はじめまして、スマートフォンSG部のchikathreesixこと近澤です!
僕もついにエンジニアブログに投稿することになりました!
今後ともどうぞよろしくお願いします!
さて今回は、随分遅くなってしまいましたが、1月に公開されたArctic.jsについてご紹介させて頂きます。

※この画像データは自由に転載・ご利用頂いてかまいません
※直リンクはご遠慮頂き、ダウンロードしてお使いください
Arctic.jsとは
スマートフォンのブラウザで動くゲームを作るための、フレームワークです。
JavaScriptで書かれており、JavaScriptを使って利用します。
スマートフォンブラウザ向けのゲームを作るためのフレームワークなので、スマートフォンのアプリは作れません。
どんなゲームが作れるの?
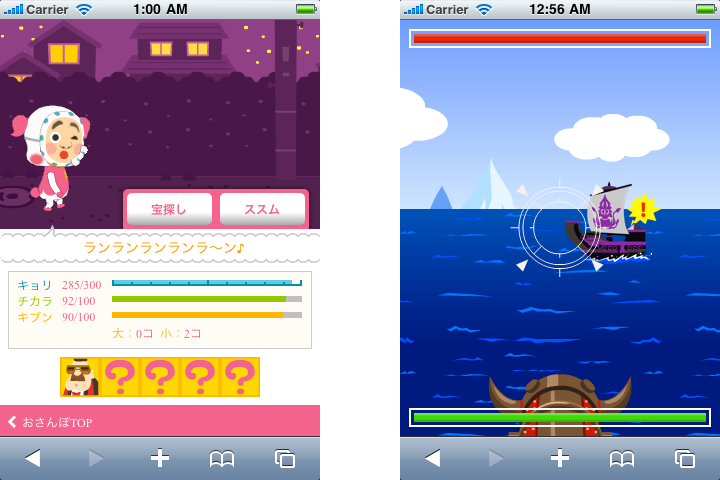
弊社Mobageプラットフォームで提供している「住み着き妖精セトルリン」における「おさんぽ」や、
「海賊トレジャー」の「海戦」、「サルベージ」、「ボスバトル」のような、アクション性やインタラクションを求められるゲームが作れます。

左:「住み着き妖精セトルリン」の「おさんぽ」
右:「海賊トレジャー」の「海戦」
入手先
githubにてMITライセンスで公開しています。
ドキュメントやサンプルはリポジトリに含まれています。
この辺はこれからドンドン整備していこうと思っています!
また、情報共有のためにGoogleGroupsを作成しました。質問やバグ報告などを気軽にできるような場にしたいと思います。
始め方
では、Arctic.jsを用いてどのようにゲームを作るか簡単にご紹介します。
まずはhtmlを用意します。
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"/>
<title>Game</title>
<body>
<canvas id="canvas"></canvas>
<script type="text/javascript" src="js/arctic.js"></script>
<script type="text/javascript" src="js/game.js"></script>
</body>
</html>
canvasを一つ用意し、idをつけます。
arctic.jsとゲームのコードを記述するJavaScript(ここではgame.js)を読み込みます。
次にgame.jsの中身を書いて行きます。まずはゲームクラスを作成します。
Arctic.jsではarc.Gameを継承したゲームクラスを必ず作ります。
var GameMain = arc.Class.create(arc.Game, {
//Gameパラメーターをセットする処理等の初期化処理
initialize:function(params){
console.log(params.hp);
},
//ランループから毎フレーム実行される
update:function(){
}
});
次にこのゲームクラスをセットします。
DOMContentLoadedのタイミングで以下のような処理を行います。
window.addEventListener('DOMContentLoaded', function(e){
//ゲームのサイズとcanvasのidを渡す
var system = new arc.System(320, 416, 'canvas');
//第二引数で渡したオブジェクトがゲームクラスのinitializeの引数として渡される
system.setGameClass(GameMain, {hp:100, mp:100});
//画像が読み込まれる度に実行される。イベントオブジェクトのtotalプロパティに読み込む画像数、loadedプロパティに読み込みが終了した画像数が格納されている。
system.addEventListener(arc.Event.PROGRESS, function(e){
console.log(e.loaded + “, " + e.total);
});
//画像が読み込み終わったら実行され、ゲームクラスが自動的にインスタンス化され、ゲームが開始される
system.addEventListener(arc.Event.COMPLETE, function(){
console.log(’loaded’);
});
//画像パスを配列で指定して読み込み開始
system.load([‘a.png’, ‘b.png’]);
}, false);
arc.Systemインスタンスを生成し、先ほど作成したクラスをsetGameClassでセットします
system.loadで画像パスの配列を渡すと、読み込みが終了した時点でゲームクラスのインスタンスが自動的に作られ、ゲームが開始します。
画像を読み込む必要がない場合は、system.startを実行すると同様にゲームが開始します。
ロードの進捗はsystemインスタンスのイベントを監視することで把握することができます。
おわりに
今回は簡単なご紹介のみでしたので、今後具体的な使い方等連載させて頂こうかと思っています。
githubのリポジトリにAPI Document、サンプルコードを少々あげていますので、是非チェックしてみてください。
まだ情報が足りなかったり、機能が不足していることもあるかと思いますので、
ご意見ご要望など、GoogleGroupsやgithubを通じてどしどしお寄せください!










最後まで読んでいただき、ありがとうございます!
この記事をシェアしていただける方はこちらからお願いします。