイン面中心のご紹介でした。
昨年以上にパワーアップしたアプリを、皆さんに利用していただいて、フィードバックをいただきたかったのですが、来年もきっと TechCon は開催されると思いますし、アプリも提供すると思います。
その際はぜひ、いろんなインプットをいただけたら嬉しいです。










最後まで読んでいただき、ありがとうございます!
この記事をシェアしていただける方はこちらからお願いします。