こんにちは! @laysakura と申します。 昨年4月にDeNAに入社して以来、ソーシャルゲームのバックエンド開発に携わっています。
そんな1年目のペーペーの私ですが、昨年11月に 国際学会派遣制度 を利用して、バルセロナで開催された O'relly主催のVelocity というカンファレンスを聴講してきました!
国際学会派遣制度は、行きたいカンファレンスを自分で選び、その参加費や交通費を会社に負担してもらえる非常にお得な制度です。
この機会に飛びつき、長く興味を持っている High Performance と Web、更に会社の事業と関わりが深い Mobile という3つの領域と親和性が高いカンファレンスを探し出し、 O'rellyに参加しました。
Velocity について
Velocity は Web Operations, Web Performance, Mobile に関するカンファレンスです。 実は2013年の国際学会派遣制度でも @takus さんがVelocityに参加してました。
多くの企業や研究機関の関心が集まるテーマを取り扱っているだけに、参加者も世界各国からたくさん集まっていました。
Velocityの素晴らしい点として、発表資料やVTRが Webサイト にしっかりまとまっています。
さすがWebのカンファレンスといったところでしょうか。
印象に残った発表
全3日間の日程なので、発表の数もたくさんありました。
どの発表ももちろんエキサイティングだったのですが、特に印象に残った2つの発表に関して簡単に触れます。
- Is TLS Fast Yet?
- Offline-first Web Apps
Is TLS Fast Yet?
元スライド: Is TLS Fast Yet? - Velocity EU 2014 - Google スライド
"Is TLS Fast Yet?" は、WebにおけるTLS (Transport Layer Security) の高速化に関する発表でした。
スピーカーはIlya Grigorik氏、2013年に名著 『ハイパフォーマンスブラウザネットワーキング』 を世に出したその人です。
今どきのWebエンジニア必読書ですね。私も社内の勉強会で読みました。

発表の話に戻ります。
TLS(あるいはSSL)を使ったWebサイトはどんどん増えています。
それと同時にモバイル端末も普及が進んでいますが、TLSのせいで通信が遅くなってしまうと、ただでさえ遅くて不安定なモバイル回線でのUXが大きく損なわれてしまいます。
(別の発表の中でですが、世界ではまだまだLTEは普及しておらず、3Gや2Gがメインストリームであるとの話もありました。)
そこで、TLSを速くしたい! 究極的には 1-RTT (Round-Trip Time、リクエストを投げてからレスポンスを受けるまでの時間) でTLSのコネクションを確立したい! という、スコープの明確な発表です。
その手法として、初めてのコネクション確立時には TLS False Start が、2回目以降のコネクション確立時には TLS Resumption が使えます。
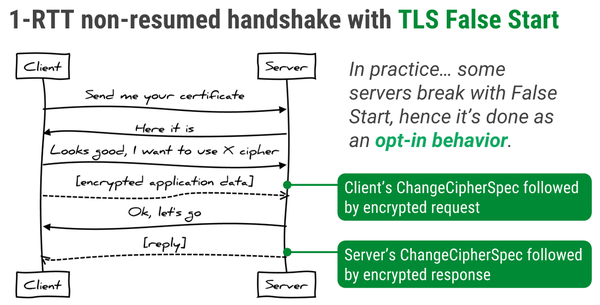
TLS False Start
通常のTLSでは、
- クライアントがサーバに証明書と公開鍵を要求。
- サーバがクライアントに証明書と公開鍵を返す。
- クライアントが証明書をチェックし、妥当と判断したら後の通信で使う共通鍵を生成。生成した共通鍵を、サーバから受け取った公開鍵で暗号化しサーバに渡す。
- サーバが共通鍵を受け取り、クライアントにOKとの返事をする。
- クライアントが最初のリクエスト(共通鍵で暗号化したもの)を送信。
というフローを経ますね。
TLS False Start では、クライアントがサーバに生成した共通鍵を渡す時点で、同時に最初のリクエストも送信してしまいます。 これにより、TLSのコネクション確立にかかる時間を一部隠蔽し、コネクション確立が高速になります。
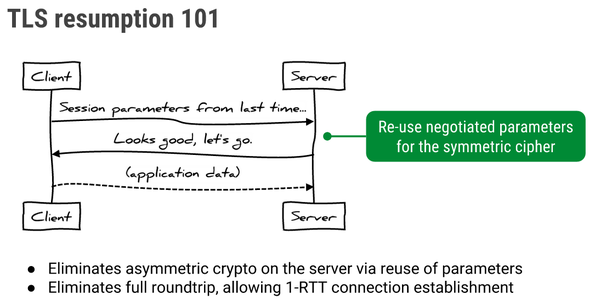
TLS Resumption
TLS ResumptionはTLS False Startよりも更に高速です。
1度クライアントとサーバがTLSのコネクションを確立したならば、既に共通鍵の情報はクライアントもサーバも持っているということになります。
これを利用し、クライアントとサーバで共通鍵をキャッシュし、2回目以降のTLSコネクション確立時にはキャッシュした共通鍵を使います。
こうすることで、共通鍵交換のためのRTTを削減できるのみならず、CPUコストが比較的大きな非対称暗号(公開鍵と秘密鍵を利用した暗号)の計算も省けます。
サーバは複数のクライアントの共通鍵をキャッシュすることになるため、Session IDと呼ばれる情報もクライアントから送信してもらい、 どの共通鍵を使用すればよいかを判断します。
Offline-first Web Apps
東京にいるとあらゆるところにで携帯の電波が入るので忘れがちですが、 世の中にはたくさん電波の入らないところがあります。 特にVelocityの開催地バルセロナは、かなり地下鉄網が発達しているものの、地下鉄では携帯の電波は入らないようです。
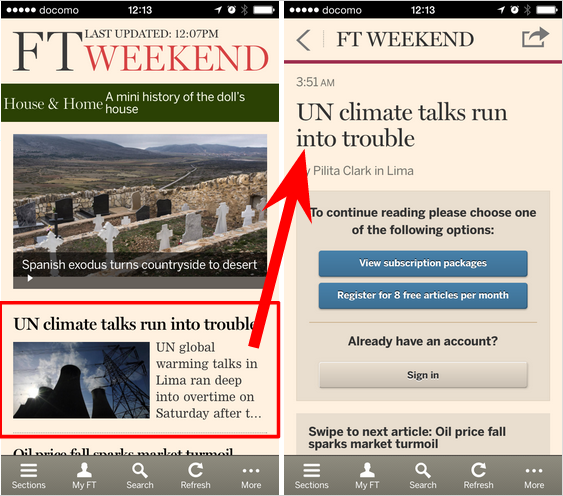
この発表は、Finantial Times社がネット接続のない環境でもある程度快適に閲覧できるWebページを作った話でした。
Velocity EU 2014 -- Offline-first web apps from andrewsmatt
iPhoneのSafariでFinantial Timesのページにアクセスすると、Offline-firstなWebページヘアクセスするためのホームアイコン作成を促されます。
このWebアプリは気になったので個人的にいろいろ試してみたのですが、最初にオンラインな環境でニュース本文や画像を取得してしまった後は、
2回目以降はオフラインでも全く問題なく画面遷移や画像の閲覧ができました。
このWebアプリ、技術的にはHTML5の Application Cache を使っています。
ただし、Application Cacheを使ってまともなアプリを作るのは大変難しいようです。
発表中にも言及された このページ にApplication Cacheの罠がたくさんまとまっています。
まだ対応していないブラウザが大半なものの、ServiceWorker という新しいJavascriptのAPIが使えるようになれば だいぶ楽にOffline-firstなWebアプリが作れる、という展望の話をしていました。
まだまだ技術的な課題はありますが、今後このようなOffline-firstなアプリは増えていくでしょう。
バルセロナ
おまけ。
バルセロナは綺麗なところでした。スキマ時間を有効に使い、レンタル自転車で色んな所を巡りました。
あくまでも中心はカンファレンスですが、こういう体験ができるのも国際学会派遣制度の魅力のひとつですね。
まとめ
Velocityに参加し、Webやモバイルに関する発表を聴いてきました。
自分なりに業界の未来を思い描く良いきっかけになりました。
手前味噌ですが、貴重な機会を提供してくれたDeNAに感謝です。
















最後まで読んでいただき、ありがとうございます!
この記事をシェアしていただける方はこちらからお願いします。